Posted 14 April 2020, 2:16 am EST
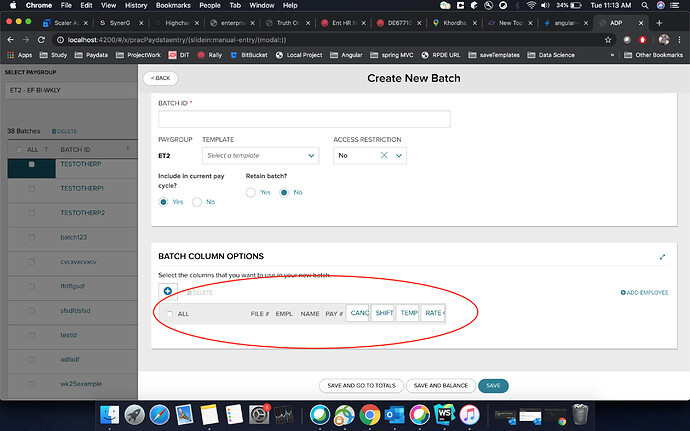
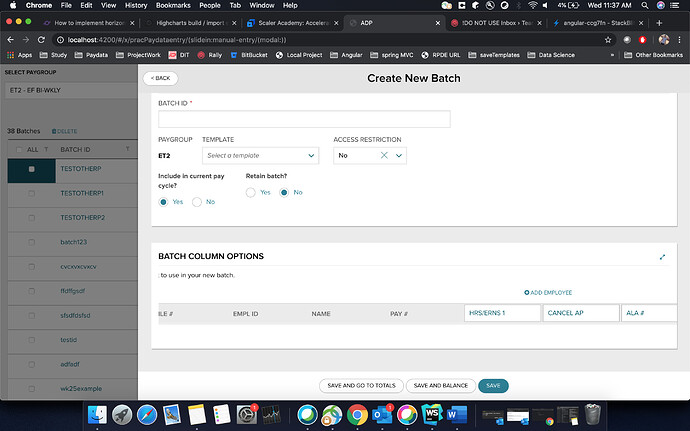
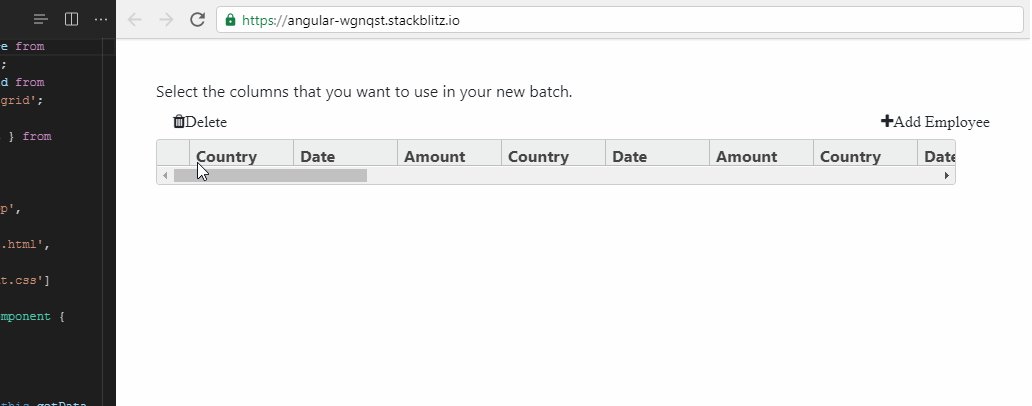
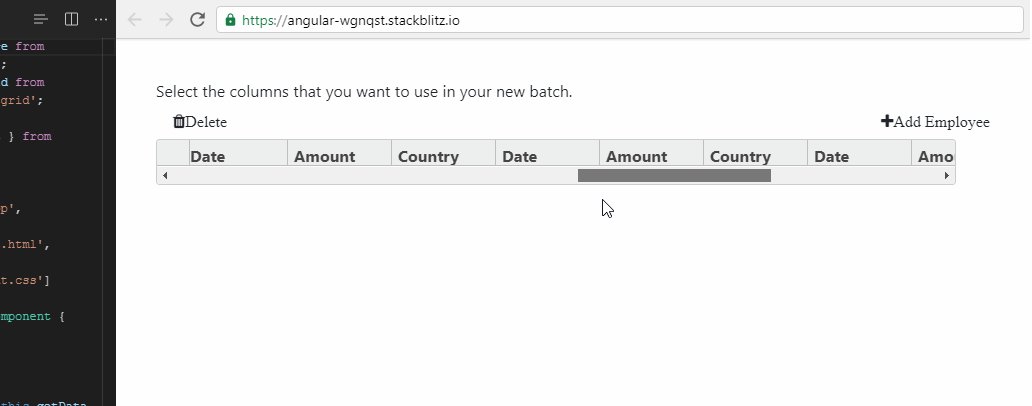
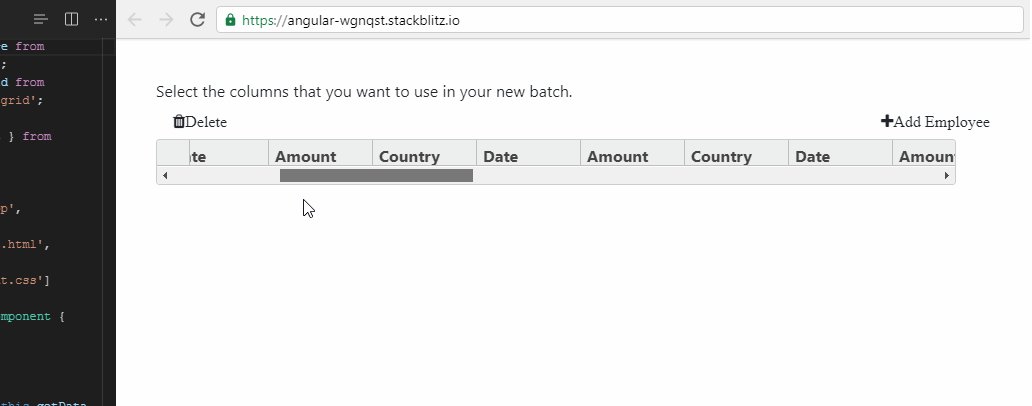
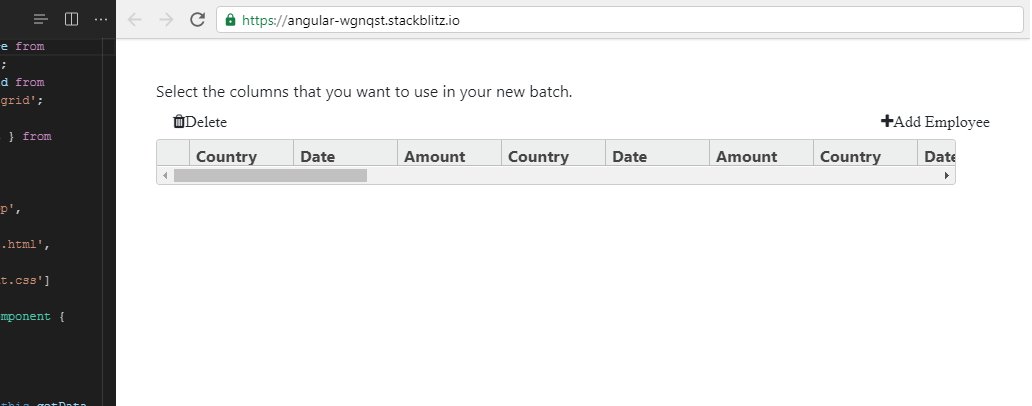
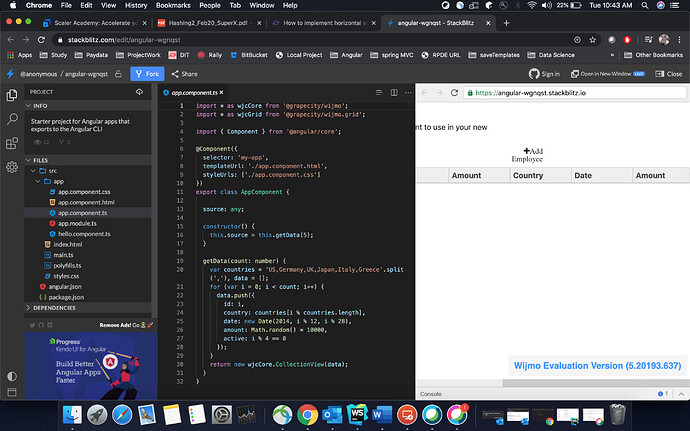
Here we are adding columns dynamically , so we want to display horizontal scroll bar on wijmo flexgrid such that we can display each columns even if there is no data in flexgrid.
<wj-flex-grid
#flex
class=“batch-employee-grid”
[frozenColumns]=“6”
[allowAddNew]=“false”
[allowDelete]=“true”
[autoGenerateColumns]=“true”
[allowSorting]=“false”
[headersVisibility]=“‘Column’”
[(itemsSource)]=“empGridCollectionView”
[isReadOnly]=“!canEditBatch”
[stickyHeaders]=“false”
selectionMode=“CellRange”
[validateEdits]=“false”
(cellEditEnding)=“onCellEditEnding($event)”
(cellEditEnded)=“onCellEditEnded($event)”
(keydown.tab)=“onFlexKeyPressTab(flex, $event)”
