Hi,
You are right.
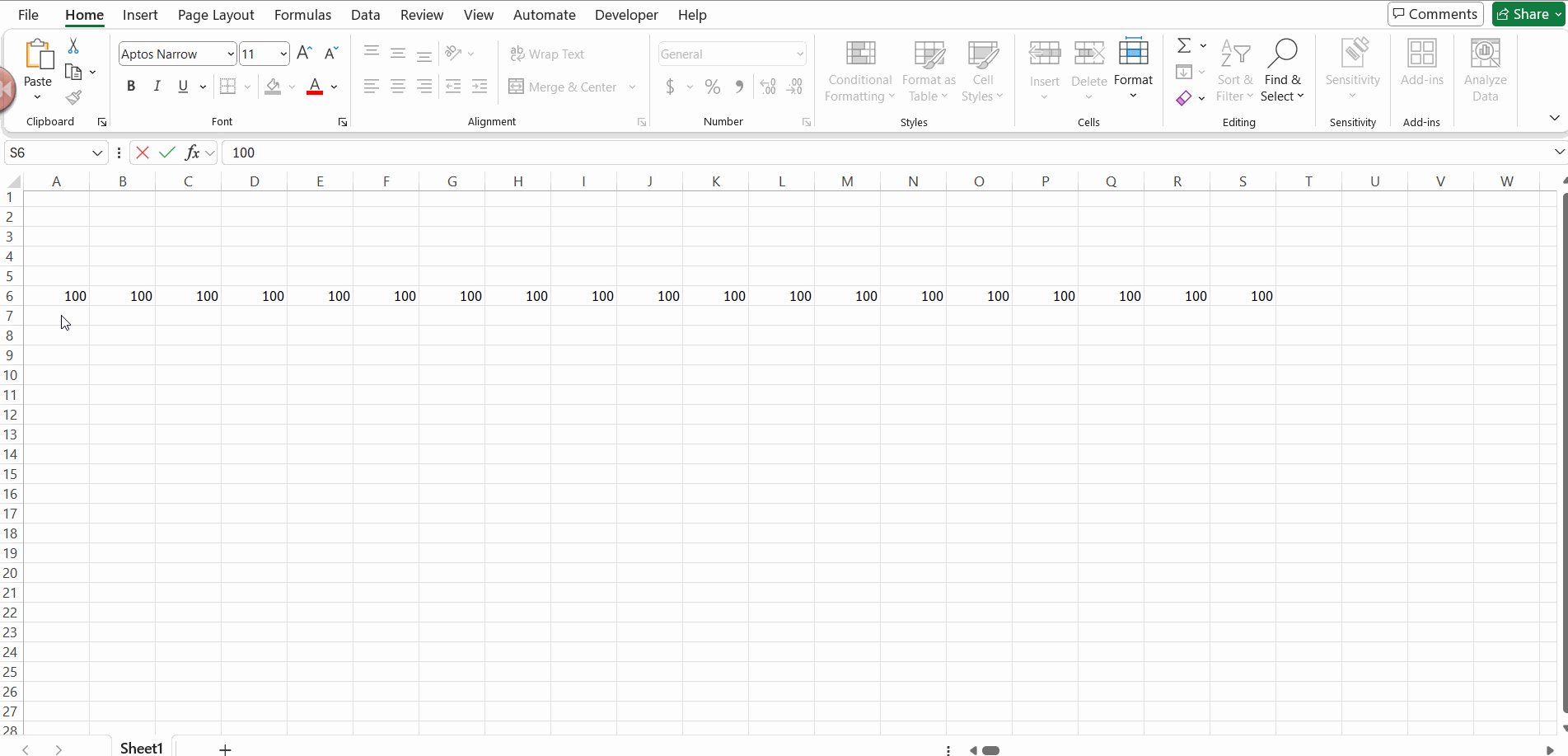
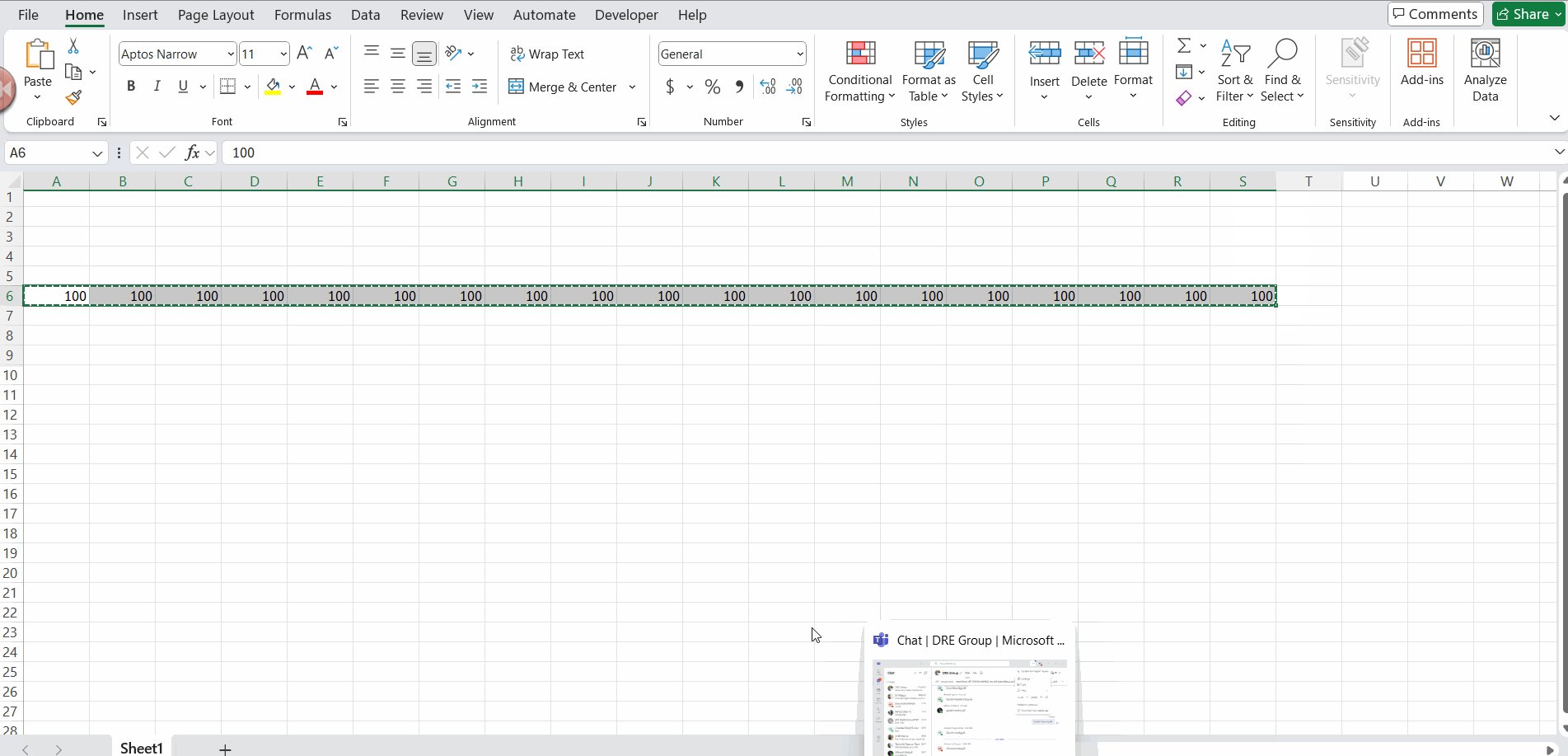
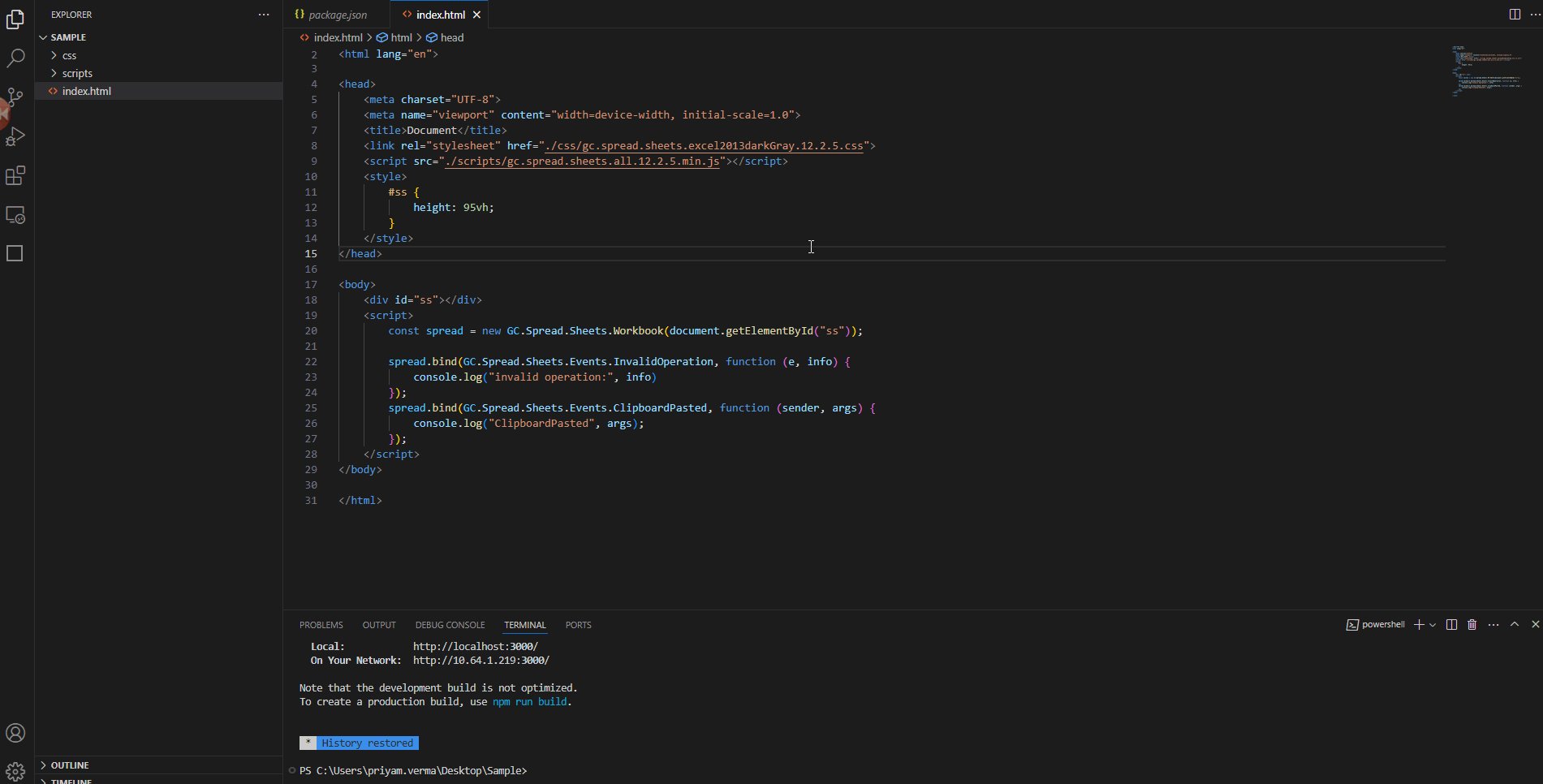
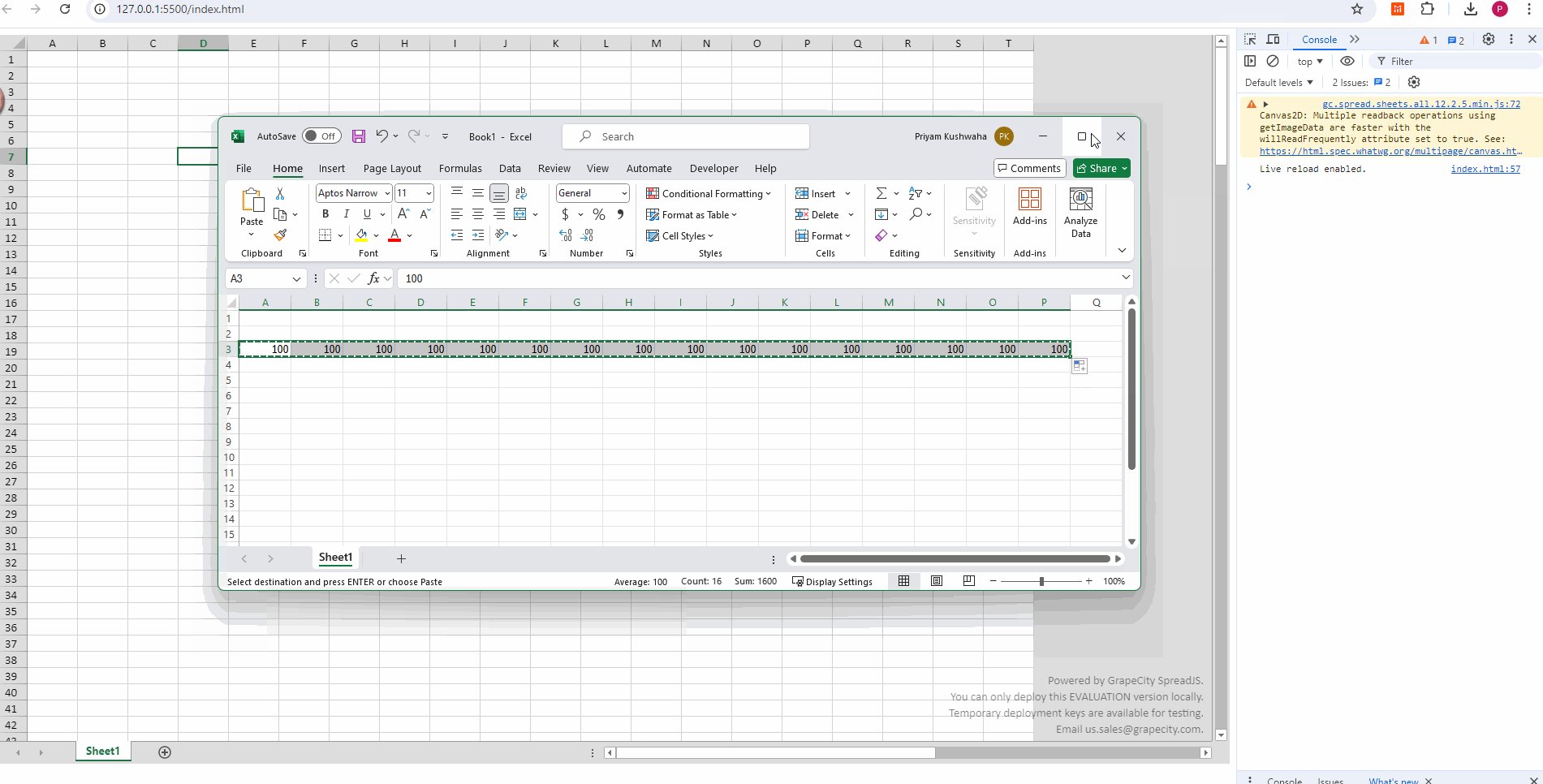
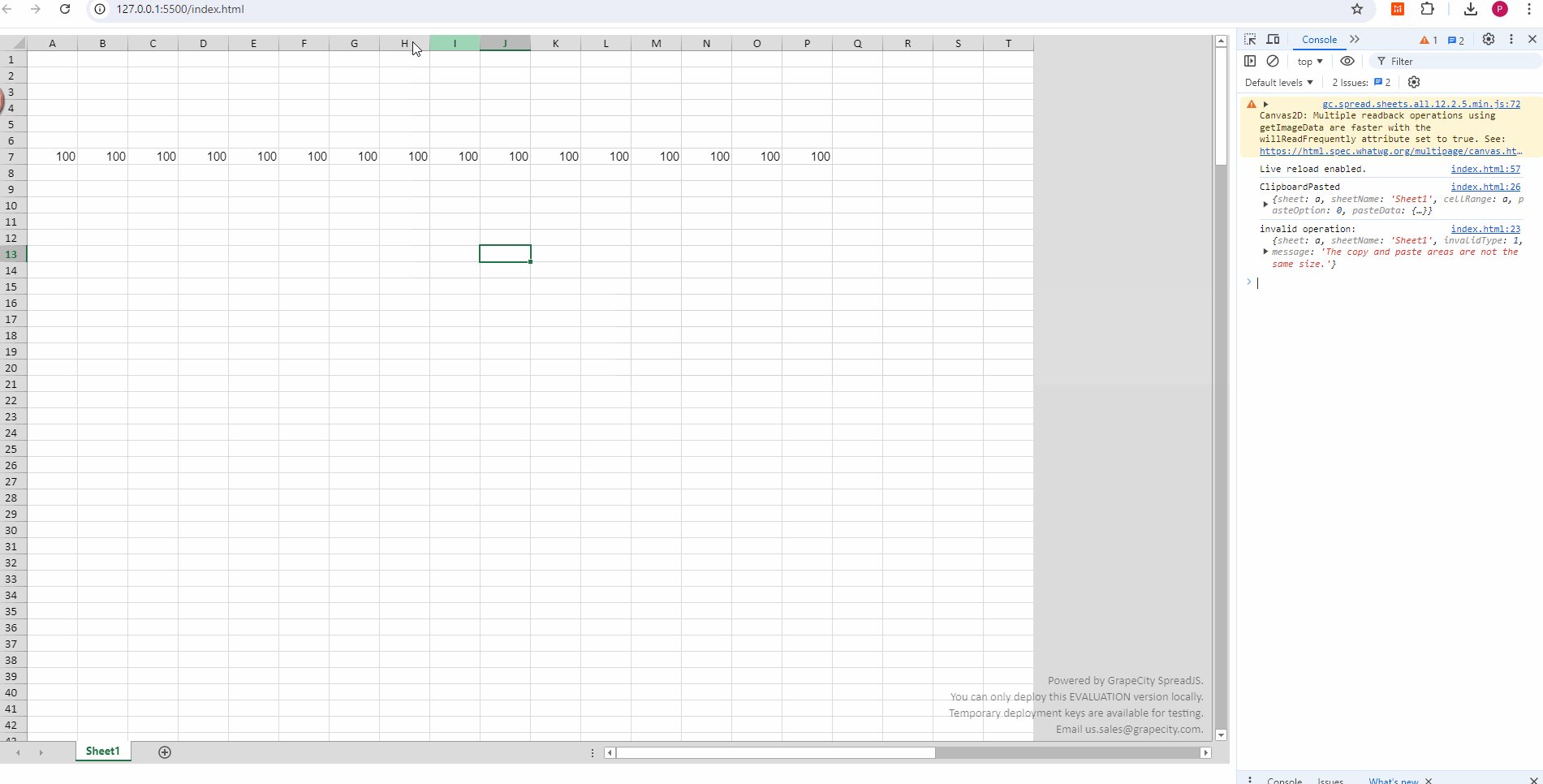
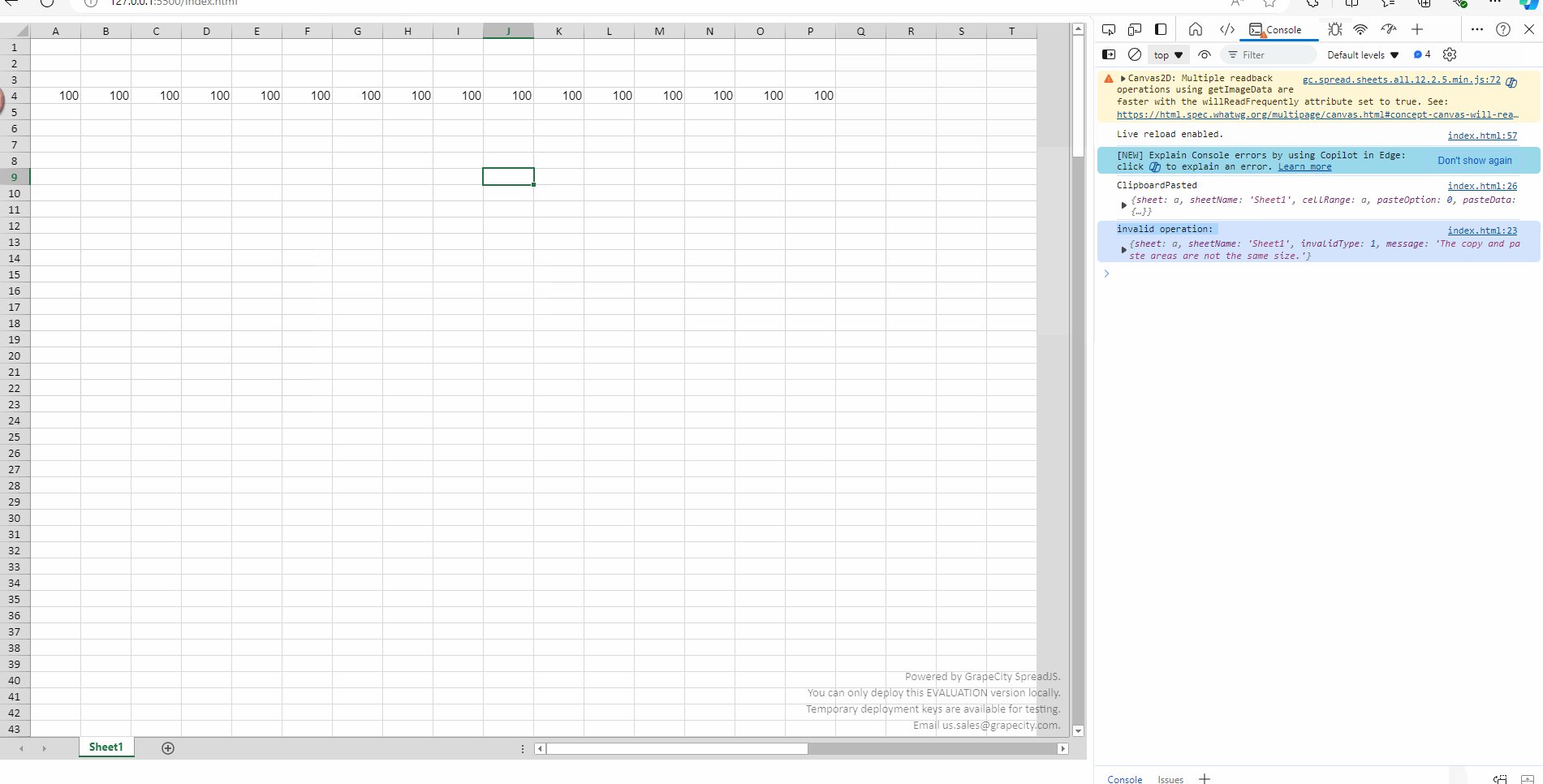
Looks like I have got hold of the root cause. As I mentioned, we only render the viewport initially and as and when the user