Posted 9 October 2024, 3:17 pm EST
Is there a way to create a GantSheet without using an API? feeding with json and just saving the data in the workbook?
Forums Home / Spread / SpreadJS
Posted by: khauam.cardoso on 9 October 2024, 3:17 pm EST
Posted 9 October 2024, 3:17 pm EST
Is there a way to create a GantSheet without using an API? feeding with json and just saving the data in the workbook?
Posted 10 October 2024, 6:47 am EST
Hi,
Yes, you could feed the data using the json also. The read option can be of type IRemoteReadRequestOption or RemoteReadHandler. You can return a promise from “RemoteReadHandler”.
Refer to the following code snippet:
read: function() {
// Return a Promise
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(data.items); // Here data is a json like structure
}); // Simulate A Delay of 1 second
})
}In the sample the data is loaded from “data.js” file which is json like structure.
Also, I couldn’t understand the following statement of yours. Could you kindly clarify this statement of yours? “and just saving the data in the workbook?”
References:
IDataSourceOption: https://developer.mescius.com/spreadjs/api/modules/GC.Data#idatasourceoption
RemoteReadHandler Option: https://developer.mescius.com/spreadjs/api/modules/GC.Data#remotereadhandler
IRemoteReadRequestOption: https://developer.mescius.com/spreadjs/api/modules/GC.Data#iremotereadrequestoption
Regards,
Ankit
Posted 10 October 2024, 7:12 am EST
Thanks for the answer, in the case of storage, I’m referring to a way to save the json (data) directly in the workbook without having to bring it from outside
Posted 14 October 2024, 4:42 am EST
Hi,
As per my understanding, you want to get the data from the Workbook sheet and not from some other source like json. If this is the case, you could simply use the SpreadJS API like “getDataSource()” method to get the data source and then use the data source as the data for the Gantt Sheet.
Refer to the following code snippet and the sample:
remote: {
read: function() {
// Return a Promise
return new Promise((resolve, reject) => {
setTimeout(() => {
let dataSourceSheet = spread.getSheetFromName('DataSource');
resolve(dataSourceSheet.getDataSource());
// resolve(data.items); // Here data is a json like structure
}); // Simulate A Delay of 1 second
})
}
},Here, “DataSource” is the sheet name of the sheet containing the data in the workbook
.
Sample: https://jscodemine.mescius.io/share/5fhC0G0tsEqEOPhBU0WUGA/?defaultOpen={“OpenedFileName”%3A[“%2Fapp.js”]%2C"ActiveFile"%3A"%2Fapp.js"}
References:
getDataSource method: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.Worksheet#getdatasource
setDataSource method: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.Worksheet#setdatasource
Regards,
Ankit
Posted 15 October 2024, 2:14 pm EST
nice, is there a way to change the datasource sheet directly through the gantt sheet too?
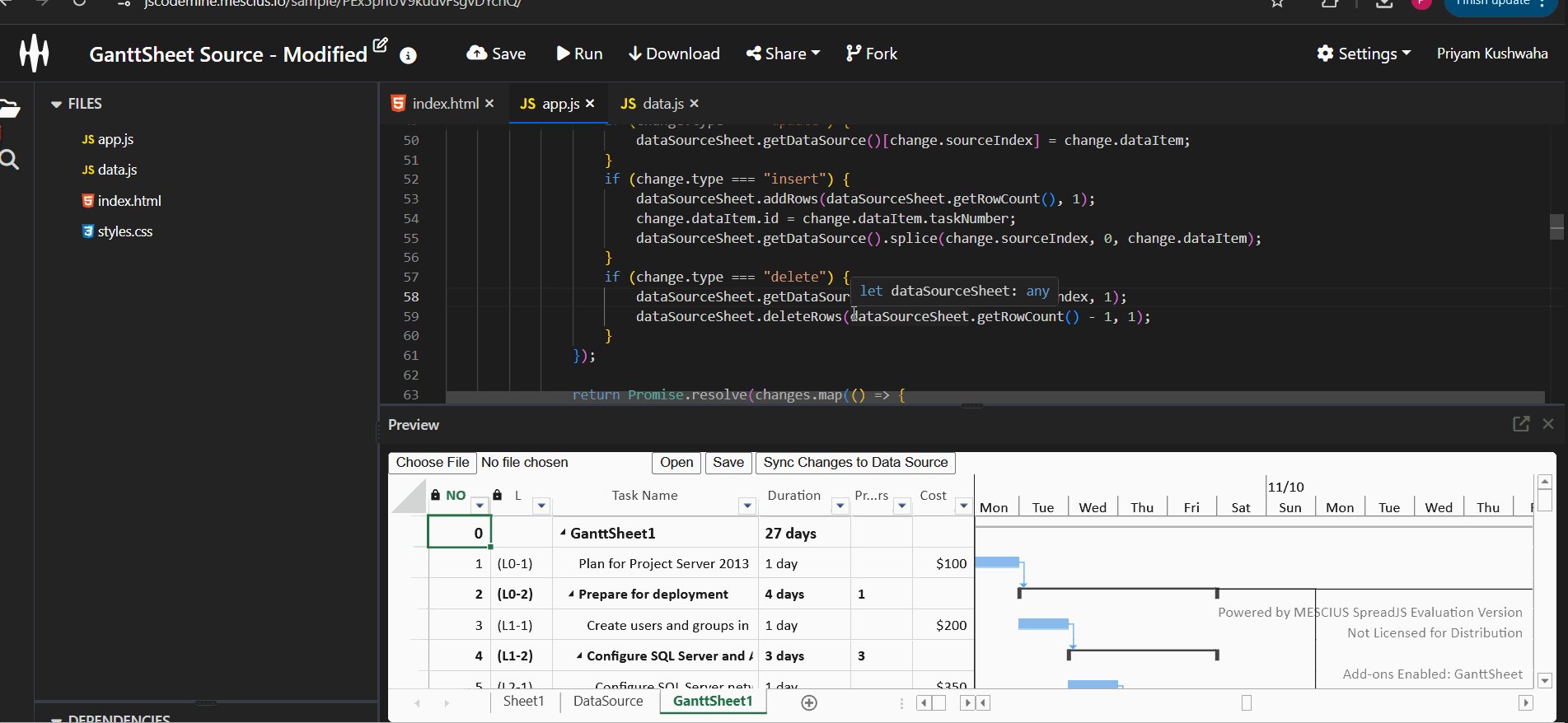
Posted 17 October 2024, 5:15 am EST - Updated 17 October 2024, 5:20 am EST
Hi,
To update the DataSource, you could use the batch mode and update the data source accordingly. For example, in the above sample, you could use the following code snippet:
batch: function (changes) {
let dataSourceSheet = spread.getSheetFromName('DataSource');
changes.forEach((change) => {
if (change.type === "update") {
dataSourceSheet.getDataSource()[change.sourceIndex] = change.dataItem;
}
if (change.type === "insert") {
dataSourceSheet.addRows(dataSourceSheet.getRowCount(), 1);
dataSourceSheet.getDataSource().splice(change.sourceIndex, 0, change.dataItem);
}
if (change.type === "delete") {
dataSourceSheet.getDataSource().splice(change.sourceIndex, 1);
dataSourceSheet.deleteRows(dataSourceSheet.getRowCount() - 1, 1);
}
});
return Promise.resolve(changes.map(() => {
return {
succeed: true
};
}));
}You could refer to the following TableSheet Demo which explains the AutoSync and Batch Updates. The operations will be same for the Gantt Sheet also: https://developer.mescius.com/spreadjs/demos/features/table-sheet/auto-sync-and-batch/overview/purejs
I have also created a sample for this that you could refer to: https://jscodemine.mescius.io/share/56qvZPhEXEGt87DZmEw55Q/?defaultOpen={"OpenedFileName"%3A["%2Fapp.js"]%2C"ActiveFile"%3A"%2Fapp.js"}
In the sample, I have called the “submitChanges()” method on the button click to sync the changes at once. If you want, you could use events such as “ValueChanged” and call the “submitChanges()” method when the event is triggered so that the changes are sync to the datasource. Although this approach is not recommended if you are connecting to a real database as it will send a response on every value change.
Let me know if you face any issues. For other queries/issues, feel free to create separate ticket/case.
References:
Different Sync Modes Docs: https://developer.mescius.com/spreadjs/docs/features/tablesheet/data-operations#different-sync-modes
DataOperations Demo: https://developer.mescius.com/spreadjs/docs/features/tablesheet/data-operations
submitChanges method: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.GanttSheet.GanttSheet#submitchanges
ValueChanged Event: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.Events#valuechanged
Regards,
Ankit

Posted 24 October 2024, 2:42 pm EST
Hi,
I’m using setDataSource to add data from the data source on the page as in the example, but the data is not being saved
If I export an sjs file from the model, and open it again the datasource page will not have the data
Posted 24 October 2024, 3:20 pm EST
In this example
https://developer.mescius.com/spreadjs/demos/sample/features/ganttsheet/resources/purejs/
3 data requests are made to the Gantt sheet
How can I merge three different data sources without using an API like in the example?
Posted 25 October 2024, 6:29 am EST
Hi,
You must be using the “save” method to save the .sjs file. It might happen that you have not set the “includeBindingSource” option while exporting the .sjs file, and therefore, the binding data is not set.
To include the binding source, use the following code snippet:
spread.save(function (blob) {
// save blob to a file
saveAs(blob, fileName);
}, function (e) {
console.log(e);
}, { includeBindingSource: true });
Save Options: https://developer.mescius.com/spreadjs/api/modules/GC.Spread.Sheets#saveoptions
If you still face the issue, kindly do share the sample with us so that we could investigate and help you accordingly.
In the example, https://developer.mescius.com/spreadjs/demos/sample/features/ganttsheet/resources/purejs/, three different tables are being referenced and therefore three calls are made to fetch the data.
You could refer to the following demo that demonstrates the usage of relationship between different tables: https://developer.mescius.com/spreadjs/demos/features/table-sheet/cross-column/overview/purejs
And if you don’t want to use the API, you could use the above approach to get the data for the table. If you face any issues, kindly do share a sample with us.
Regards,
Ankit
Posted 25 October 2024, 9:13 am EST
Okay, I did
But when I open it again, the Ganttsheet doesn’t work
I think it’s because I’m using a data source
private createGanttSheet(workbook: GC.Spread.Sheets.Workbook) {
const dataManager = workbook.dataManager();
const ganttSheet = workbook.addSheetTab(0, 'GanttSheet', GC.Spread.Sheets.SheetType.ganttSheet);
const taskTable = dataManager.addTable('taskTable', {
batch: true,
remote: {
read: function () {
return new Promise((resolve, _reject) => {
const table = workbook.getSheetFromName('TaskTable');
resolve(table.getDataSource());
});
},
batch: function (changes: any) {
const table = workbook.getSheetFromName('TaskTable');
changes.forEach((change) => {
if (change.type === 'update') {
table.getDataSource()[change.sourceIndex] = change.dataItem;
}
if (change.type === 'insert') {
table.addRows(table.getRowCount(), 1);
table.getDataSource().splice(change.sourceIndex, 0, change.dataItem);
}
if (change.type === 'delete') {
table.getDataSource().splice(change.sourceIndex, 1);
table.deleteRows(table.getRowCount() - 1, 1);
}
});
return Promise.resolve(
changes.map(() => {
return {
succeed: true,
};
})
);
},
},
schema: {
hierarchy: {
type: 'Parent',
column: 'parentId',
},
columns: {
id: { isPrimaryKey: true },
taskNumber: { dataType: 'rowOrder' },
},
},
});
const ganttView = taskTable.addView('ganttView', [
{ value: 'id', caption: 'ID', width: 60 },
{ value: 'parentId', caption: 'PID', width: 60 },
{ value: 'taskNumber', caption: 'Task Number', width: 120 },
{ value: 'mode', caption: 'Mode', width: 65 },
{ value: 'name', caption: 'Task Name', width: 200 },
{ value: 'duration', caption: 'Duration', width: 90 },
{ value: 'predecessors', caption: 'Predecessors', width: 120 },
]);
ganttView.fetch().then(function () {
ganttSheet.bindGanttView(ganttView);
});
}Posted 28 October 2024, 2:11 pm EST
Hi,
We are still investigating the issue at our end. We will let you know about our findings as soon as possible.