(keydown.shift.tab)=“onFlexKeyPressShiftTab(flex, $event)”
<wj-flex-grid-column [width]=“50” [isReadOnly]=“true”>
<ng-template wjFlexGridCellTemplate [cellType]=“‘ColumnHeader’”>
<ng-template wjFlexGridCellTemplate [cellType]=“‘Cell’” let-item=“item” let-cell=“cell”>
<a (click)=“copyEmployeeRow(item)” [class.grid-link-selected]=“isCellSelected(cell)”>
<adp-button iconType=“copy” buttonStyle=“link” [disabled]=“!canEditBatch”>
<wj-flex-grid-column [isReadOnly]=“true” [width]=“50”>
<ng-template wjFlexGridCellTemplate [cellType]=“‘ColumnHeader’”>
<ng-template wjFlexGridCellTemplate [cellType]=“‘Cell’” let-item=“item” let-cell=“cell”>{{ cell.row.index + 1 }}
<wj-flex-grid-column
*ngFor=“let wijmoHeader of wijmoHeaders”
[header]=“wijmoHeader.data.m_heading”
[binding]=“wijmoHeader.columnOptions.binding”
[isReadOnly]=“wijmoHeader.columnOptions.isReadOnly”
[visible]=“wijmoHeader.columnOptions.visible”
[allowDragging]=“wijmoHeader.data.m_fieldCode > 4 ? true : false”
Please find the attached screenshot below