Hi,
To add the Icon, you could define the “iconClass” property on the menu item similar to the following:
// Protect Sheet
var protectSheet = {
text: "Protect Sheet",
name: "protectSheet",
command: "protectSheetCmd",
workArea: "sheetTab",
iconClass: "protectSheet-icon"
};
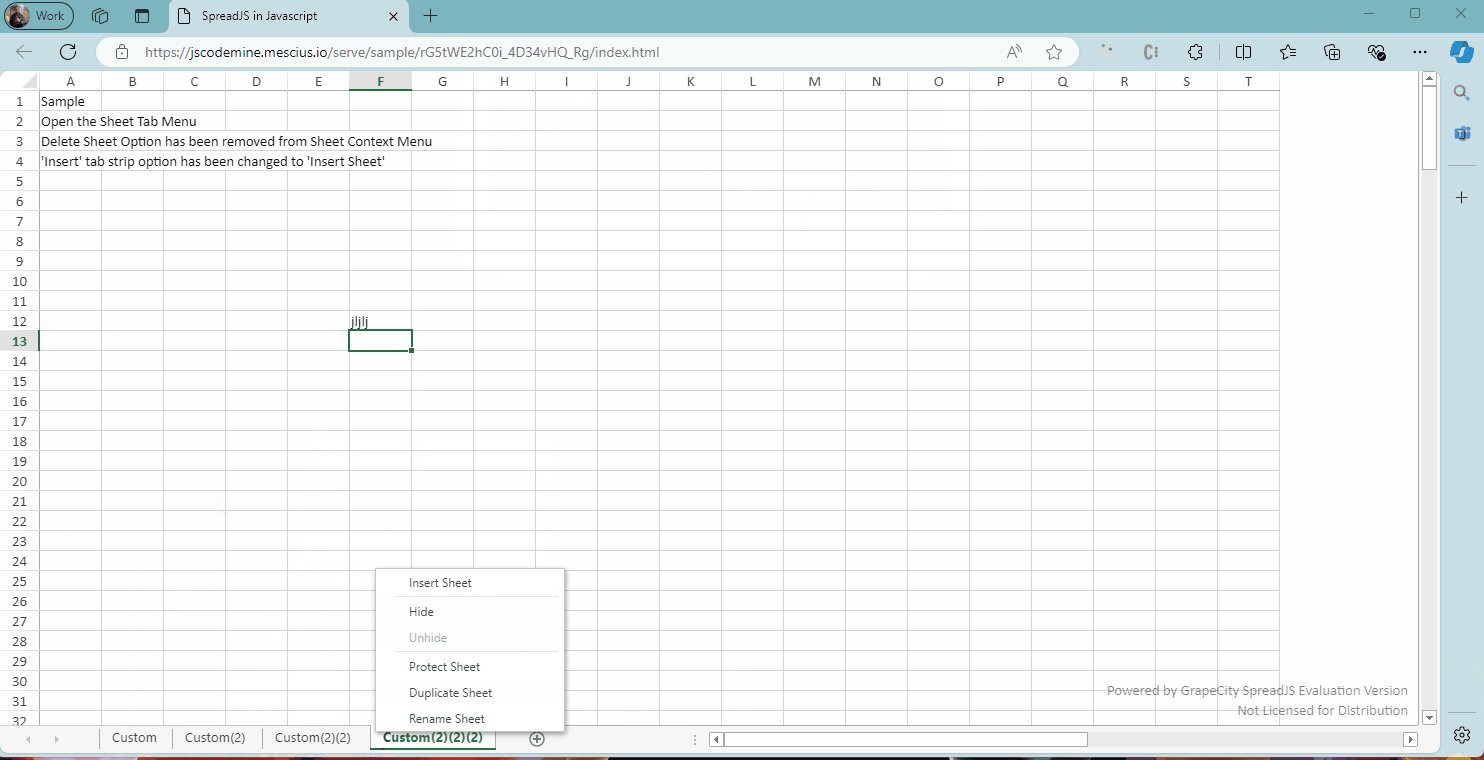
For existing items, it is same as the above, you could either loop, or get the item directly from the “menuData” array and change/add the “iconClass” property.
spread.contextMenu.menuData.forEach((item, index) => {
// Remove Delete Sheet Option
if (item.name === "gc.spread.deleteSheet") {
spread.contextMenu.menuData.splice(index, 1);
}
// Change the Menu Item Name from "Insert" to "Insert Sheet"
if (item.name === "gc.spread.insertSheet") {
item.text = "Insert Sheet";
}
// Add Icon to Already Existing Context Menu Item
if (item.name === "gc.spread.hideSheet") {
item.iconClass = "hideSheet-icon";
}
});
Further, like mentioned earlier, if you want to perform some actions like disabling, removing icons, changing text dynamically or based on some condition, you could override the “onOpenMenu” method. Refer to the following code:
// Override the OnOpenMenu Method
let oldOnOpenMenu = spread.contextMenu.onOpenMenu;
spread.contextMenu.onOpenMenu = function (menuData, itemsDataForShown, hitInfo, spread) {
let result = oldOnOpenMenu.apply(this, arguments);
console.log(menuData);
console.log(itemsDataForShown);
console.log(hitInfo);
console.log(spread);
// Peform Custom Actions Like Removing Items, Changing Text, Changing Icons, Disabling Item (Based on Custom Condition)
let activeSheet = spread.getActiveSheet();
itemsDataForShown.forEach((item, index) => {
// Remove the Insert Sheet Option From Sheet1
if (item.name === "gc.spread.insertSheet" && activeSheet.name() === "Sheet1") {
itemsDataForShown.splice(index, 1);
}
// Protect Sheet Option is Disabled for Sheet2
if (item.name === "protectSheet" && activeSheet.name() === "Sheet2") {
item.disable = true;
}
})
//you can change itemsDataForShown to change filter result
//if you only want to change filter result,return false or don't return anything
//you also can open your own context menu,if you want to do this,return true
//return true;
return result;
};
Sample: https://jscodemine.mescius.io/share/12nx0KN_lkGpnKFLueyRtw/?defaultOpen={"OpenedFileName"%3A["%2Fsrc%2Fapp.js"]%2C"ActiveFile"%3A"%2Fsrc%2Fapp.js"}
In the sample, the background image is applied on the “index.html” page of the sample. Further, you could refer to the all the options available on the menuData item: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.ContextMenu.ContextMenu#menudata
Regards,
Ankit