Regards,
Priyam
Posted 29 October 2024, 6:49 am EST - Updated 29 October 2024, 6:54 am EST
Hi,
As I understand it, the Gantt sheet data is not loading when the saved file is reloaded.
I’ve been able to replicate this behavior on my end. After loading the saved file, it’s necessary to call the table’s fetch method and set the view in the Gantt sheet to reload the data. However, even after following these steps, the data still does not load. Upon further investigation, I found an issue with the getDataSource method after loading the saved file. This has been escalated to the development team, and the internal tracking ID is “SJS-27084.” I’ll keep you updated as soon as new information becomes available.
In the meantime, as a workaround, you could use the getArray method to retrieve the data, convert it into the required format for the Gantt sheet, and then set the data. Please refer to the attached gif “Steps.gif” and the provided sample.
Gif: 
References:
fetch: https://developer.mescius.com/spreadjs/api/classes/GC.Data.Table#fetch
getArray: https://developer.mescius.com/spreadjs/api/classes/GC.Spread.Sheets.Worksheet#getarray
Best regards,
Priyam
Posted 30 October 2024, 9:36 am EST
Hello,
It didn’t work in my project and neither did the example you sent me. When opening the file again, the sheet breaks
I think there is also a problem with the changes, when inserting, updating and removing tasks the data source starts to remove incorrectly
Posted 31 October 2024, 6:28 am EST - Updated 31 October 2024, 6:34 am EST
Hi,
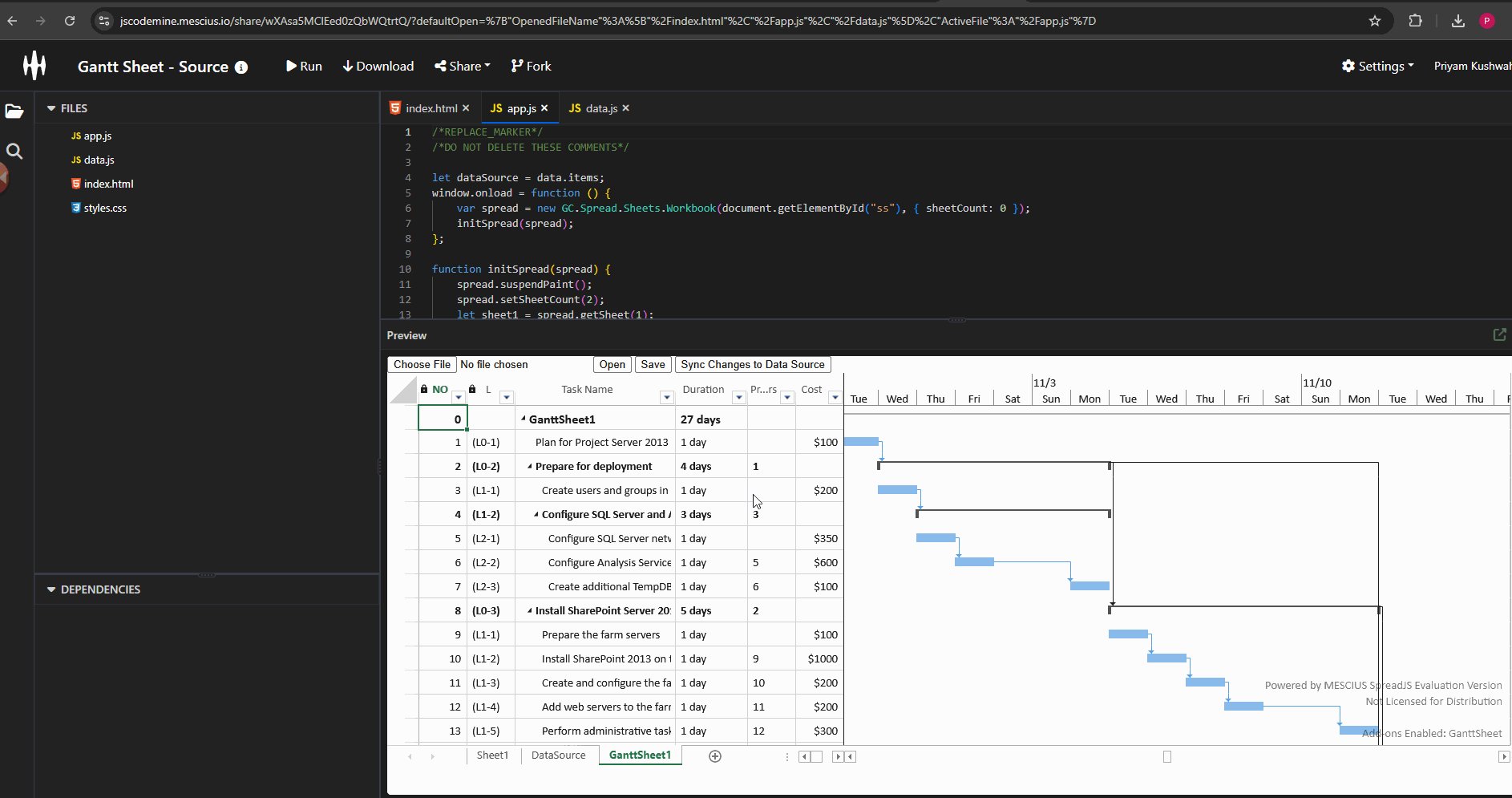
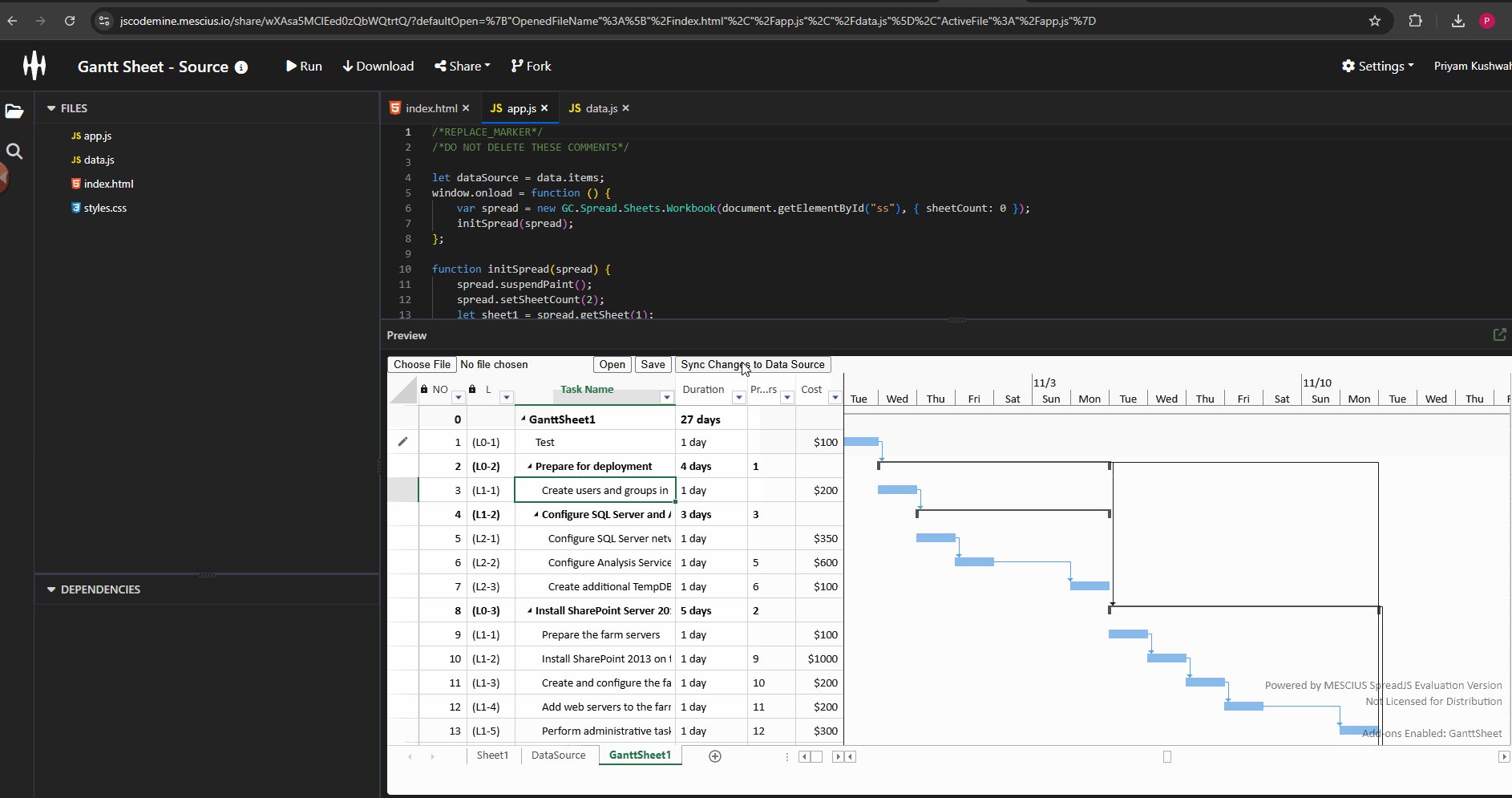
I attempted to replicate the behavior on my end using the provided information but was unable to do so. When updating and deleting the task, and then reloading the saved file, it loads as expected. Please refer to the attached gif, “Steps.gif”.