scrolls we leverage the topRowChange and leftColChange event to render the new viewport.
In case of pasting from Excel, we are hooking the DOMNodeInserted event on the container div and registering paste event listener on the textarea that the spread control adds. Inside the paste callback, we figure out the new viewport range and render it. Now that DOMNodeInserted event is removed from chrome 127.x , we are encountering this issue.
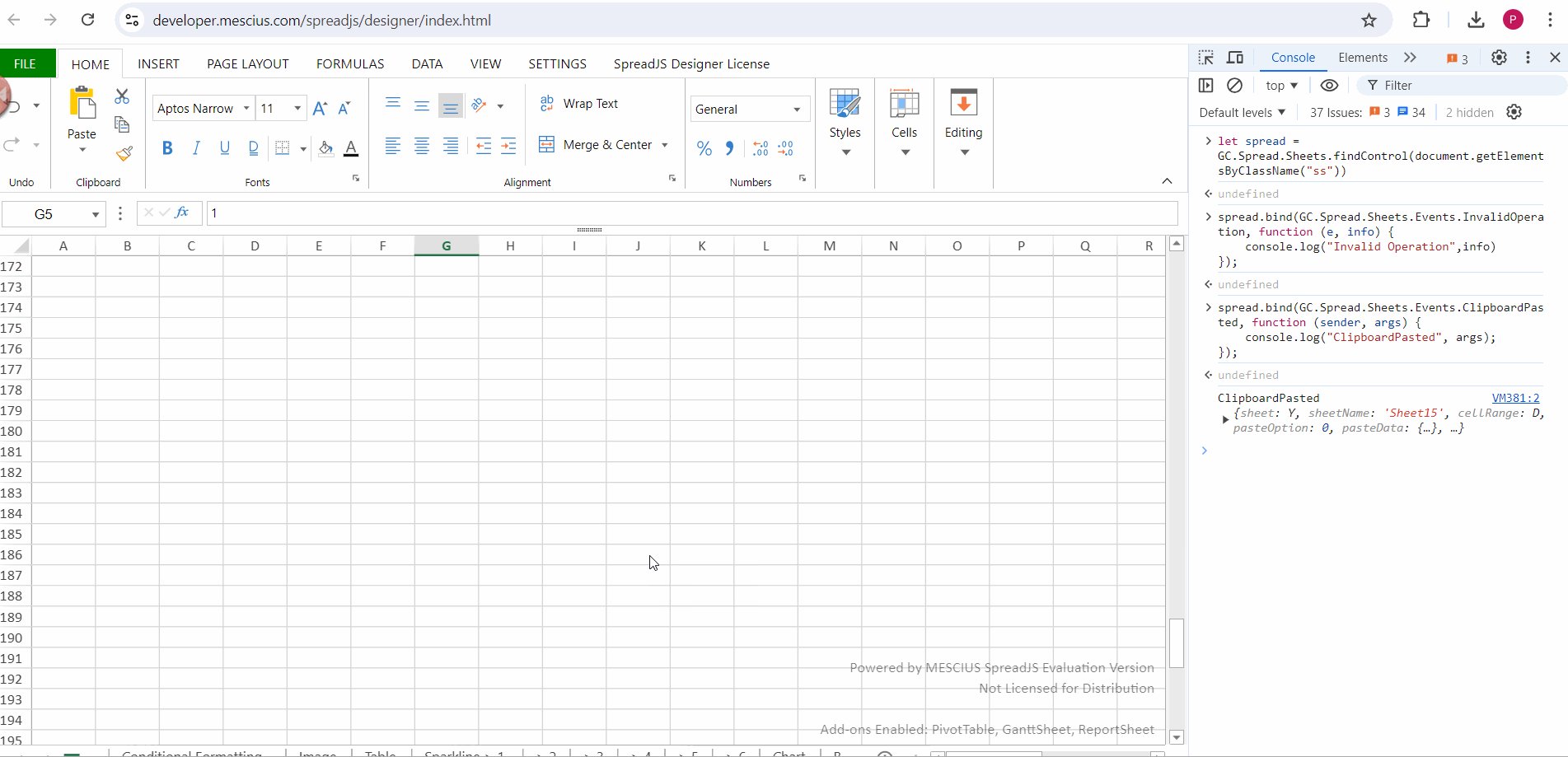
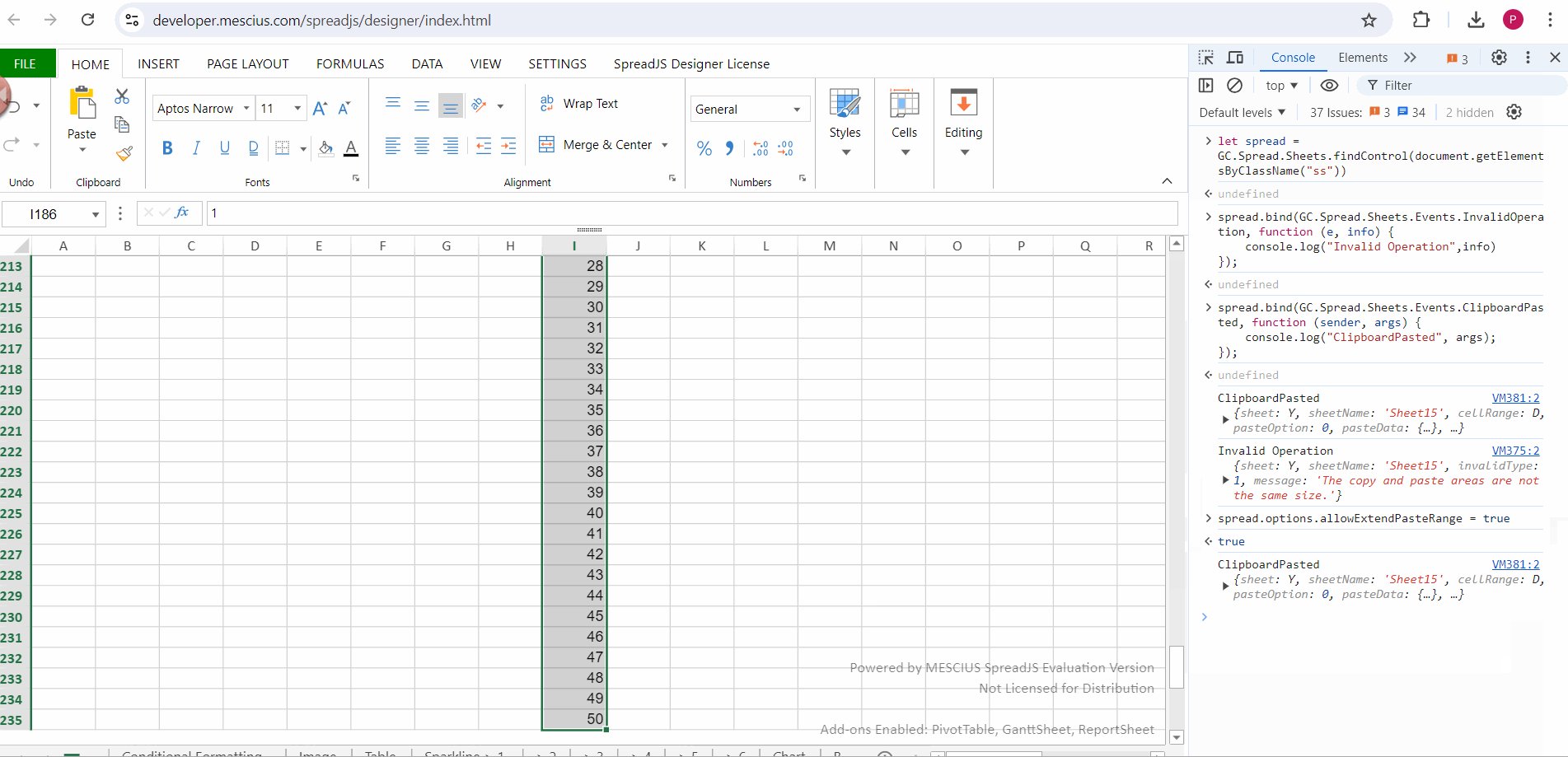
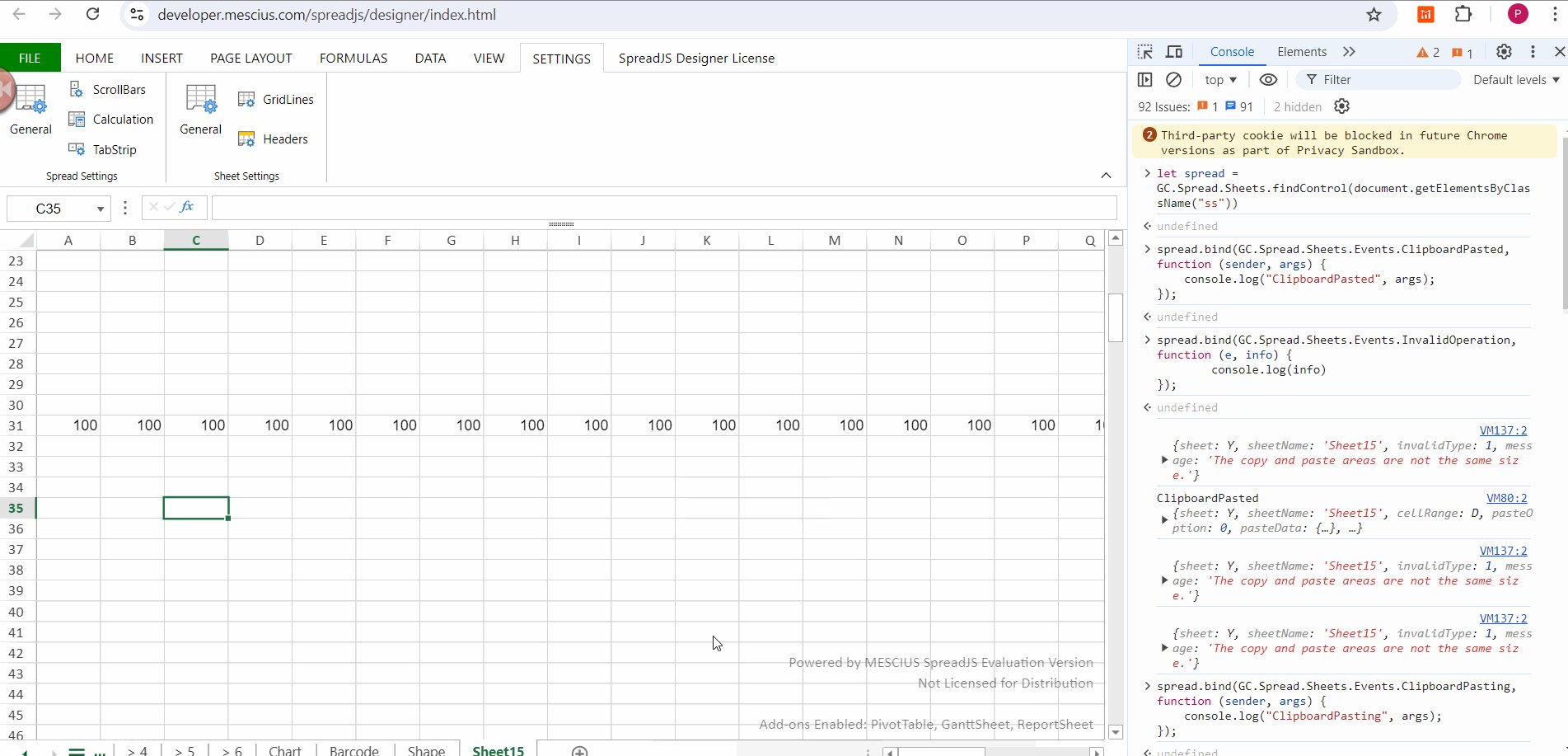
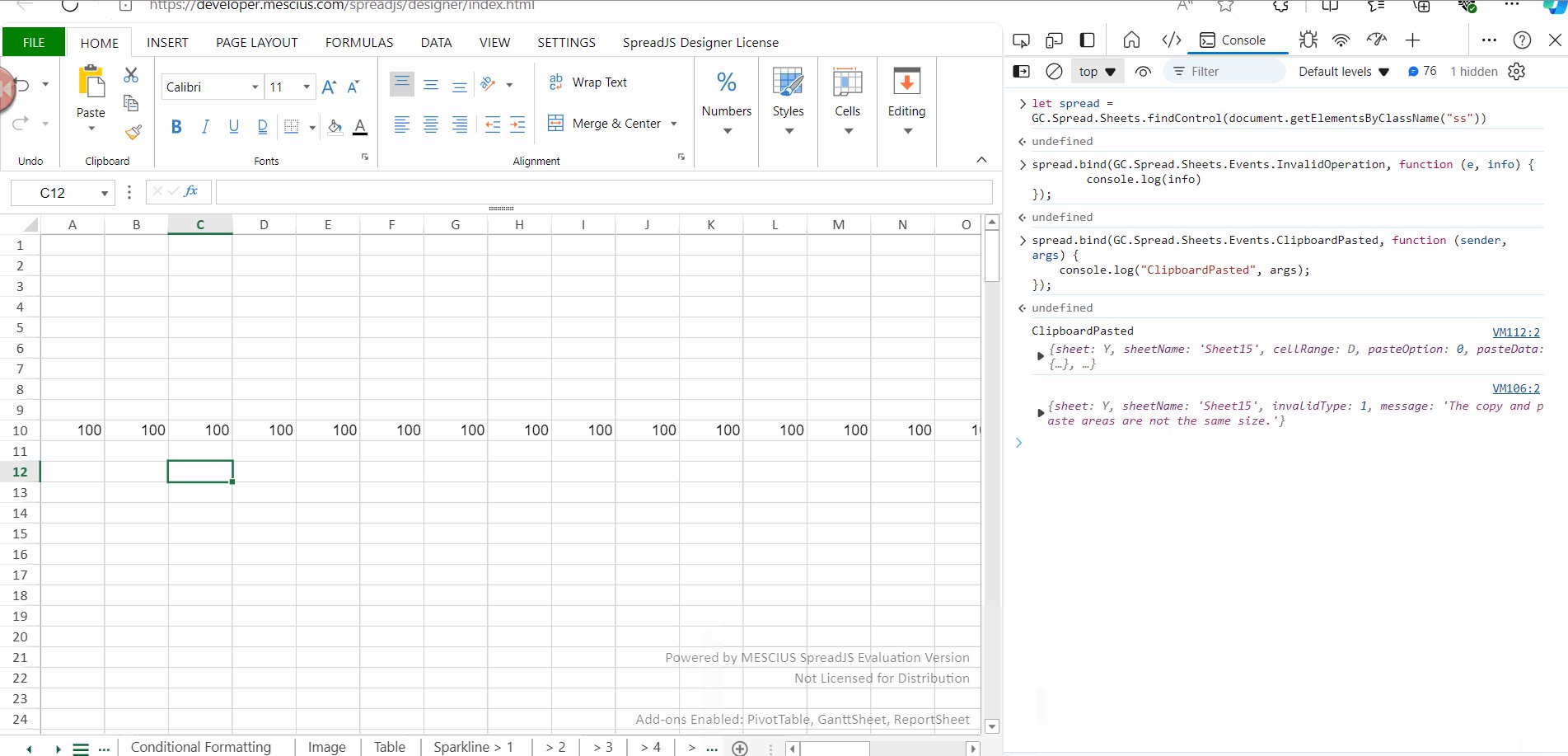
In order to solve this, I have tried to replace DOMNodeInserted with MutationObserver but that is causing InvalidOperations event to be called before the paste callback of the textarea. I