Posted 24 March 2020, 6:18 am EST
It is possible to load an event from code behind in events calendar?
I try to do it by I cannot found any method fo do it
Forums Home / ComponentOne / ASP.NET Web Forms Edition
Posted by: t.santangelo on 24 March 2020, 6:18 am EST
Posted 24 March 2020, 6:18 am EST
It is possible to load an event from code behind in events calendar?
I try to do it by I cannot found any method fo do it
Posted 25 March 2020, 8:26 am EST
Hi,
Please refer to the following demo sample’s Data Binding and Data Model section, it will help you to bind the EventsCalendar from code behind.
https://demos.componentone.com/aspnet/ControlExplorer/C1EventsCalendar/DataBinding.aspx
Regards,
Manish Gupta
Posted 25 March 2020, 9:08 am EST
I had my database on a Sql Server database. There is no solution for bind the control on a Sql database? it is bindable to sqldatadatasource instead of accessdatasource control?
Posted 30 March 2020, 1:07 pm EST
A last query
After connecting events calendar to database I need to disable the insert, modify and delete events from page and add a custom insert page, a custom modify page and a custom delete page ( need to get more information from user before add a new event or modify a new event). Can I disable standard insert/modify event and get a parameter from page to know selected events and type of request (insert, modify or delete)
Thanks and regards
Posted 31 March 2020, 7:24 am EST
Hello,
Please refer to the following demo sample for reference to make custom edit dialog.
https://demos.componentone.com/aspnet/ControlExplorer/C1EventsCalendar/CustomEditEvent.aspx
Regards,
Manish Gupta
Posted 31 March 2020, 10:39 am EST
Hi
It is possible to view the hours on the left bar in Italian style ( 8,9,10…12,13,14…) 24h notation
If I need to change the select command ( for example to select only a location ) to the following in code behind
SqlDataSource1.SelectCommand = “SELECT * FROM Appointments where location = ''Rome”
SqlDataSource1.DataBind()
C1EventsCalendar1.DataBind()
In my test the correct data is displayed also after 2 times
Thanks and regards
Posted 31 March 2020, 11:08 am EST
Referring your last answers about customize event insert.
I need when insert an event to verify some information before add events and add location and other info getting from a database table, so i need to return to server side and execute some behind code that cannot execute in a script. I need to open a new asp page wher i must to ask info to user before save event in database.
It is possible?
Posted 1 April 2020, 7:07 am EST
Hi,
Regarding the Format of the times:
We need to set the TimeRulerFormat to {0:HH:mm} as per the following code snippet:
<cc1:C1EventsCalendar ID="C1EventsCalendar1" runat="server" TimeRulerFormat="{0:HH:mm}">
</cc1:C1EventsCalendar>
SqlDataSource1.SelectCommand = “SELECT * FROM Appointments where location = ''Rome”
If you are using Code behind binding or SqlDataSource binding. In SQLDataSource binding, you may write the query to fetch the event information from the SqlServer.
And it should work for you.
I need to open a new asp page where i must to ask info to user before save event in database.
Yes, you may redirect to the new page and modify the database after confirming from the Customer. But in this case, you need to write the update process by your own.
Hope it helps!
Regards,
Manish Gupta
Posted 1 April 2020, 9:14 am EST
Thanks for replay.
Regarding using a new asp page for insert, modify and delete event. I need to substitute my custom page to standard insert/modify event.
For do it can i call a page end remove the standard insert / modify form?
In my page I update the tadabase and return to event calendar page.Can I use the Beforeinsert or BeforeModify event? After my page can I disable the standard insert page? In beforeModify or beforeDelete where can I get the Appointment ID?
Thanks and regards
Santangelo
Posted 2 April 2020, 9:14 am EST
Hi,
We are investigating on this and let you know as we have an update on this.
Regards,
Manish Gupta
Posted 3 April 2020, 1:21 am EST
Hi Santangelo,
The event can be added or update in the DataBase for EventCalendar can be updated using the addEvent and updateEvent methods.
Please refer to the Script code in the Demo sample: https://demos.componentone.com/aspnet/ControlExplorer/C1EventsCalendar/CustomEditEvent.aspx
if (!eventData.prevData) {
// add new event
evcal.c1eventscalendar("addEvent", eventData,
function () { /*alert("Event added.") */ },
function (err) { alert("(Add event) Error:" + err) });
} else {
evcal.c1eventscalendar("updateEvent", eventData,
function () { /*alert("Event updated.") */ },
function (err) { alert("(Update event) Error:" + err) });
}
Also, the appointment id can be get when the data is fetched in beforeShowDialog event using the following code snippet:
function beforeShowDialog(e, args) {
eventData = args.data;
console.log(eventData,args)
.....
return true;
}
<cc1:C1EventsCalendar ID="C1EventsCalendar1" runat="server" TimeRulerFormat="{0:HH:mm}" OnClientBeforeEditEventDialogShow="beforeShowDialog">
...
Now, you have the AppointmentID, you may call your custom update event on the new page or you may create a page in EventDialogTemplate.
Please let us know if you have any further queries!
Regards,
Manish Gupta
Posted 6 April 2020, 6:07 am EST
HI
you are very nice to answer to all my question.
I have a new question ( I hope the it is the last).
I have a simple web user ( different from admin user) that can only insert a new event or display an event but cannot modify or delete an existent event.
How can disable for this user the modify and delete but not insert or display?
