Posted 10 May 2024, 12:42 am EST - Updated 10 May 2024, 12:48 am EST
I am trying to use SpreadJS in a NextJS project.
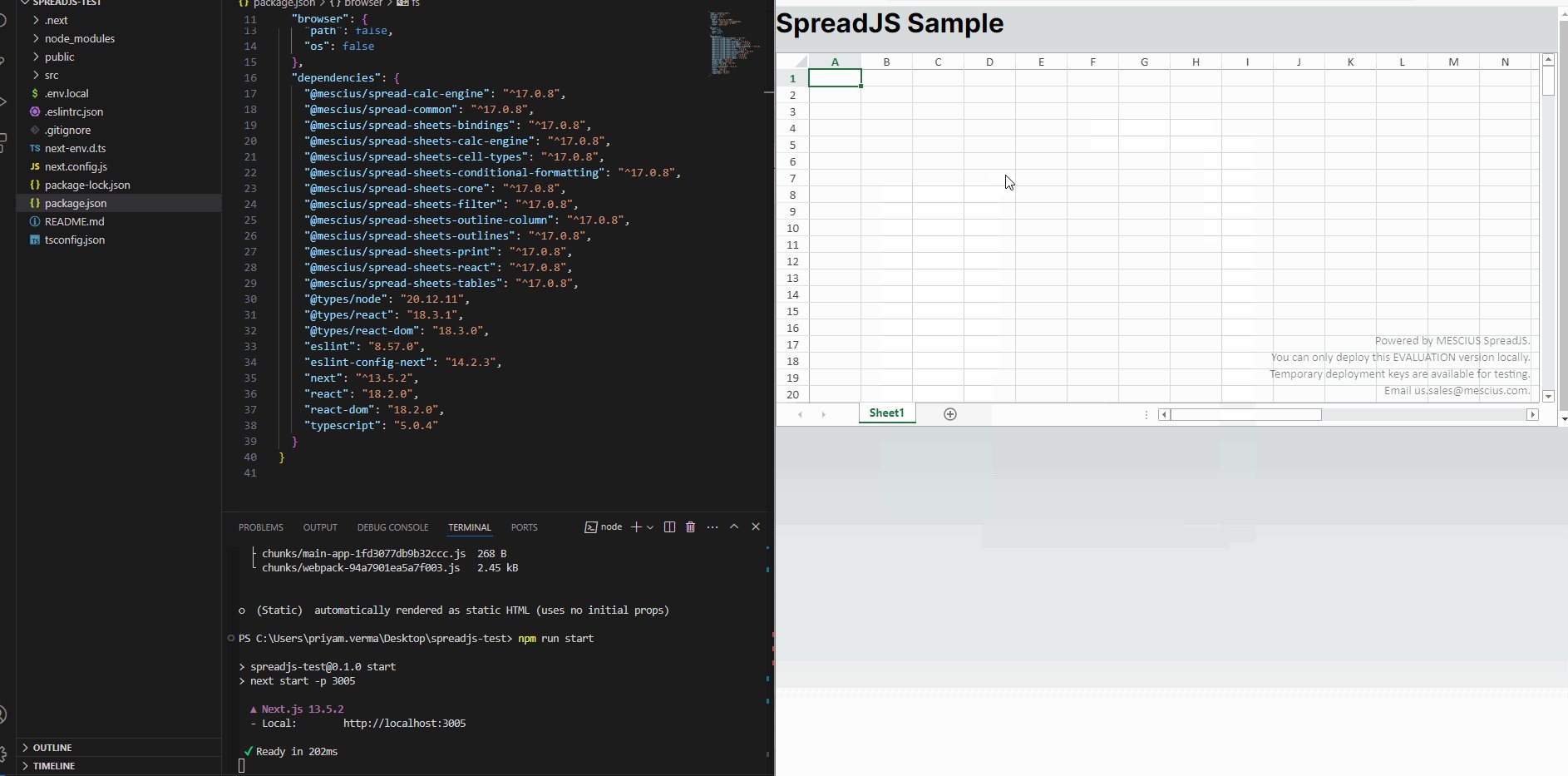
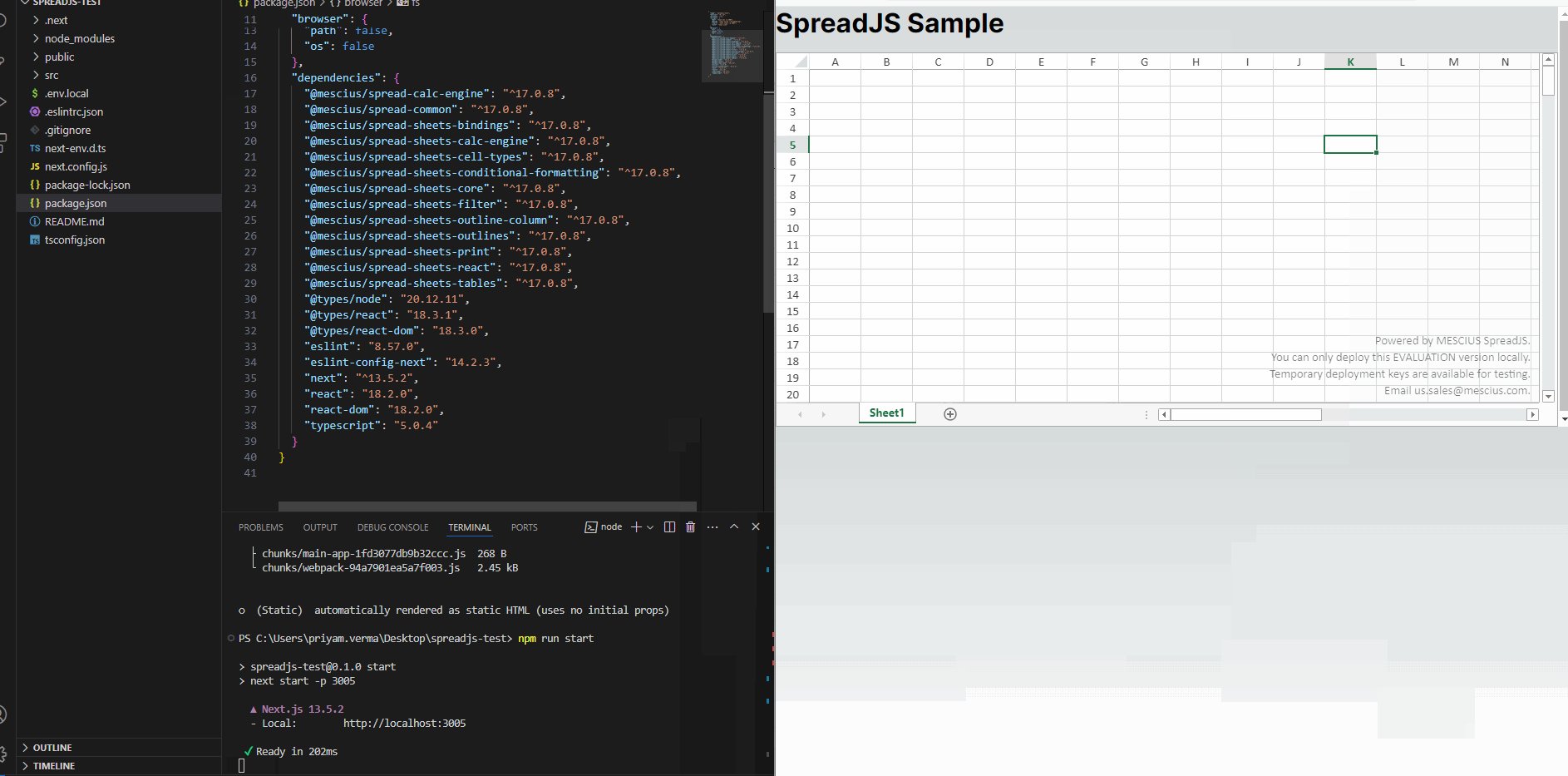
The app is working as expected when running locally using
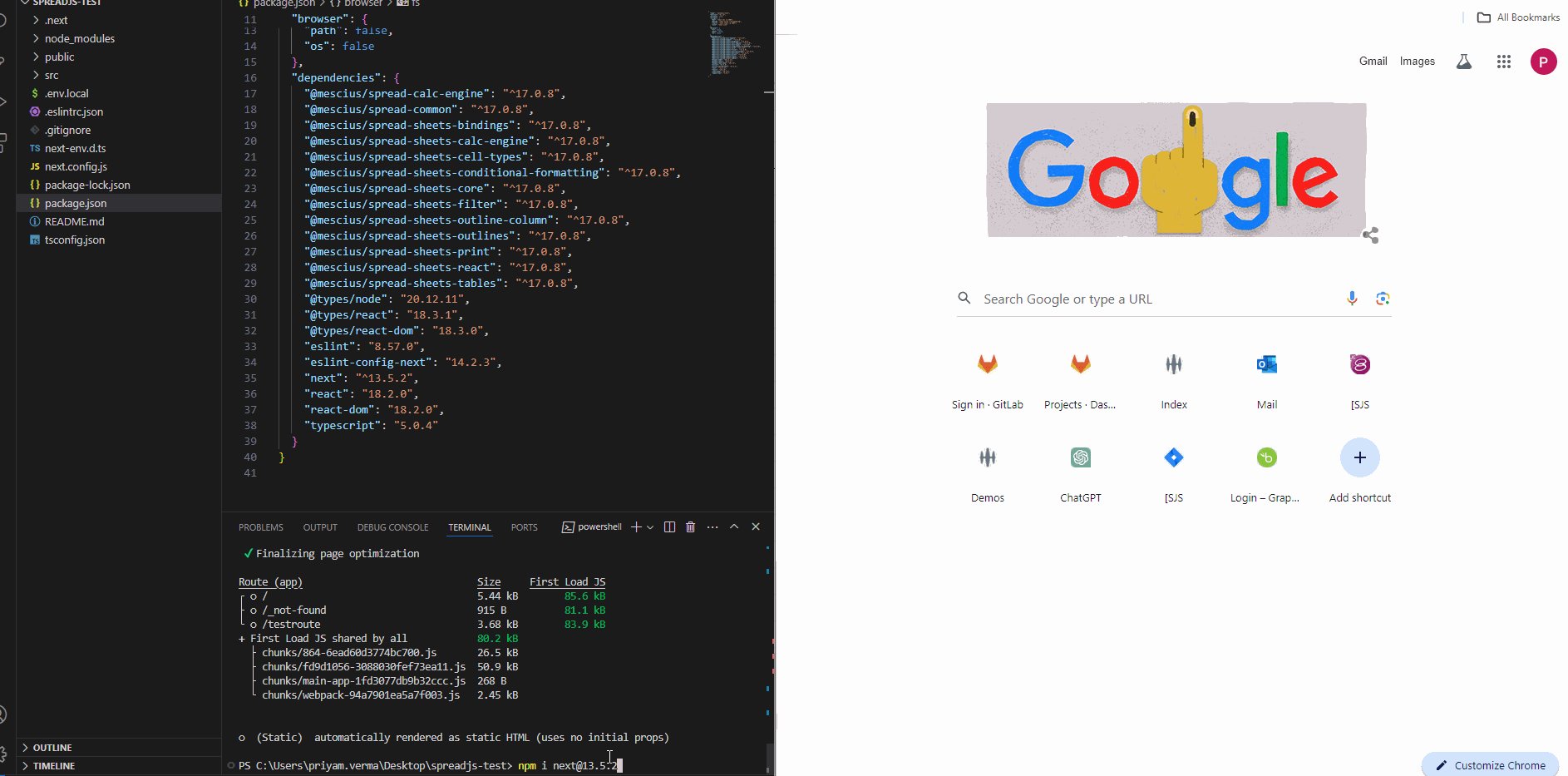
next devnext buildimport { SpreadSheets } from '@mescius/spread-sheets-react'
import * as GC from '@mescius/spread-common'
import '@mescius/spread-calc-engine'
import '@mescius/spread-sheets-core'
import '@mescius/spread-sheets-calc-engine'
import '@mescius/spread-sheets-conditional-formatting'