Gif: 
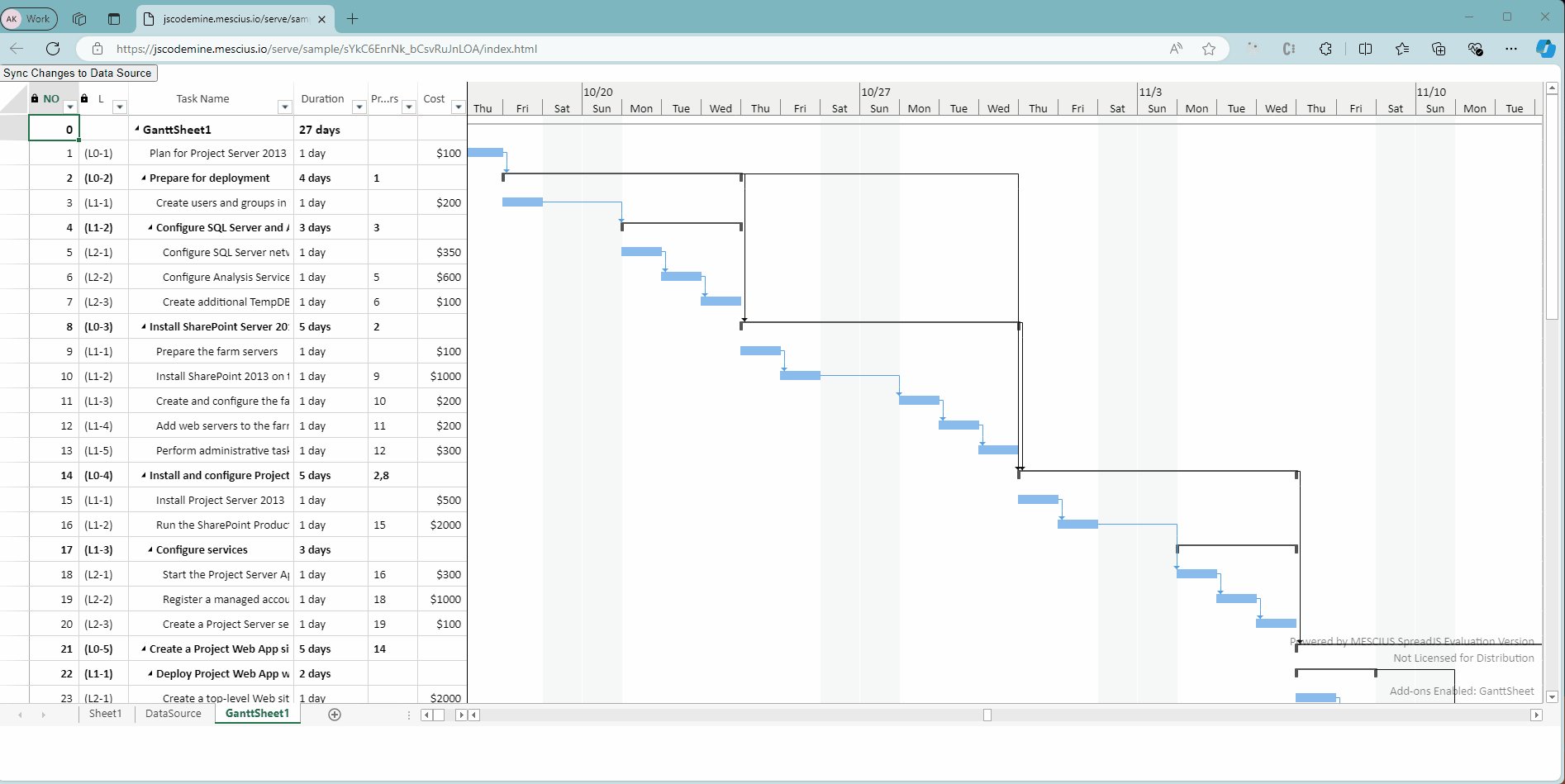
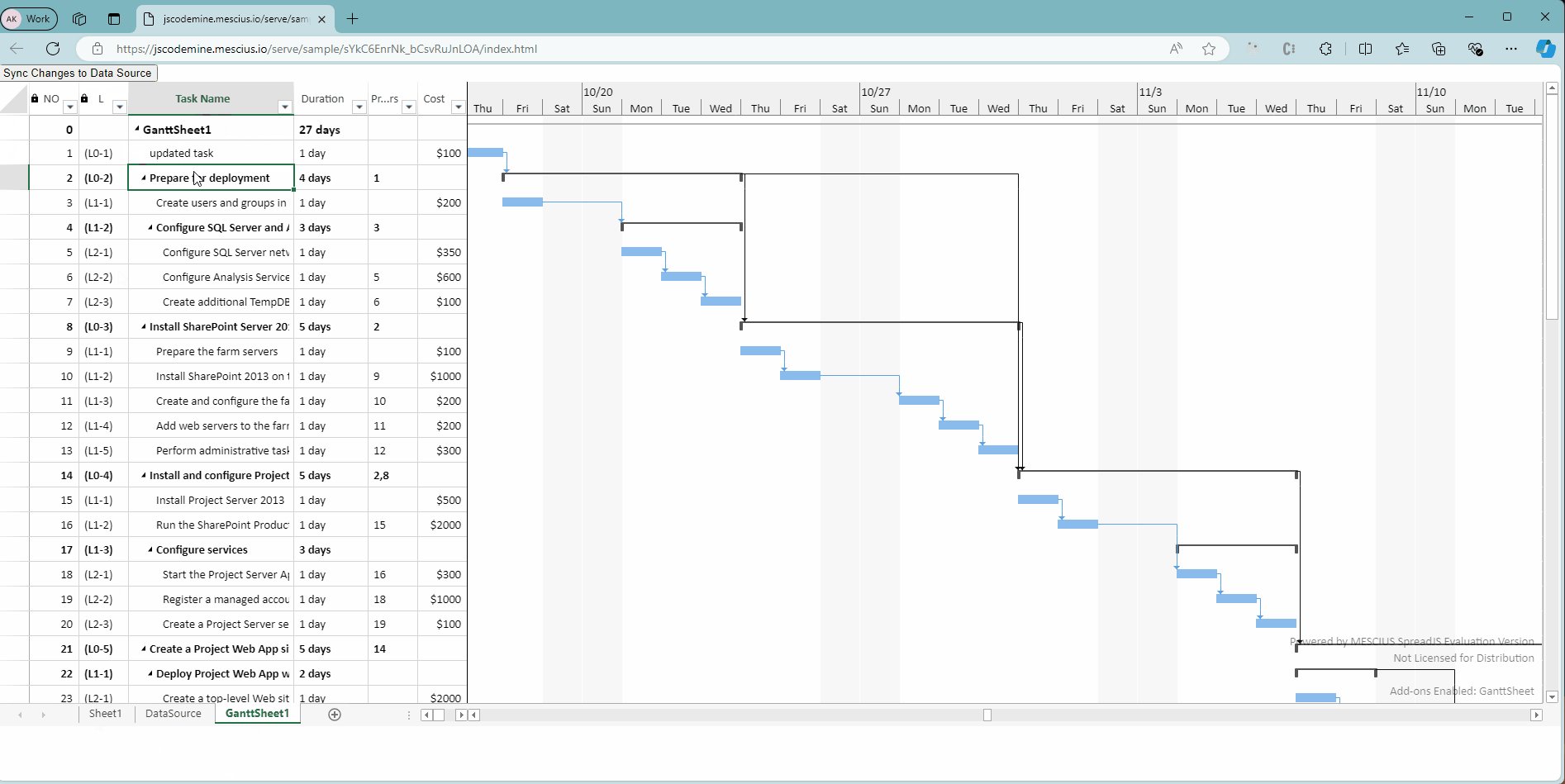
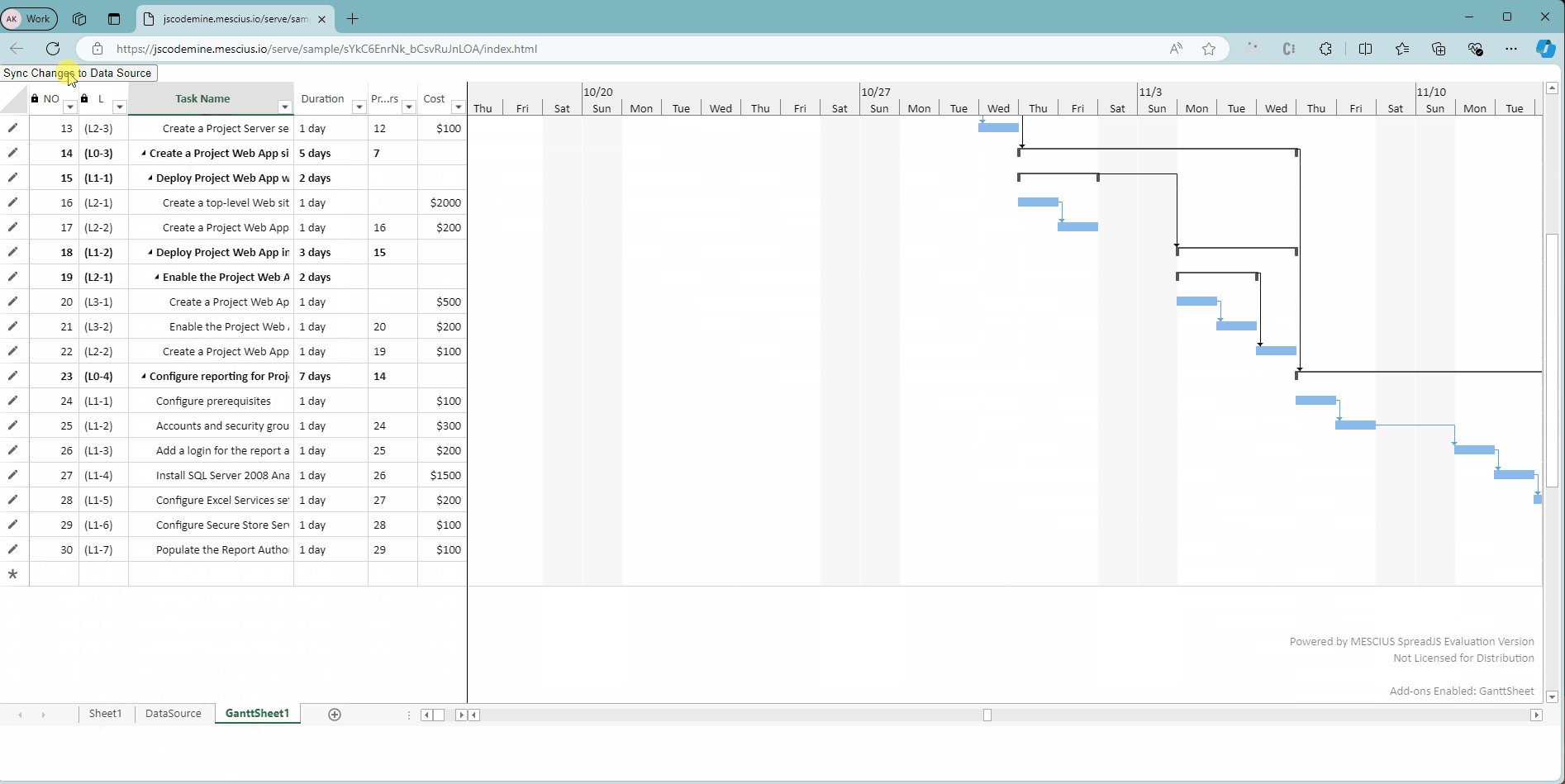
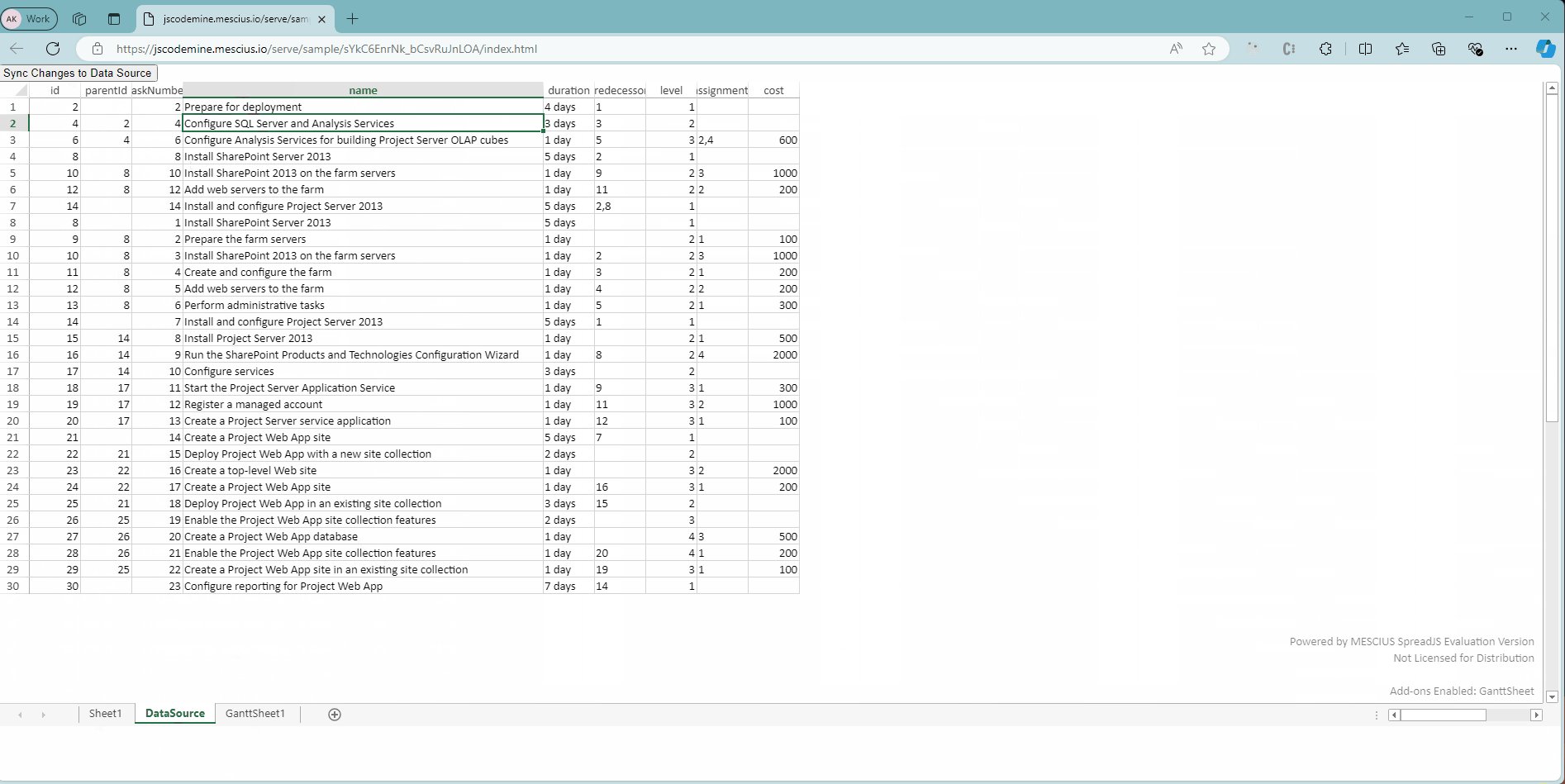
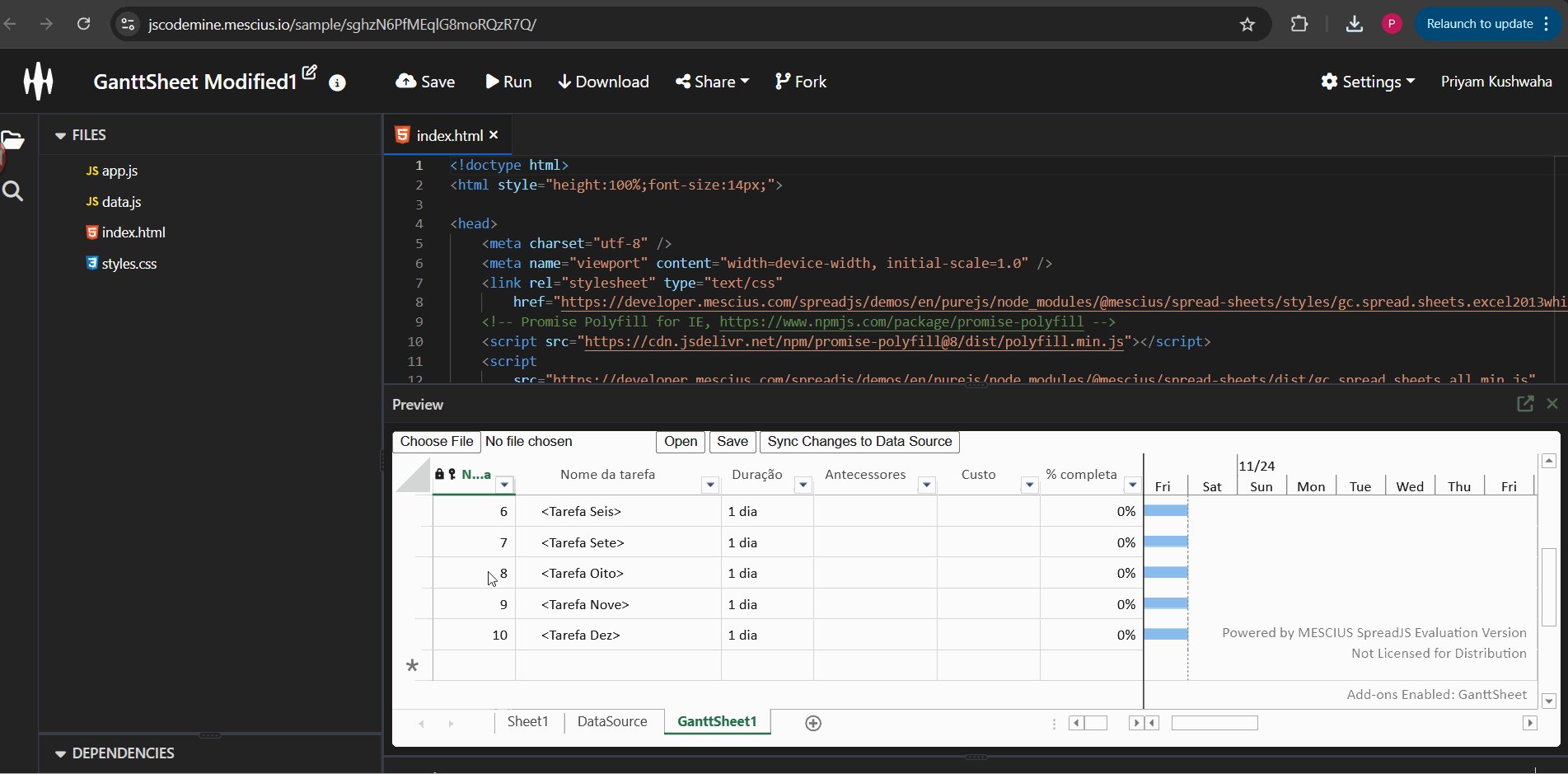
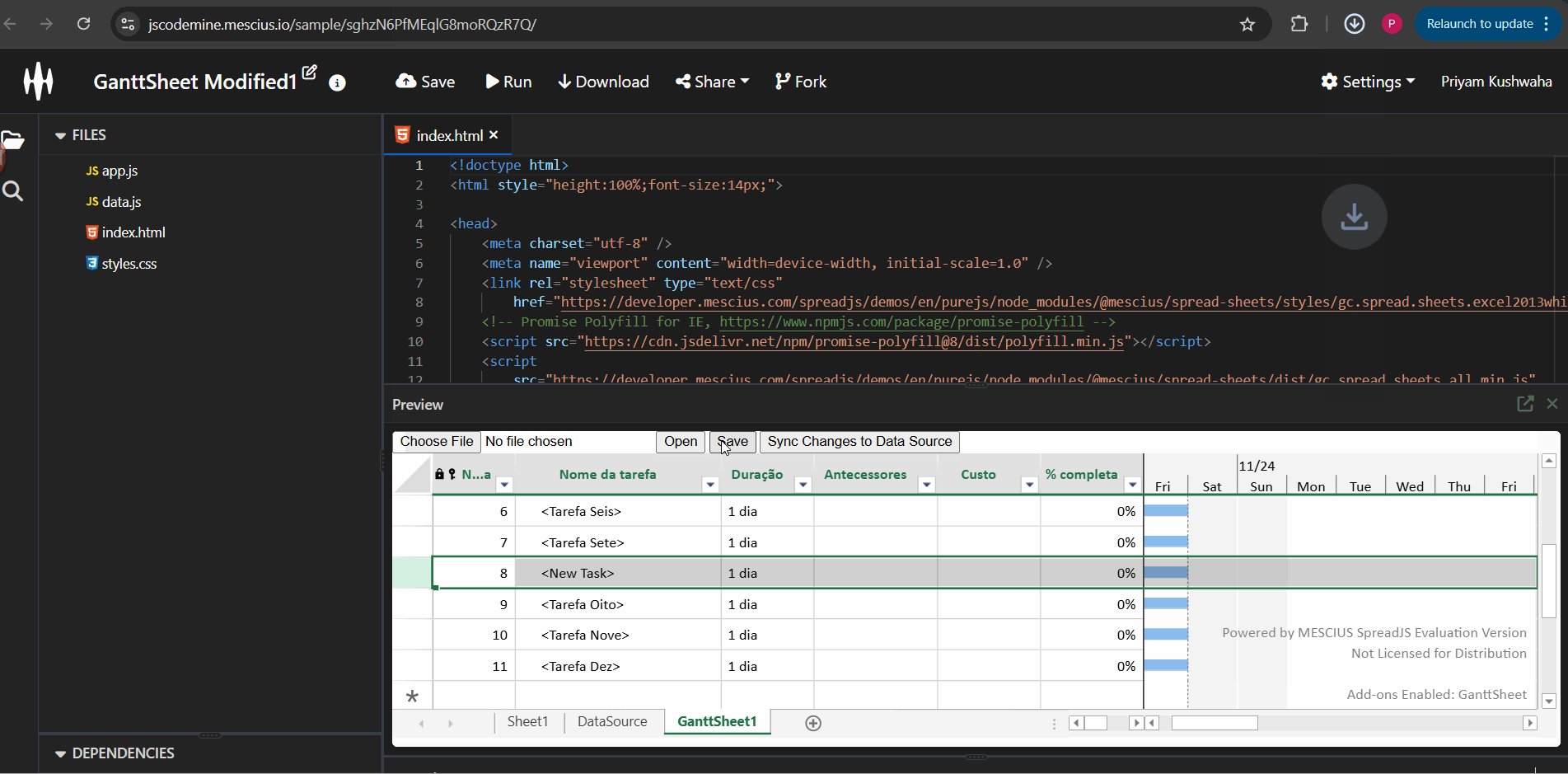
To better assist you, could you share a minimal working sample along with the steps to replicate the behavior you have observed, or modify the existing sample to replicate the behavior? This will enable me to investigate the problem more thoroughly. Additionally, It would be helpful if you could provide a GIF or video illustrating the issue.