Thanks and regards
Antonino
Posted 7 April 2020, 9:18 am EST
Hi Antonino,
For this, we need to add the condition check in the OnClientBeforeEditEventDialogShow event handler. Please use the following code snippet in the event handler with condition check if user is valid or not.
function beforeShowDialog(e, args) {
// check condition if the current event is not existing
if (args.data.id) {
return false;
}
}
Regards,
Manish Gupta
Posted 8 April 2020, 8:46 am EST
Hi
I had create the following asp code
But after adding OnClientBeforeEditEventDialogShow if I run the page the event calendar is not show i see only the refresh button.
There is something of wrong?
Thanks and regards
Posted 8 April 2020, 9:26 am EST
HI
I had resolved the last question
Posted 8 April 2020, 9:45 am EST
Hi
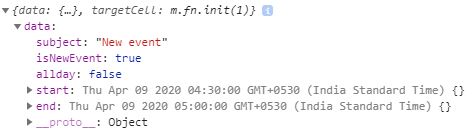
I need in script to get start time from the selected slot of calendar for new event.
I think that is inside args.data but cannot found in help the list of elements that are inside e, args and args data parameters
Thanks and regards
Posted 9 April 2020, 1:41 am EST - Updated 30 September 2022, 9:41 am EST
Hi,
The start and end time can be found using the args.data’s start and end properties same as an attached screenshot:

Hope it helps!
Regards,
Manish Gupta
Posted 9 April 2020, 6:34 am EST
HI
I had see in database 4 fields Color, Calendar, properties and Tag
What is the mean of every field? There is any help for understand it?
If i need to set the color of an event to red how must to load in color field?
Thanks and regards
Posted 9 April 2020, 9:44 am EST
Hi
now is all Ok.
The only problem is that eventcalendar display sometimes not display the same record present in sqldatasource
<asp:TextBox ID="FiltroAmm" runat="server" Visible="True" Text="-1" /> <asp:TextBox ID="FiltroCond" runat="server" Visible="True" Text="-1" /> <cc1:C1EventsCalendar ID="Calendario" runat="server" TimeRulerFormat="{0:HH:mm}" OnClientBeforeEditEventDialogShow="beforeShowDialog" OnClientBeforeAddEvent="TestFunction" > <DataStorage> <EventStorage DataSourceID="SqlDataSource1"> <Mappings> <IdMapping MappingName="Id" /> <StartMapping MappingName="Datainizio" /> <EndMapping MappingName="DataFinePrev" /> <SubjectMapping MappingName="Soggetto" /> <LocationMapping MappingName="Luogo" /> <DescriptionMapping MappingName="Descrizione" /> <ColorMapping MappingName="Colore" /> <CalendarMapping MappingName="Calendario" /> <TagMapping MappingName="TagAz" /> </Mappings> </EventStorage>
<%--
–%>
</cc1:C1EventsCalendar>
<asp:SqlDataSource ID=“SqlDataSource1” runat=“server” ConnectionString=“<%$ ConnectionStrings:DbSql %>”
SelectCommand=“SELECT * FROM Tb_AzioniDaFare where (idamministratore = @idamministratore) And (idcondominio=@idcondominio OR @idcondominio = 0)” >
<asp:ControlParameter ControlID=“FiltroAmm” Name=“idamministratore”
PropertyName=“Text” />
<asp:ControlParameter ControlID=“FiltroCond” Name=“idcondominio”
PropertyName=“Text” />
</asp:SqlDataSource> <asp:Button ID="Button1" runat="server" Text="refresh" />
codebehind
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim IdAmm As Integer = CType(Session.Item(“IdRif”), Integer)
FiltroAmm.Text = IdAmm.ToString If FiltroCond.Text = "27" Then FiltroCond.Text = "0" Else FiltroCond.Text = "27" End If Calendario.DataBind() Dim DataView1 As New DataView DataView1 = SqlDataSource1.Select(DataSourceSelectArguments.Empty) End Sub
If I push refresh Button several times the calendar display no events instead in sqldatasource are present more events. one times every more push the events in calendar are corret but in the other times no even is displayed.
in this case the calendar to not display the event loaded in sqldatasource that is Always correct.
Have you any idea about the problem is someting of wrong in code?
Thanks and regards
Posted 13 April 2020, 8:49 am EST
Hi,
We are working on this and update you soon.
Regards,
Manish Gupta
Posted 14 April 2020, 3:00 am EST
Hi,
Yes, we may use the SqlDataSource to bind with the SQL Server database. Please find the attached sample for reference.
Regards,
Manish Gupta
Posted 14 April 2020, 3:02 am EST
Hi,
We are sorry, it’s strange since the shared code snippet seems OK to us. We request you to modify the attached sample depicting your issue so that we may replicate at our end and investigate further.
Regards,
Manish Gupta
Posted 14 April 2020, 4:56 am EST
Hi
I had attach the modified project
Clicking on Refresh button is changed the select parameter switching from Rome to Noida. The dataview connected to Sqldatasource1 select the correct records instead the calendar do not refresh on modified sqldatasource1 data.
Thanks and regards
Posted 15 April 2020, 1:31 am EST
Hi,
For this, we need to call the SqlDataSource1.Select() method and after that C1EventCalendar1.DataStorage.LoadData() method.
Please refer to the following code snippet and the attached sample.
protected void Button1_Click(object sender, EventArgs e)
{
if (FiltroAmm.Text != "Noida")
{
FiltroAmm.Text = "Rome";
}
SqlDataSource1.Select(DataSourceSelectArguments.Empty);
C1EventsCalendar1.DataStorage.LoadData();
}
Regards,
Manish Gupta