Hi Dulat,
>> Usually default properties are applied in the constructor. What if I need few Grids on the page? Does that mean, without calling “dispose” process on the wijmo source-control, I’ll receive a grid’s instance for my 2-nd component not in default shape?
You can add multiple grids in a single page without this being an issue. The original attributes of the grid are saved within the scope of the grid instance.
>> The exercise with returning wijmo control in original shape means: once created, it is ready to be reused at any moment, isn’t it? But what if I don’t need it anymore? Is it not a direct sign of memory leak, if there are unused objects in the memory, accumulating and consuming more and more limited space?
This is not the case. When I said ‘Applying original element properties on dispose makes sure the element has returned to it’s original state and can be used again to create the grid or perform other logical tasks.’ What we meant was, suppose you have an element in your html where you want to add the grid:
Example:
<div>
<div id="theGrid" style="max-height:400px"></div>
</div>
When we initialize the grid with say command:
var grid = new FlexGrid("theGrid",{...options});
This will save all the original attribtues of the element and add the grid to DOM, the element now:
<div>
<div id="theGrid" style="max-height:400px" class="wj-control wj-content wj-flexgrid" tabIndex="-1">
<div style="position: relative; left: 0px; top: 0px; width: 100%; height: 100%; overflow: hidden; min-width: inherit; min-height: inherit; max-width: inherit; max-height: inherit;">
...
</div>
</div>
</div>
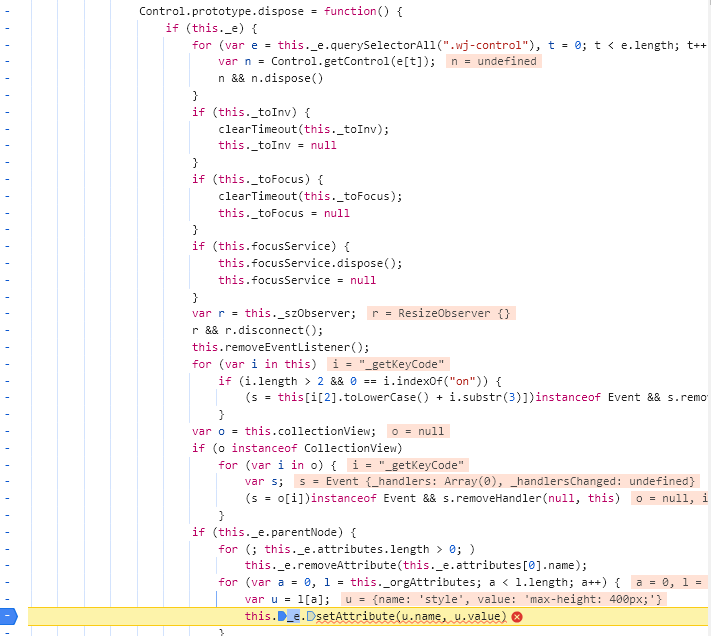
Now If I dispose the grid the dispose method remove all handlers and clear the memory and additionally it sets the element in its original position, which is:
<div>
<div id="theGrid" style="max-height:400px"></div>
</div>
and not:
<div>
<div></div>
</div>
Now, the next time you create a grid you will start from the same original position of having an element as it was the first time the grid was created.
This does not accumulate memory or save any unused objects after the grid is disposed.
>> Maybe it worth to revise logic of dispose and tune it to be compliant with other methods? Or provide method to manage it from outside?
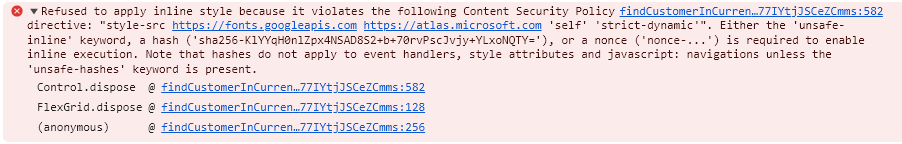
Please note that it is not just the dispose method the setAttribute call is used extensively in the Wijmo code for other purposes including print or using cell template, which is why we mark this as a limitation as a lot more work is required in order to have complains with the CSP style-src unsafe-inline policy. As of now this is a limitation of the product.