Regards,
Priyam
Posted 31 October 2024, 8:25 am EST
Posted 4 November 2024, 2:06 pm EST - Updated 4 November 2024, 2:11 pm EST
Hi,
Regarding the issue with the getDataSource method after loading a saved file: upon saving and re-importing, the getDataSource method returns null, preventing data from reloading in the GanttSheet. The devs clarified that this behavior is by design. When you toggle includeBindingSource and export to SJS or Excel, the data source values are transferred to the worksheet as cell values, which removes the binding relationship.
For the issue shown in the video, I was able to replicate it. After investigating, it appears that the id field was null in the insert type when saving changes. This prevents data from loading when the saved file is imported again because the id is required. To resolve this, ensure the id is added when saving changes in insert type. This will resolve the issue. Refer to the attached GIF and sample.
Gif: 
Regards,
Priyam
Posted 4 November 2024, 3:06 pm EST
I got it,
But as I said previously, the solution you brought to add, remove and edit lines is not functional.
If you add it in the middle, the id will duplicate and if you make several types of changes, some lines will start to get lost.
If I make these changes, open it again and try to synchronize, it doesn’t work.
Posted 5 November 2024, 2:12 pm EST
Hi,
We are still investigating the issue at our end. We will let you know about our findings as soon as possible.
Regards,
Priyam
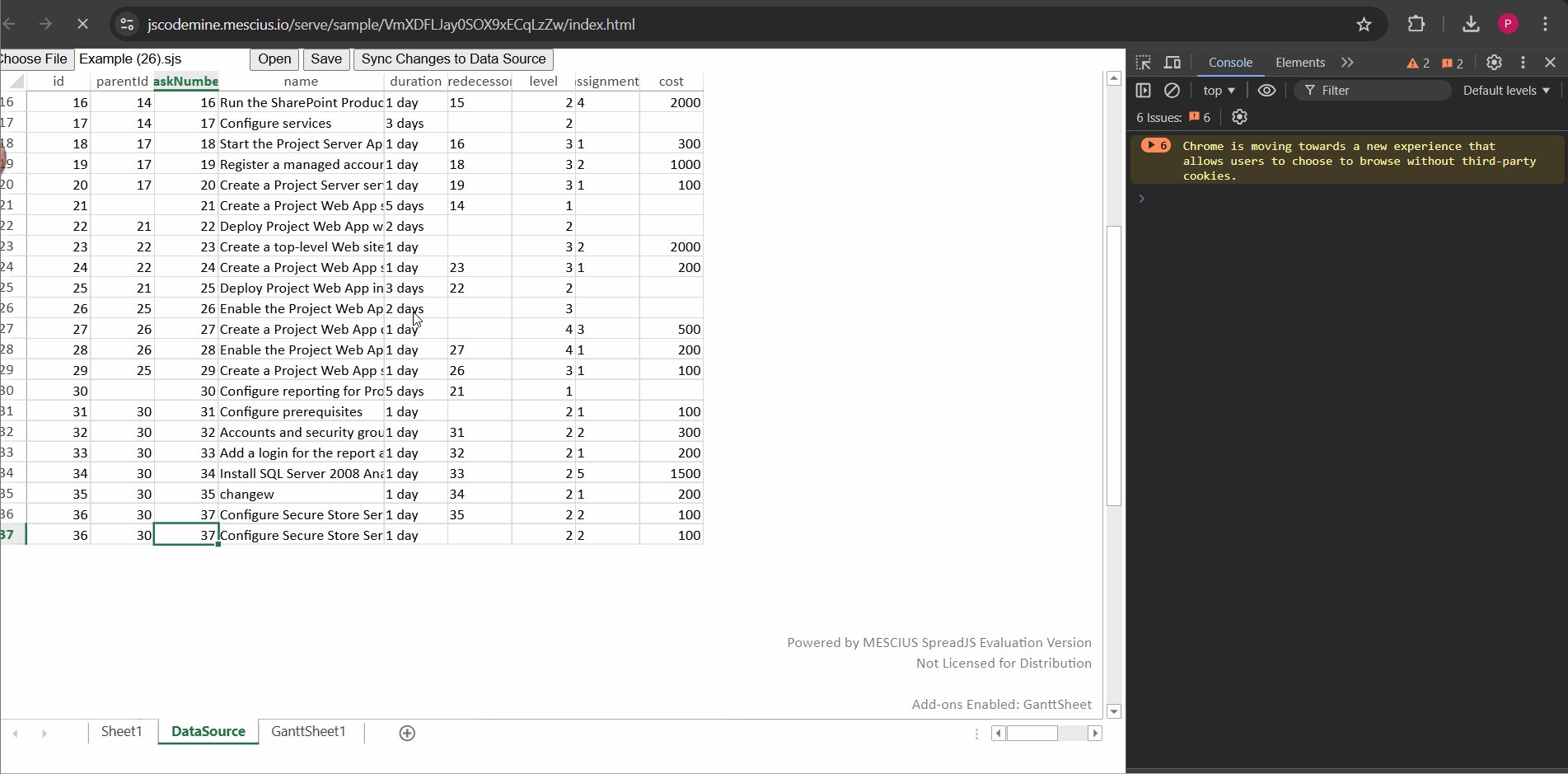
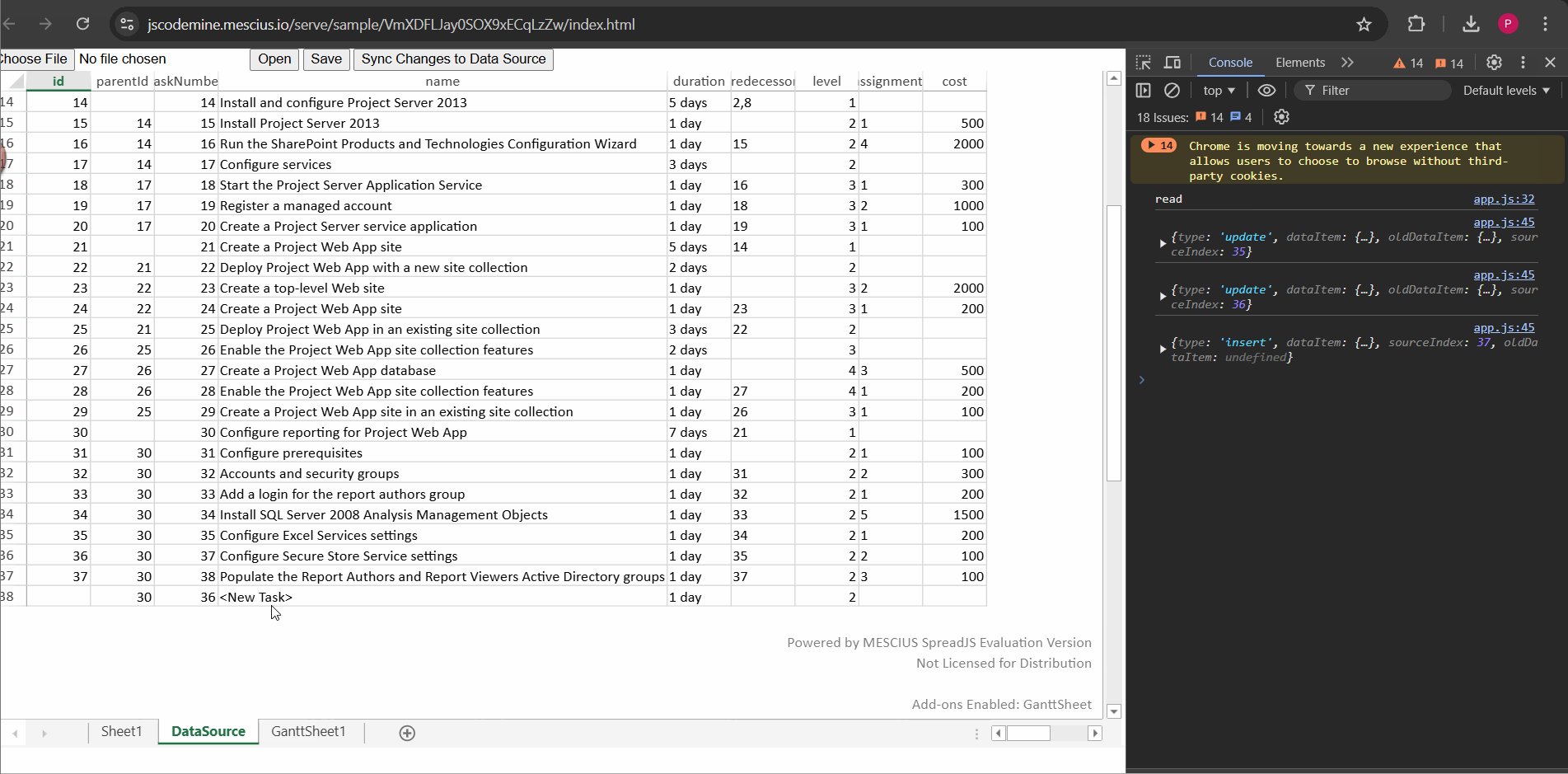
Posted 6 November 2024, 5:33 am EST - Updated 6 November 2024, 5:38 am EST
Hi,
The issue with duplicate IDs is caused by the code setting id based on taskNumber, leading to this issue. To resolve this, you can update the logic to assign a unique ID or designate taskNumber as the primary key, which can serve as the ID. Ensure that one column is defined as an ID with a unique value so that the Gantt sheet can load data.
Regarding the problem with inserting new tasks ( or updating, deleting) after importing the file not working, this occurs because the binding dataSource becomes null after import ( which is by design as mentioned previously ). The binding dataSource is used in batch logic (for insert, update, and delete functionality), and when it’s null, this causes issues. To fix this, re-bind the DataSource sheet after the import. Refer to the attached GIF “Steps.gif” and the sample below.
spread.open(file, function () {
// Bind the datasource to sheet again
let dataSourceSheet = spread.getSheetFromName('DataSource');
let columns = dataSourceSheet.toJSON().columns;
let dataArray = dataSourceSheet.getArray(0, 0, dataSourceSheet.getRowCount(), dataSourceSheet.getColumnCount());
let data = mapData(columns, dataArray);
dataSourceSheet.setDataSource(data);
myTable1.fetch(true).then(function () {
let myView = myTable1.views["myView1"];
let ganttSheet = spread.getSheetTab("GanttSheet1");
ganttSheet.bindGanttView(myView);
});
}, function (err) {
console.log(err);
}, {
includeBindingSource: true,
fullRecalc: true
});Gif: 
You can set up batch operations to update the DataSource sheet as needed, as batch provides details for each change, enabling specific data updates. In the batch, you receive the index and dataItem, allowing you to insert the item at the end or any other position based on your requirements.
