Posted 28 October 2024, 8:32 pm EST - Updated 28 October 2024, 10:18 pm EST
Hi,
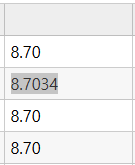
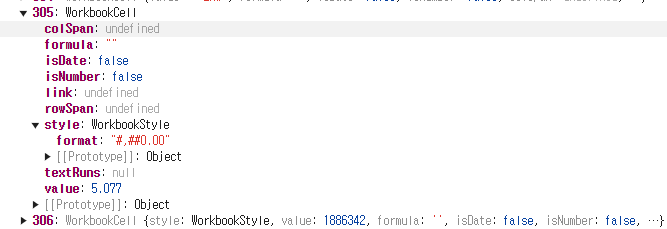
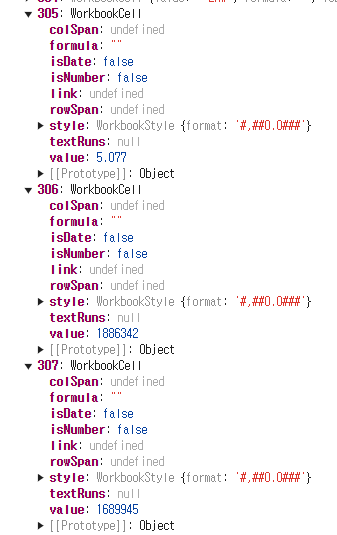
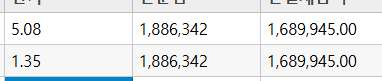
I’m experiencing difficulties with displaying decimal points when importing an Excel file into a FlexGrid.
The data within the cells contains the entire decimal value, but the screen only shows up to two decimal places. Here is my code:
var wjGrid = wijmo.grid;
var wjGridXlsx = wijmo.grid.xlsx;
var grid = new wjGrid.FlexGrid('#flexgrid', {
autoRowHeights: true,
autoSizedColumn: true,
itemsSource: []
});
document.querySelector("#loadXlsx").addEventListener('click', () => {
let inputEle = document.querySelector('#importFile');
if (inputEle.files[0]) {
resetForm(!cntrFlg);
wjGridXlsx.FlexGridXlsxConverter.loadAsync(grid, inputEle.files[0], { includeStyles: true, includeCellStyles: true });
}
});The issue arises when I plan to export the modified data to a CSV file. During the export process, only the data displayed on the screen is recognized, resulting in only two decimal places being exported. Below is the code that runs when the save button is clicked:
var rng = new wijmo.grid.CellRange(0, 0, grid.rows.length - 1, grid.columns.length - 1);
var csvData = grid.getClipString(rng, wijmo.grid.ClipStringOptions.CSV | wijmo.grid.ClipStringOptions.QuoteAll, true, true);
var blob = new Blob([csvData], { type: 'text/csv;charset=utf-8;' });
var formData = new FormData();
formData.append('Upload', blob);How can I resolve this issue? I would like the entire decimal value to be displayed on the screen in the FlexGrid, as shown in the attached file.