Posted 6 September 2018, 11:30 am EST - Updated 3 October 2022, 8:22 pm EST
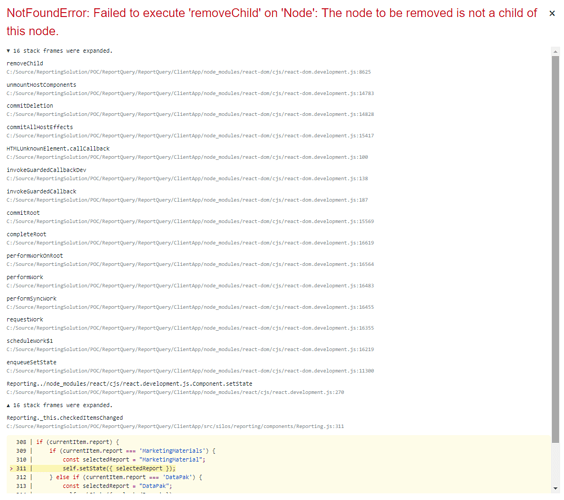
I have a TreeView which generally works well However when I have one node already selected and then try and select another node I get the exception shown in the screenshot. The exception refers to function checkedItemsChanged. However the issue may also be related to function itemChecked, which is unchecking already checked nodes when a new one is checked (I got this function off of your forums from a wijmo moderator https://www.grapecity.com/en/forums/wijmo/how-to-select-only-one-gro)
I am running wijmo 5.20182.500 and have the code shown below using a TreeView. Also I am running React version 16.4.2.
checkedItemsChanged = (s, e) => {
const self = this;
const currentItem = this.reportsTreeView.selectedItem;
if (currentItem.report) {
if (currentItem.report === 'MarketingMaterials') {
const selectedReport = "MarketingMaterial";
self.setState({ selectedReport });
} else if (currentItem.report === 'DataPak') {
const selectedReport = "DataPak";
self.setState({ selectedReport });
}
}
}
itemChecked = (s, e) => {
s.deferUpdate(() => {
let clickedParentNode = e.node;
let parentLevels = [];
while (clickedParentNode.parentNode) {
parentLevels.push(clickedParentNode.parentNode);
clickedParentNode = clickedParentNode.parentNode;
}
if (!parentLevels.length) {
parentLevels.push(e.node);
}
parentLevels.forEach(levelNode => {
let parentNode;
if (levelNode.parentNode) {
parentNode = levelNode.parentNode;
}
if (!parentNode) {
parentNode = s;
}
parentNode.nodes.forEach(cur => {
if (cur.element != levelNode.element) {
cur.setChecked(false);
}
});
});
});
}
<TreeView
initialized={this.reportsTreeViewInitialized}
itemsSource={this.reportsTreeViewItems}
displayMemberPath={'header'}
childItemsPath={'items'}
showCheckboxes={Boolean(true)}
formatItem={this.formatItem}
checkedItemsChanged={this.checkedItemsChanged}
isCheckedChanged={this.itemChecked}
/>