Regards,
Priyam
Posted 8 November 2024, 2:56 pm EST
Hello,
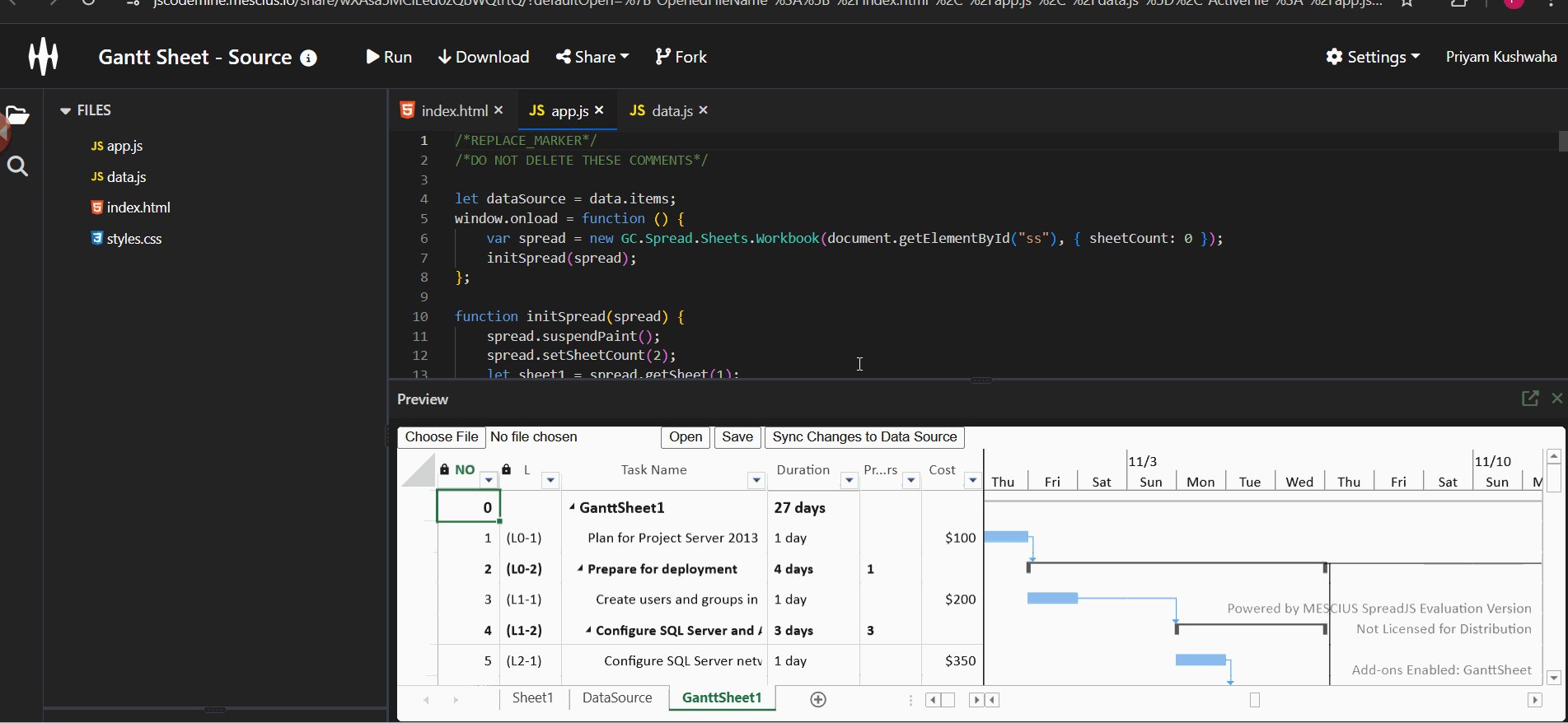
I’m having trouble opening it, I’m forwarding a code similar to mine based on yours
/*REPLACE_MARKER*/
/*DO NOT DELETE THESE COMMENTS*/
let dataSource = data.items;
let colunas = data.colunas;
window.onload = function () {
var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), { sheetCount: 0 });
initSpread(spread);
};
function initSpread(spread) {
spread.suspendPaint();
spread.setSheetCount(2);
let sheet1 = spread.getSheet(1);
sheet1.setDataSource(dataSource);
sheet1.name("DataSource");
initGanttSheetWithIdParentIdData(spread);
spread.resumePaint();
spread.options.tabStripRatio = 0.90;
}
function configurarColunasGanttSheet() {
let colunasGantt = {};
colunas.forEach((coluna) => {
if (coluna.dataType) {
const novaColuna =
coluna.valor === 'taskNumber'
? {
[coluna.valor]: { isPrimaryKey: true, dataType: coluna.dataType },
}
: {
[coluna.valor]: { dataType: coluna.dataType },
};
colunasGantt = {
...colunasGantt,
...novaColuna,
};
}
});
return colunasGantt;
}
function atualizarPeriodoDoProjeto(ganttSheet) {
const hoje = new Date();
const primeiroDia = new Date();
primeiroDia.setDate(hoje.getDate() - 1);
ganttSheet.project.timescale.minDate = primeiroDia;
const ultimoDia = new Date();
ultimoDia.setDate(hoje.getDate() + 30);
ganttSheet.project.timescale.maxDate = ultimoDia;
}
function atualizarConfiguracoesDoCalendario(ganttSheet) {
// ganttSheet.project.calendarSettings.defaultStartTime = { hour: 9, minute: 0 };
// ganttSheet.project.calendarSettings.defaultFinishTime = { hour: 18, minute: 0 };
ganttSheet.project.calendarSettings.unitLabels = ['minuto', 'hora', 'dia', 'semana', 'mes', 'ano'];
ganttSheet.project.calendarSettings.unitLabelsPlurals = ['minutos', 'horas', 'dias', 'semanas', 'meses', 'anos'];
}
function criarOpcoesDaTabela(
workbook,
nomePagina,
esquema
) {
return {
batch: true,
remote: criarFonteDadosGanttSheet(workbook, nomePagina),
schema: esquema,
};
}
function criarFonteDadosGanttSheet(
workbook,
nomePagina
) {
return {
read: function () {
return new Promise((resolve) => {
const sheet = workbook.getSheetFromName(nomePagina);
const dataArray = sheet.getArray(0, 0, sheet.getRowCount(), sheet.getColumnCount());
const sheetJSON = sheet.toJSON();
const columns = sheetJSON.columns;
const data = dataArray.map((row) => {
const obj = {};
columns.forEach((header, index) => {
obj[header.name] = row[index] !== undefined ? row[index] : null;
});
return obj;
});
resolve(data);
// resolve(sheet.getDataSource());
});
},
batch: function (
changes
) {
const sheet = workbook.getSheetFromName(nomePagina);
changes.forEach(async (change) => {
if (change.type === 'update') {
sheet.getDataSource()[change.sourceIndex] = change.dataItem;
}
if (change.type === 'insert') {
sheet.addRows(sheet.getRowCount(), 1);
sheet.getDataSource().splice(change.sourceIndex, 0, change.dataItem);
}
if (change.type === 'delete') {
const rowIndex = this.search(change.dataItem.taskNumber, item);
await sheet.getDataSource().splice(rowIndex, 1);
sheet.deleteRows(rowIndex, 1);
}
});
return Promise.resolve(
changes.map(() => {
return {
succeed: true,
};
})
);
},
};
}
function criarVisaoDaGanttSheet() {
return colunas
.filter((coluna) => coluna.mostrar)
.map((coluna) => {
return {
value: coluna.valor,
caption: coluna.nome,
width: coluna.largura,
style: coluna.estilo ?? undefined,
};
});
}
function initGanttSheetWithIdParentIdData(spread) {
var dataManager = spread.dataManager();
var ganttSheet = spread.addSheetTab(0, "GanttSheet1", GC.Spread.Sheets.SheetType.ganttSheet);
const esquemaGanttTable = {
hierarchy: {
type: 'Parent',
column: 'parentId',
},
columns: configurarColunasGanttSheet(),
};
const opcoes = criarOpcoesDaTabela(spread, "DataSource", esquemaGanttTable);
const ganttTable = dataManager.addTable("myTable1", opcoes);
const dataView = criarVisaoDaGanttSheet();
const ganttView = ganttTable.addView("myView1", dataView);
atualizarPeriodoDoProjeto(ganttSheet);
atualizarConfiguracoesDoCalendario(ganttSheet);
ganttView.fetch().then(() => {
const ganttFinal = spread.getSheetTab("GanttSheet1");
ganttFinal.bindGanttView(ganttView);
});
document.getElementById("btn").onclick = () => {
// Submit the Changes
let ganttSheet = spread.getSheetTab("GanttSheet1");
ganttSheet.submitChanges();
}
document.getElementById("open").addEventListener("click", (e) => {
const file = document.getElementById("file").files[0];
if (!file) {
console.log("Select file!");
return;
}
spread.open(file, function () {
// bind the datasource to sheet again
let dataSourceSheet = spread.getSheetFromName('DataSource');
let columns = dataSourceSheet.toJSON().columns;
let dataArray = dataSourceSheet.getArray(0, 0, dataSourceSheet.getRowCount(), dataSourceSheet.getColumnCount());
let data = mapData(columns, dataArray);
dataSourceSheet.setDataSource(data);
const dataManager = spread.dataManager();
if (dataManager.tables && dataManager.tables['myTable1']) {
const ganttTable = dataManager.tables['myTable1'];
ganttTable
.fetch(true)
.then(function () {
const ganttView = ganttTable.views['myView1'];
const ganttSheet = workbook.getSheetTab('GanttSheet1');
ganttSheet.bindGanttView(ganttView);
})
.catch((err) => {
console.log(err);
});
}
}, function (err) {
console.log(err);
}, {
includeBindingSource: true,
fullRecalc: true
});
})
document.getElementById("save").addEventListener("click", () => {
spread.save(function (blob) {
// save blob to a file
saveAs(blob, "Example.sjs");
}, function (e) {
console.log(e);
}, { includeBindingSource: true });
})
// For Debugging Purposes
window["spread"] = spread;
window["ganttSheet"] = ganttSheet;
window["GC"] = GC;
}
function getBaseApiUrl() {
return 'https://developer.mescius.com/spreadjs/demos/features/ganttsheet/overview/purejs'.match(/http.+spreadjs\/demos\//)[0] + 'server/api';
}
function mapData(headers, data) {
return data.map(row => {
const obj = {};
headers.forEach((header, index) => {
obj[header.name] = row[index] !== undefined ? row[index] : null;
});
return obj;
});
}
function search(spread, value) {
var searchCondition = new GC.Spread.Sheets.Search.SearchCondition();
searchCondition.searchString = value;
searchCondition.startSheetIndex = spread.getSheetIndex("DataSource");
searchCondition.endSheetIndex = spread.getSheetIndex("DataSource");
searchCondition.searchOrder = GC.Spread.Sheets.Search.SearchOrder.nOrder;
searchCondition.searchTarget = GC.Spread.Sheets.Search.SearchFoundFlags.cellText;
searchCondition.rowStart = 0;
searchCondition.rowEnd = spread.getSheetFromName("DataSource").getRowCount() - 1;
searchCondition.columnStart = 2;
searchCondition.columnEnd = 2;
var searchresult = spread.getSheetFromName("DataSource").search(searchCondition);
return searchresult.foundRowIndex;
}const data = {
id: 1,
items: [
{
id: 1,
parentId: null,
mode: 'Auto',
taskNumber: 1,
name: '<Primeira Tarefa>',
start: null,
finish: null,
duration: '1 dia',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
],
colunas: [
{
"nome": "ID",
"valor": "id",
"default": 1,
"mostrar": false
},
{
"nome": "PTID",
"valor": "parentId",
"default": null,
"mostrar": false
},
{
"nome": "Modo",
"valor": "mode",
"default": "Auto",
"mostrar": false,
"dataType": "TaskSchedulingMode"
},
{
"nome": "",
"valor": "start",
"default": null,
"mostrar": false,
"dataType": "TaskStartDate"
},
{
"nome": "",
"valor": "finish",
"default": null,
"mostrar": false,
"dataType": "TaskFinishDate"
},
{
"nome": "",
"valor": "level",
"default": 1,
"mostrar": false
},
{
"nome": "",
"valor": "resource",
"default": null,
"mostrar": false
},
{
"nome": "N° da tarefa",
"valor": "taskNumber",
"default": 1,
"mostrar": true,
"dataType": "rowOrder",
"largura": 80
},
{
"nome": "Nome da tarefa",
"valor": "name",
"default": "",
"mostrar": true,
"largura": 200,
"dataType": "TaskSubject"
},
{
"nome": "Duração",
"valor": "duration",
"default": "1 dia",
"mostrar": true,
"dataType": "TaskDuration",
"largura": 90
},
{
"nome": "Antecessores",
"valor": "predecessors",
"default": "",
"mostrar": true,
"dataType": "TaskPredecessor",
"largura": 120
},
{
"nome": "Custo",
"valor": "cost",
"default": null,
"mostrar": true,
"largura": 100,
"estilo": {
"formatter": "R$0"
}
},
{
"nome": "% completa",
"valor": "complete",
"default": null,
"mostrar": true,
"dataType": "TaskComplete",
"largura": 100
}
]
}Posted 11 November 2024, 6:04 am EST
Hi,
The error you are getting is because the remote options of the Data Manager’s “myTable” table is not defined when you are importing the file, and therefore, it is throwing an error.
