Posted 29 August 2024, 7:07 pm EST
Hello SpreadJS Community,
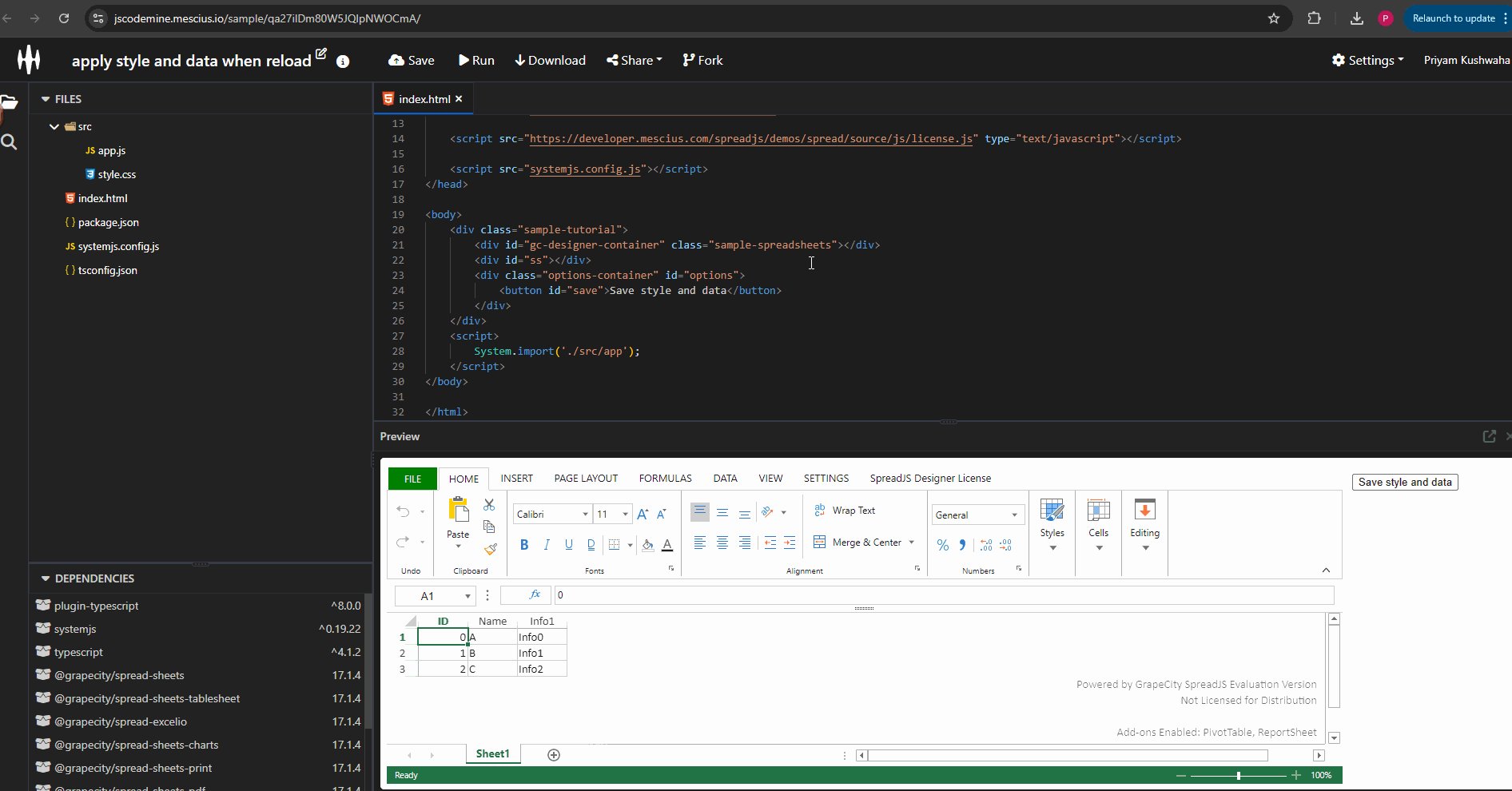
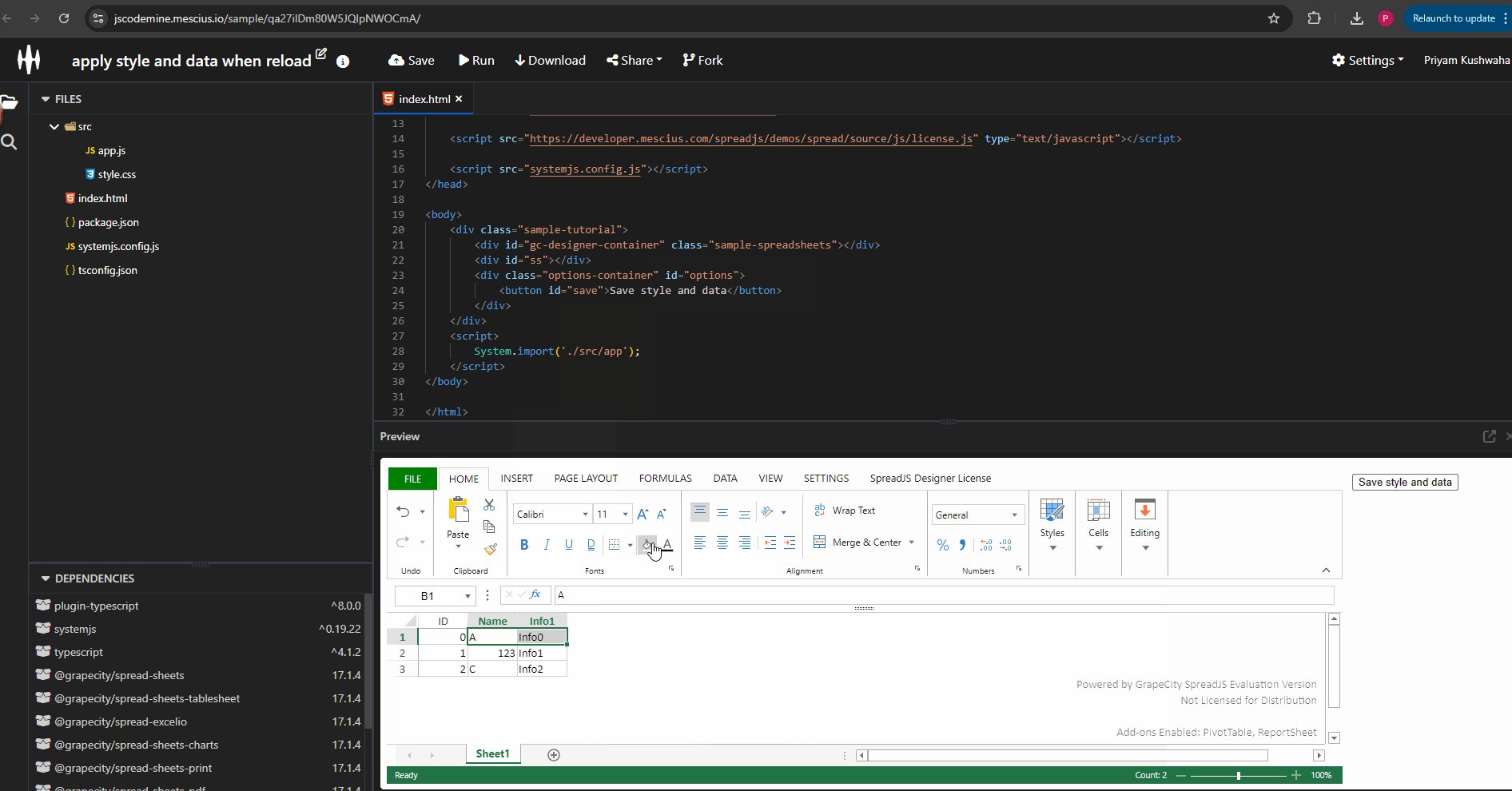
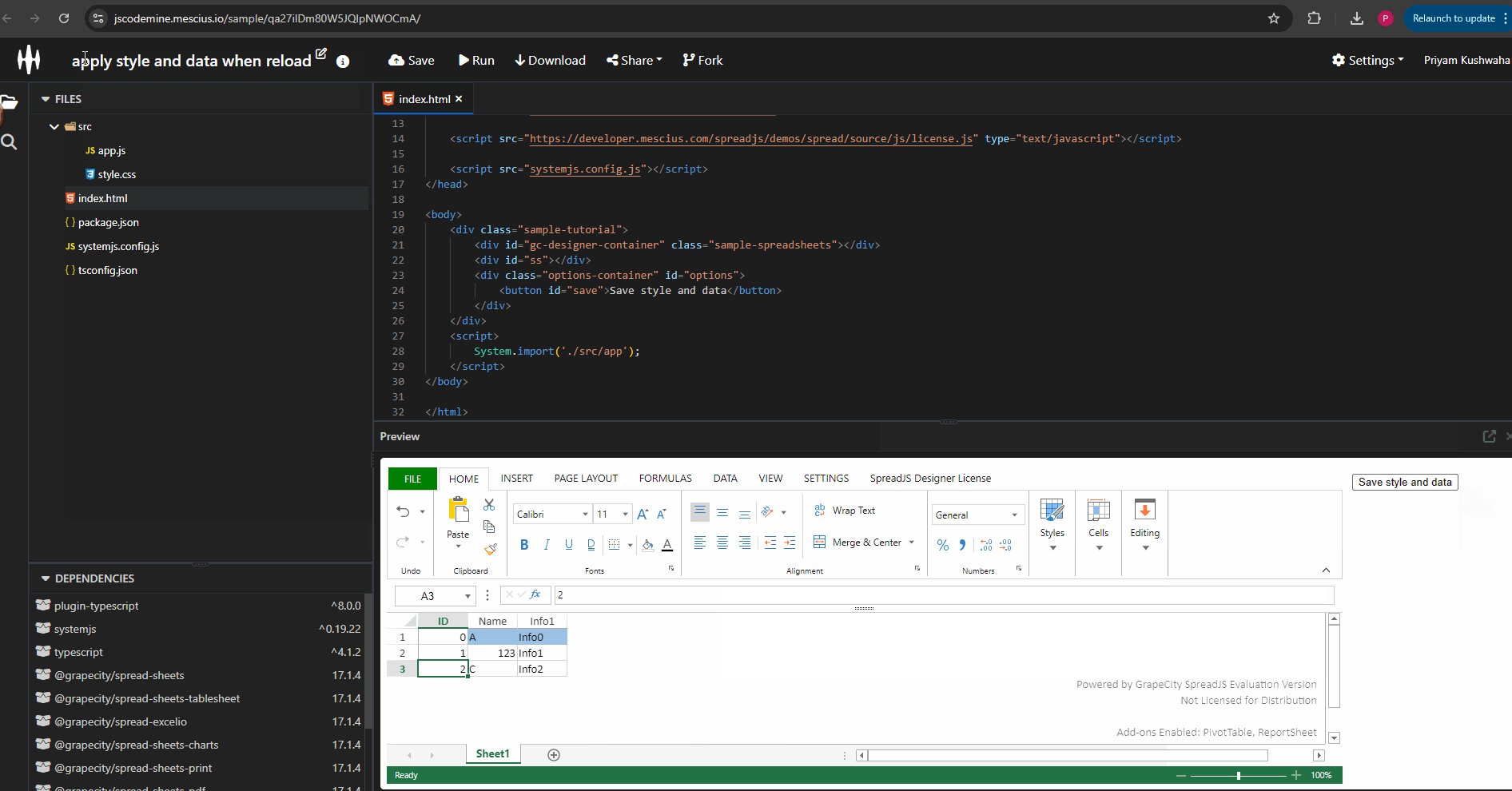
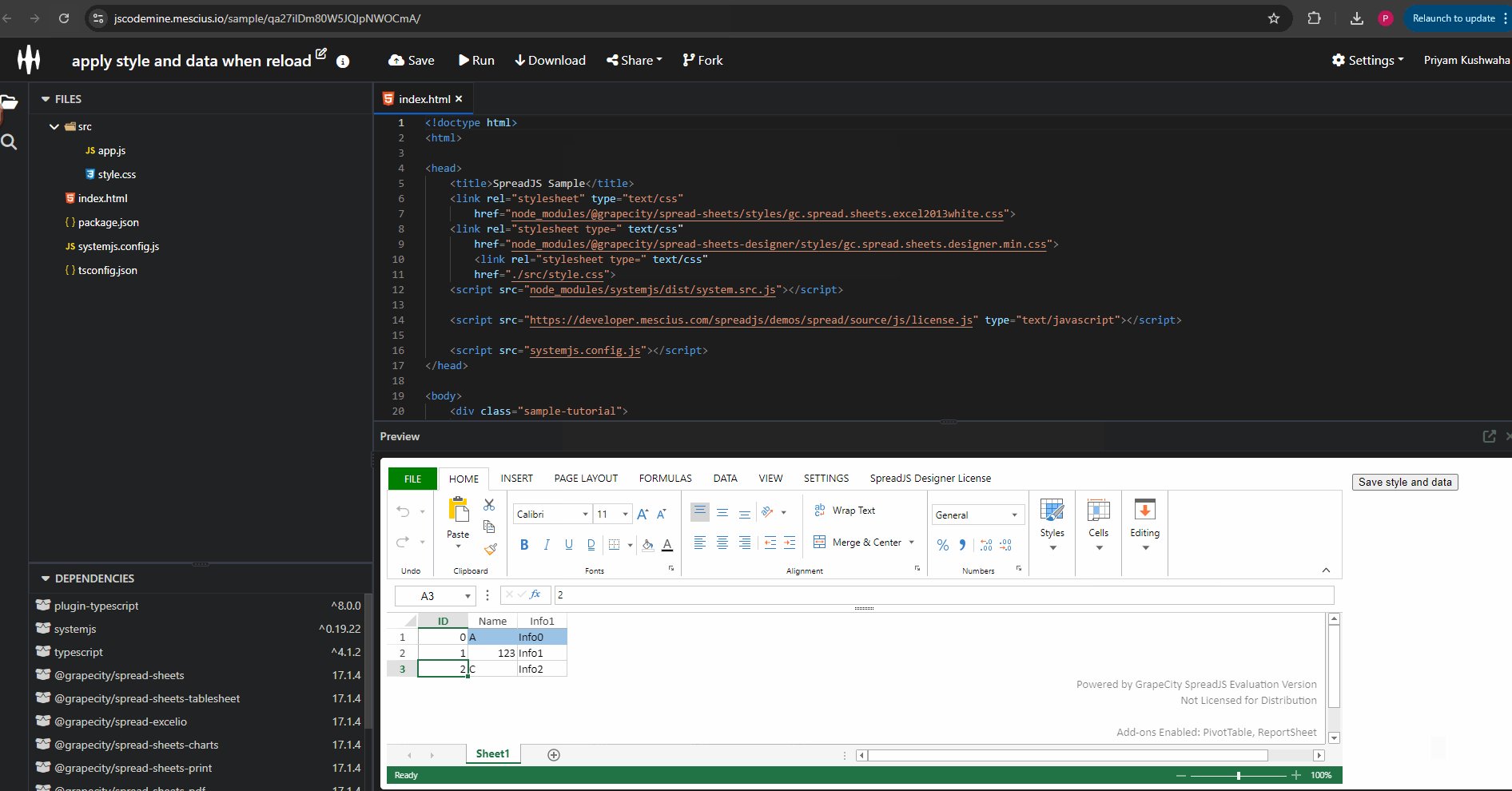
In my current project involving SpreadJS, users have the capability to apply customized styles to the data presented within the sheets. A critical requirement for us is to not only save the content but explicitly and separately save the styles applied to different cells or ranges. These styles need to be stored in a unique location, distinct from where the data itself is stored.
Could anyone advise if there is a way to extract just the styles applied to the sheet in JSON format? Furthermore, I’m looking for the most effective method to reapply these styles when the sheet is reloaded.
I would greatly appreciate any guidance, examples, or pointers to relevant documentation on how to implement this feature.
Thank you for your help!