Posted 16 February 2024, 7:24 am EST
Hi,
You can determine whether the custom option is selected by accessing
designer.getData("fileMenuSetting").
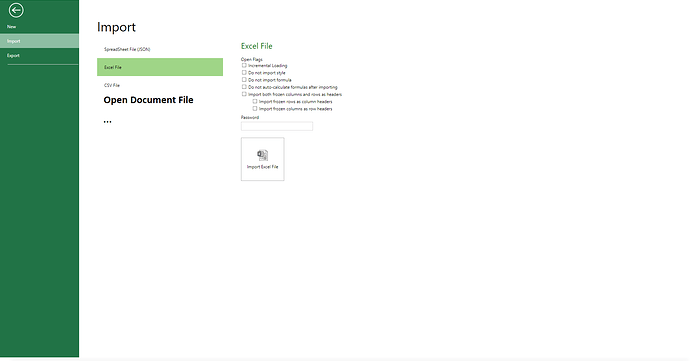
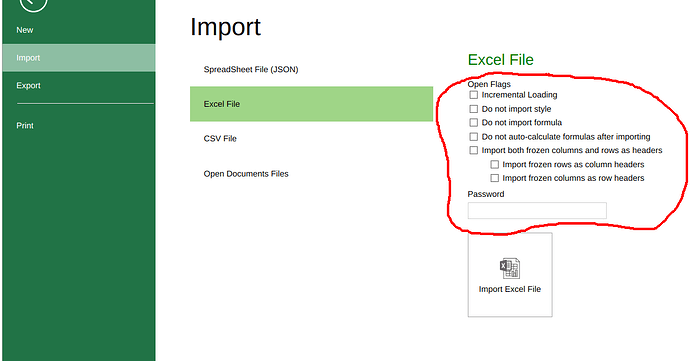
In the provided sample above, a custom option is added to the “Open Documents Files” section in the import section, with a binding path named openDocumentsFilesSettings.customOption, while customizing the file menu template.
When the “importJson_online” handler is called, you can check which option is selected using designer.getData(“fileMenuSetting”). If openDocumentsFilesSettings_customOption is true, it indicates that the option is selected. If it is not present or false, it means the option is not selected.
Refer below snippet.
GC.Spread.Sheets.Designer.FileMenuHandler.importJson_online = function (designer) {
let el = document.querySelectorAll("div.gc-list-control-item.gc-list-control-selected-item[data-value='Odf']");
if (el.length) {
let fileMenuSetting = designer.getData("fileMenuSetting") || {};
alert(`Settings--> Custom option:${fileMenuSetting.openDocumentsFilesSettings_customOption} \n Import Odf File Button Clicked`)
} else {
// JSON Import
let input = document.createElement('input');
input.type = 'file';
input.onchange = _ => {
let files = Array.from(input.files);
console.log(files[0].name);
files[0].text().then(res => {
let spread = GC.Spread.Sheets.findControl(document.querySelector('div[gcuielement="gcSpread"]'))
spread.fromJSON(JSON.parse(res));
designer.setData("FileMenu_show", false);
}).catch(err => {
console.log(err);
})
}
input.click();
}
}
Try clicking “Import Odf File” in above provided sample, it will show alert in which I have showed if custom option is true or false and undefined.
Best regards,
Priyam