Posted 18 November 2021, 5:28 pm EST
Hi Team,
Is there any way we can use multiple selection mode types in a single wj-flex-grid?
I want to achieve the following things :
- If rowHeader is selected - selectionMode should be “MultiRange”
- If any other cell is selected - selectionMode should be “ListBox”
In the previous versions of wijmo, we were able to handle different selection mode using our custom event handler where we used the flex’s hitTest() metho to identify the celltype clicked and assign the selectionMode accordingly.
However, we recently upgraded the Wijmo to the latest version and this seems to be giving us a problem.
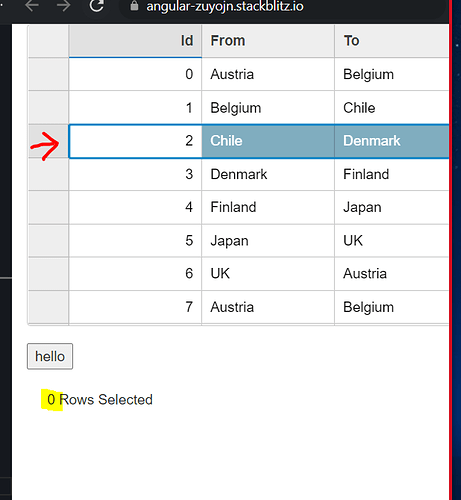
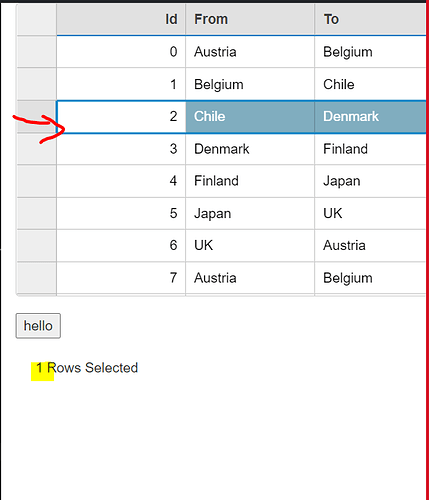
Problem : On clicking the rowHeader for the first time, the row gets selected and then immediately gets de-selected as well (although the row highlight is still there). However, on subsequent clicks it behaves normally. (To test this - we are using flex.selectedRows.length).
Note: In debug mode, if we add debug point inside (selectionChanged) event, it works fine but as soon as we exit the debug mode, it again behaves in the previous manner.
Workaround : When we commented out the existingCode where we were assigning multiple selectionModes, the row selection is working fine.
Attaching the snippet for your reference :
We added the below event listener inside (initialise) method.
public initGrid(flex: WjFlexGrid) {
flex.select(-1, -1);
flex.addEventListener(flex.hostElement, 'click', (e) => {
let ht = flex.hitTest(e.pageX, e.pageY);
if(ht.cellType == CellType.RowHeader) {
setTimeout(() =>{
console.log("Selection Mode ListBox - RowHeader");
flex.selectionMode = SelectionMode.ListBox;
flex.refresh();
}, 0);
} else {
setTimeout(() =>{
console.log("Selection Mode CellRange - Else");
flex.selectionMode = SelectionMode.CellRange;
flex.refresh();
}, 0);
}
}, true);
}
SelectionChanged method - We want to enable and disable a button based on the row selected.
public selectionChanged(flex: WjFlexGrid, e){
this.selectedRows = flex.selectedItems;
if(this.selectedRows.length>=1 && flex.columns.length === e.range.columnSpan && e.col>-1){
console.log("Enable!");
this.rowsSelected = flex.selectedRows.length;
}else{
console.log("Disable!");
}
}
Here, on the first click, the code somehow reaches the 'Disabled" part after clicking in the row header on the first time but for the subsequent clicks, it works fine.
So it behaves like this on the first click - button gets enabled for a very short time and then again gets disabled.
But in debug mode, this behaviour isn’t seen.