import '@mescius/spread-sheets-cell-types'
import '@mescius/spread-sheets-filter'
import '@mescius/spread-sheets-bindings'
import '@mescius/spread-sheets-outlines'
import '@mescius/spread-sheets-outline-column'
import '@mescius/spread-sheets-print'
import '@mescius/spread-sheets-tables'
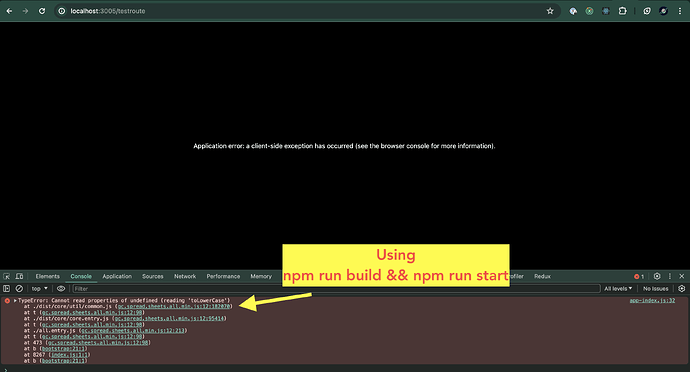
import '@mescius/spread-sheets/styles/gc.spread.sheets.excel2013white.css'The error:
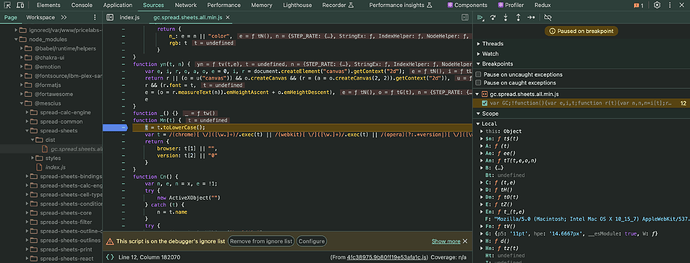
TypeError: Cannot read properties of undefined (reading 'toLowerCase')
at ./dist/core/util/common.js (gc.spread.sheets.all.min.js:12:182070)
at t (gc.spread.sheets.all.min.js:12:98)
at ./dist/core/core.entry.js (gc.spread.sheets.all.min.js:12:95414)
at t (gc.spread.sheets.all.min.js:12:98)
at ./all.entry.js (gc.spread.sheets.all.min.js:12:213)
at t (gc.spread.sheets.all.min.js:12:98)
at 50473 (gc.spread.sheets.all.min.js:12:98)
at p (bootstrap:21:1)
at 28267 (index.js:1:1)
at p (bootstrap:21:1)The component which has these imports is being imported dynamically without SSR like so
const SpreadSheet = dynamic(() => import('../spreadsheet/SpreadSheet'), {
ssr: false,
})How can we resolve this? happy to share any more details if required