wanted to check if there is a way to delay InvalidOperations or any other solution that you think will work. Here is the code of the DomNodeInserted event for your reference:
var self = this,
addPasteHandler = true;
$(config.container)[0].addEventListener(‘DOMNodeInserted’, function (e) {
if(!addPasteHandler){
return;
}
var ta;
// When we dont set any value to allowCopyPasteExcelStyle
// div (gcSheetClipboard) is used, else text area is used by library.
if(self.constants.isMacOS) {
ta = $(‘div[gcuielement=“gcSheetClipboard”]’, this);
}
else {
ta = $(‘textarea[gcuielement=“gcSheetClipboard”]’, this);
}
if (ta.length == 1) {
ta[0].addEventListener("paste", function (event) {
var clipText = "",
cLen;
if (window.clipboardData && window.clipboardData.getData) { // IE
clipText = window.clipboardData.getData('Text');
} else if (event.clipboardData && event.clipboardData.getData) {
clipText = event.clipboardData.getData("text/plain");
}
console.log('clipText ', clipText);
cLen = clipText.length;
if (clipText[cLen - 1] == '\r' || clipText[cLen - 1] == '\n' || clipText[cLen - 1] == '\f') {
clipText = clipText.substring(0, cLen - 1);
}
var clipRows = clipText.split(/[\n\f\r]/),
delim = "\t",
clipCols = clipRows[0].split(delim).length,
sheet = self.getActiveSheet(),
row = sheet.getActiveRowIndex(),
col = sheet.getActiveColumnIndex();
console.log('clipCols ', clipCols);
/*
* Making sure the destination rendered before the paste so we can avoid the read-only cells issue
*/
var selections = self.getSelections();
var toRows = row + clipRows.length - 1;
var toCols = col + clipCols - 1;
if(selections && selections.length > 0) {
toRows = Math.max(toRows, row + selections[0].rowCount);
toCols = Math.max(toCols, col + selections[0].colCount);
}
console.log('toCols', toCols);
self.isPaintSuspended(true);
self.renderRange(sheet, self.getSheetDataBySheet(sheet), row, col,toRows, toCols);
self.isPaintSuspended(false);
});
addPasteHandler = false;
}
}, false);