The reason it works in our sample because in our sample, we are using the same ‘table’ reference. In your sample code, kindly use the following:
const ganttTable = dataManager.tables['myTable1'];
ganttTable.options = opcoes;I hope that clarifies the issue you are facing. Let me know if you face any issues. Also, as mentioned by Priyam, you could get the index, dataItem and other information in the batch changes, and you could use it to sync the data with the database or to a worksheet.
Regards,
Ankit
Posted 19 November 2024, 9:26 am EST
Thanks, it’s working
But if I start with these items by default
[
{
mode: 'Auto',
taskNumber: 1,
parentId: null,
name: '<Tarefa Um>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 2,
parentId: null,
name: '<Tarefa Dois>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 3,
parentId: null,
name: '<Tarefa Três>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 4,
parentId: null,
name: '<Tarefa Quatro>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 5,
parentId: null,
name: '<Tarefa Cinco>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 6,
parentId: null,
name: '<Tarefa Seis>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 7,
parentId: null,
name: '<Tarefa Sete>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 8,
parentId: null,
name: '<Tarefa Oito>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 9,
parentId: null,
name: '<Tarefa Nove>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
{
mode: 'Auto',
taskNumber: 10,
parentId: null,
name: '<Tarefa Dez>',
start: null,
finish: null,
duration: '1 day',
predecessors: '',
level: 1,
resource: null,
cost: null,
complete: null,
},
],It only show the last item
Posted 20 November 2024, 1:28 pm EST
Hi,
I was able to replicate the behavior on my end. Upon investigation, I found that the issue occurs because no column is set as the primary key. The GanttSheet requires one column to be designated as a primary key. Once the primary key is set, the data loads as expected. Refer to the snippet and sample below:
const esquemaGanttTable = {
hierarchy: {
type: 'Parent',
column: 'parentId',
},
columns: {
taskNumber: { dataType: "rowOrder", isPrimaryKey: true }
}
}; Regards,
Priyam
Posted 21 November 2024, 10:02 am EST
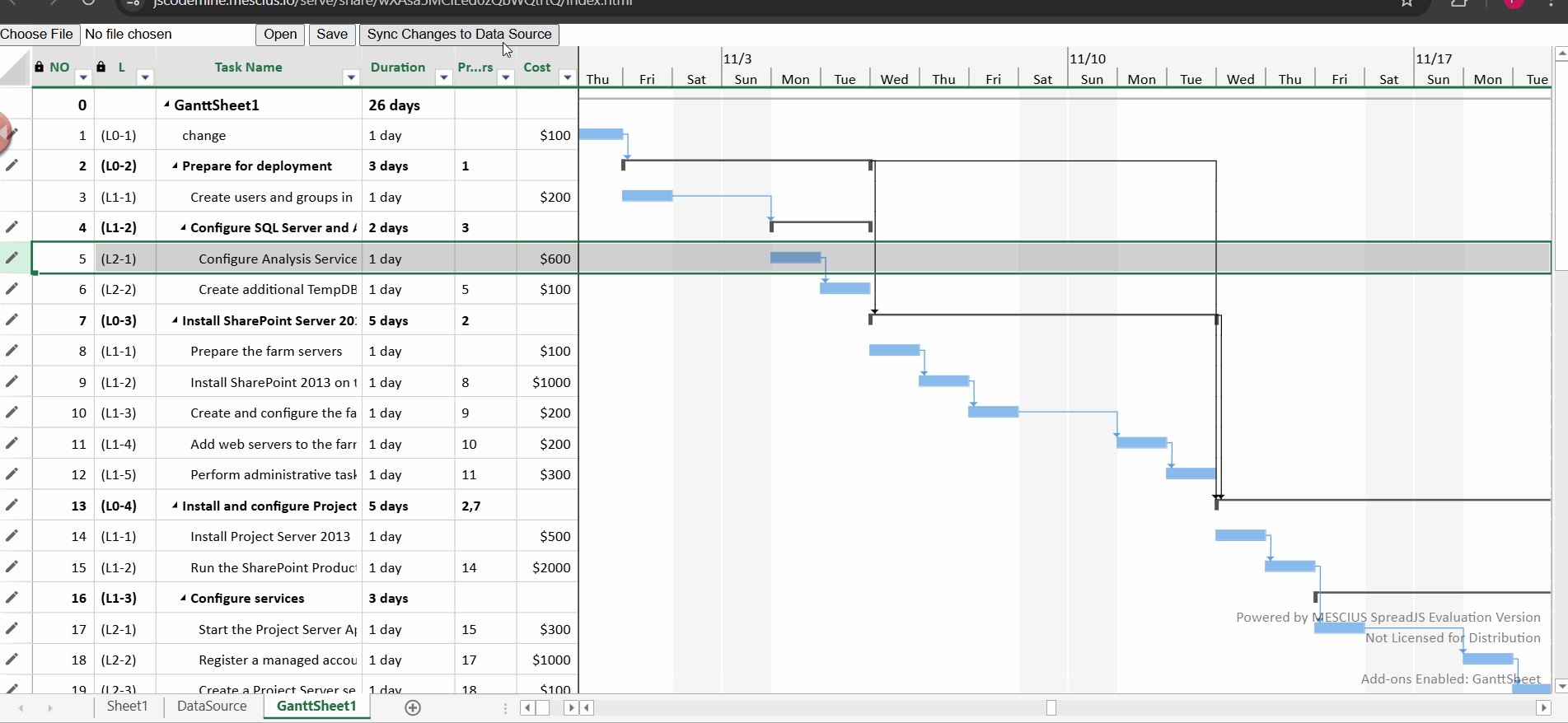
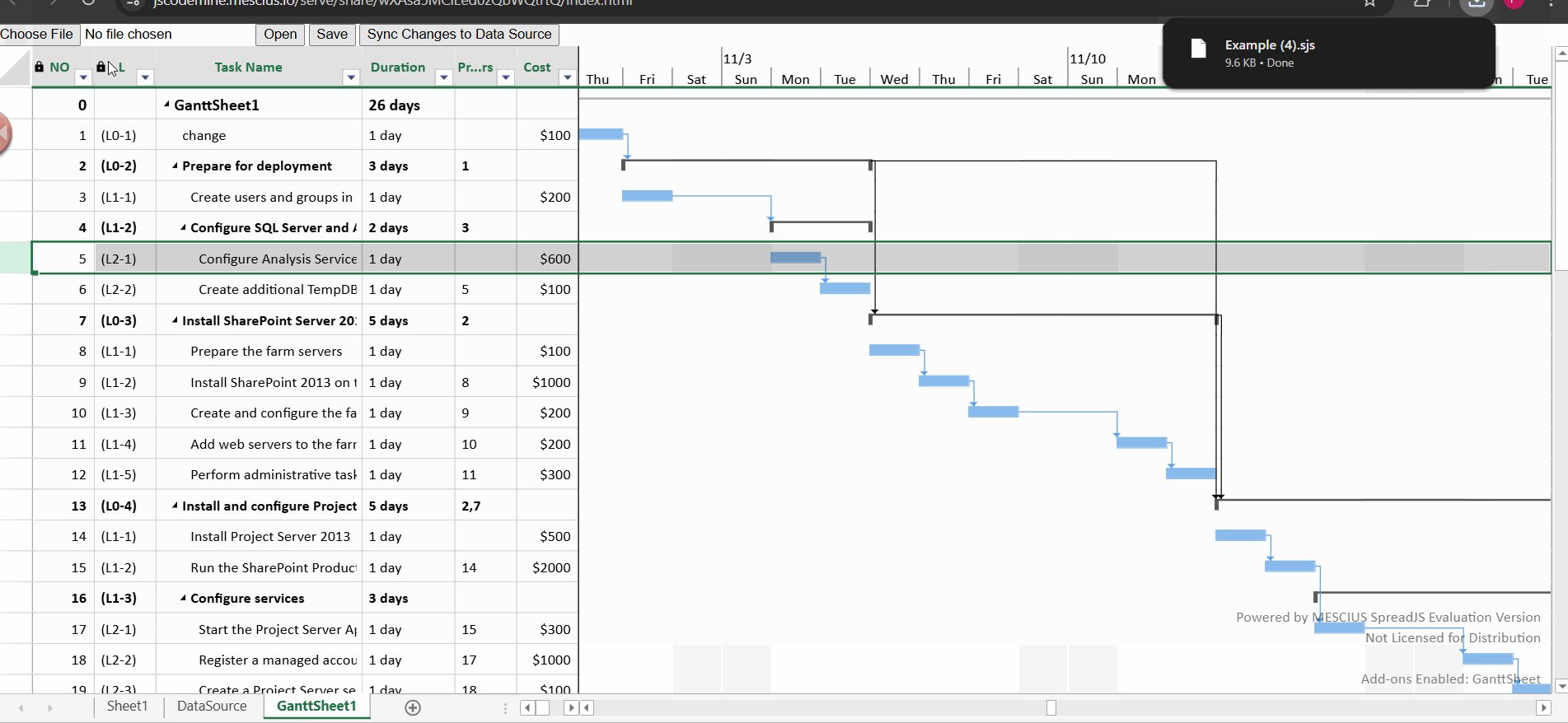
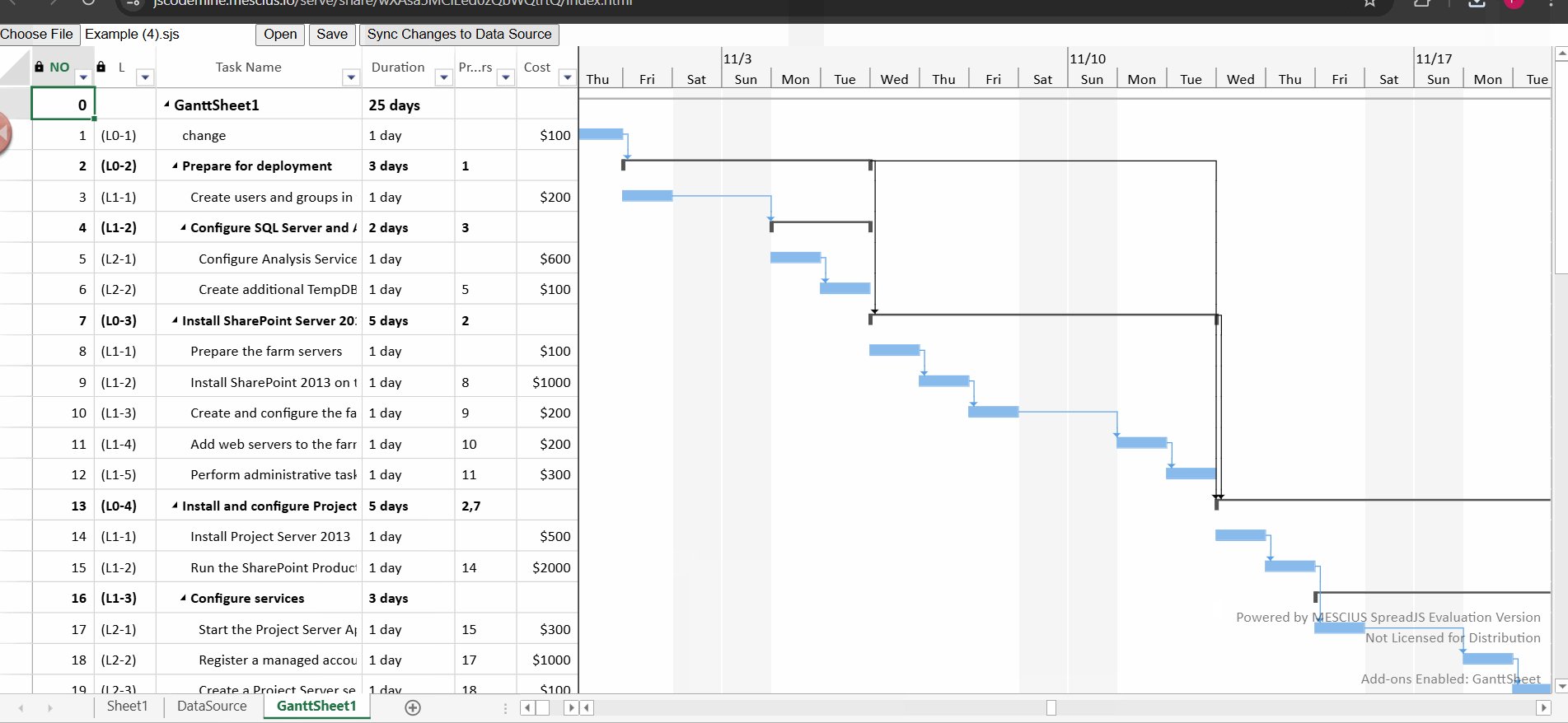
Hello,
It didn’t work here, I took the Sample and inserted a new task, synchronized it, saved it and reopened it but when it opened there was only one task
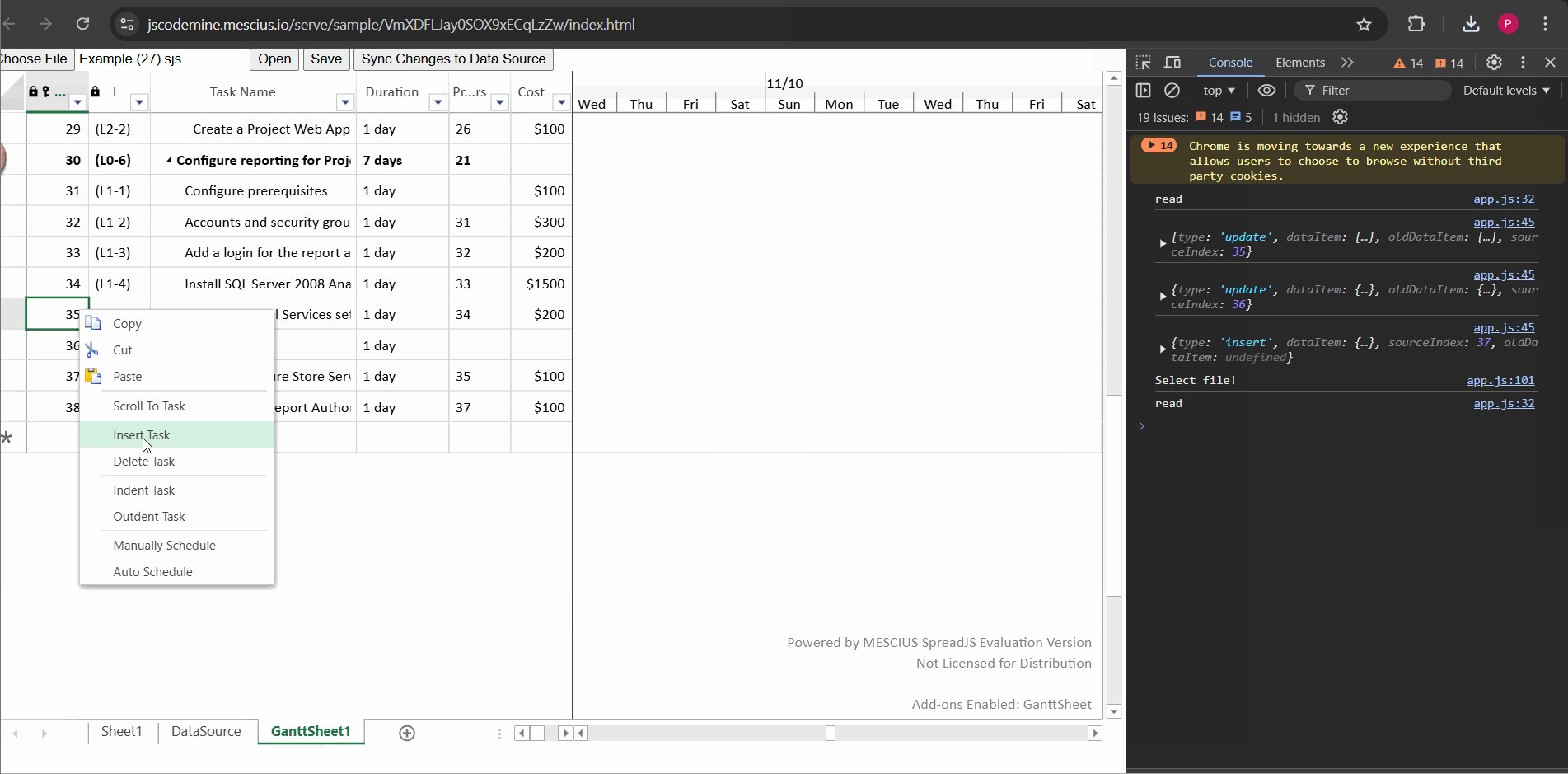
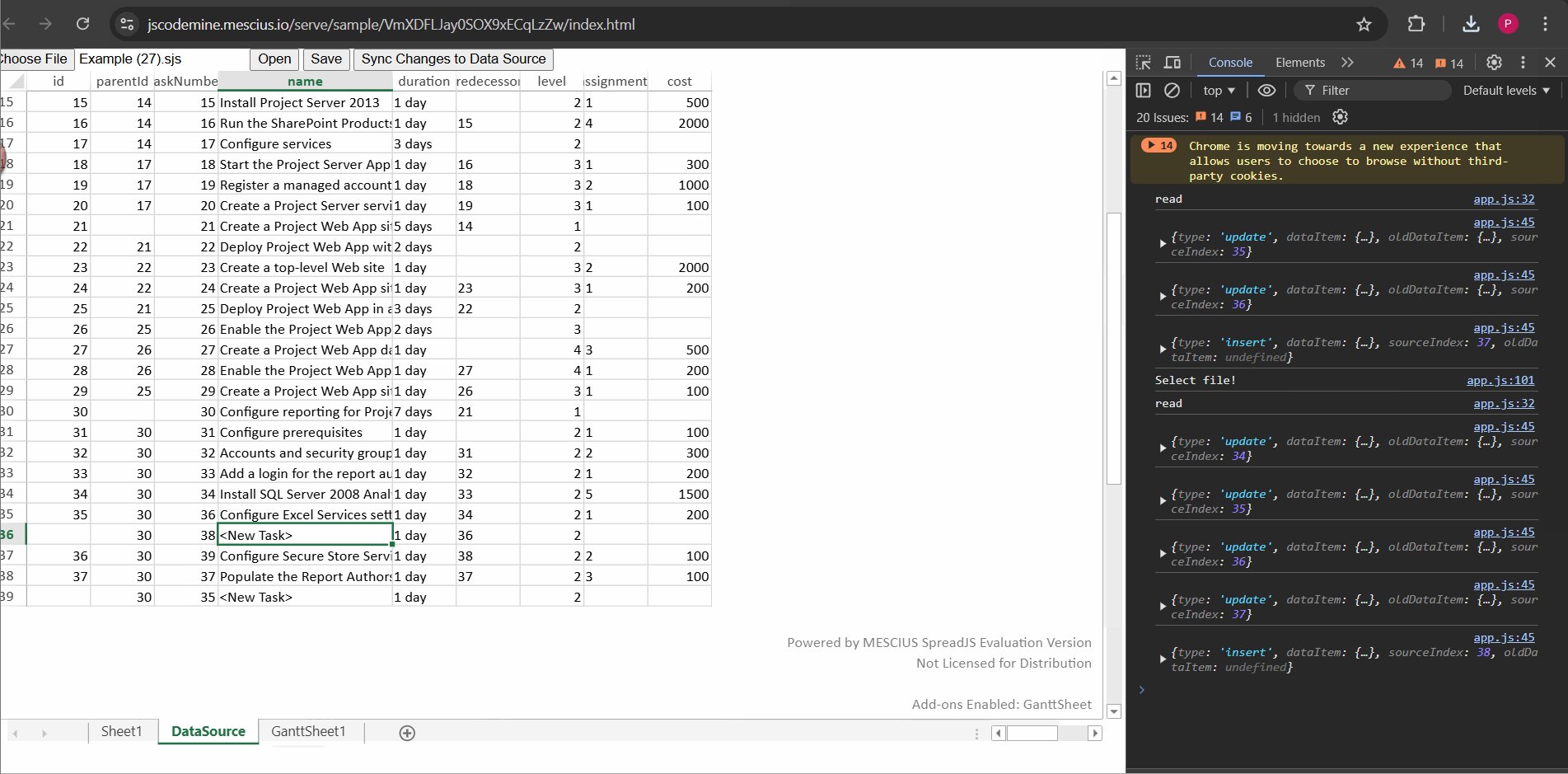
Posted 22 November 2024, 1:03 pm EST - Updated 22 November 2024, 1:09 pm EST
Hi,
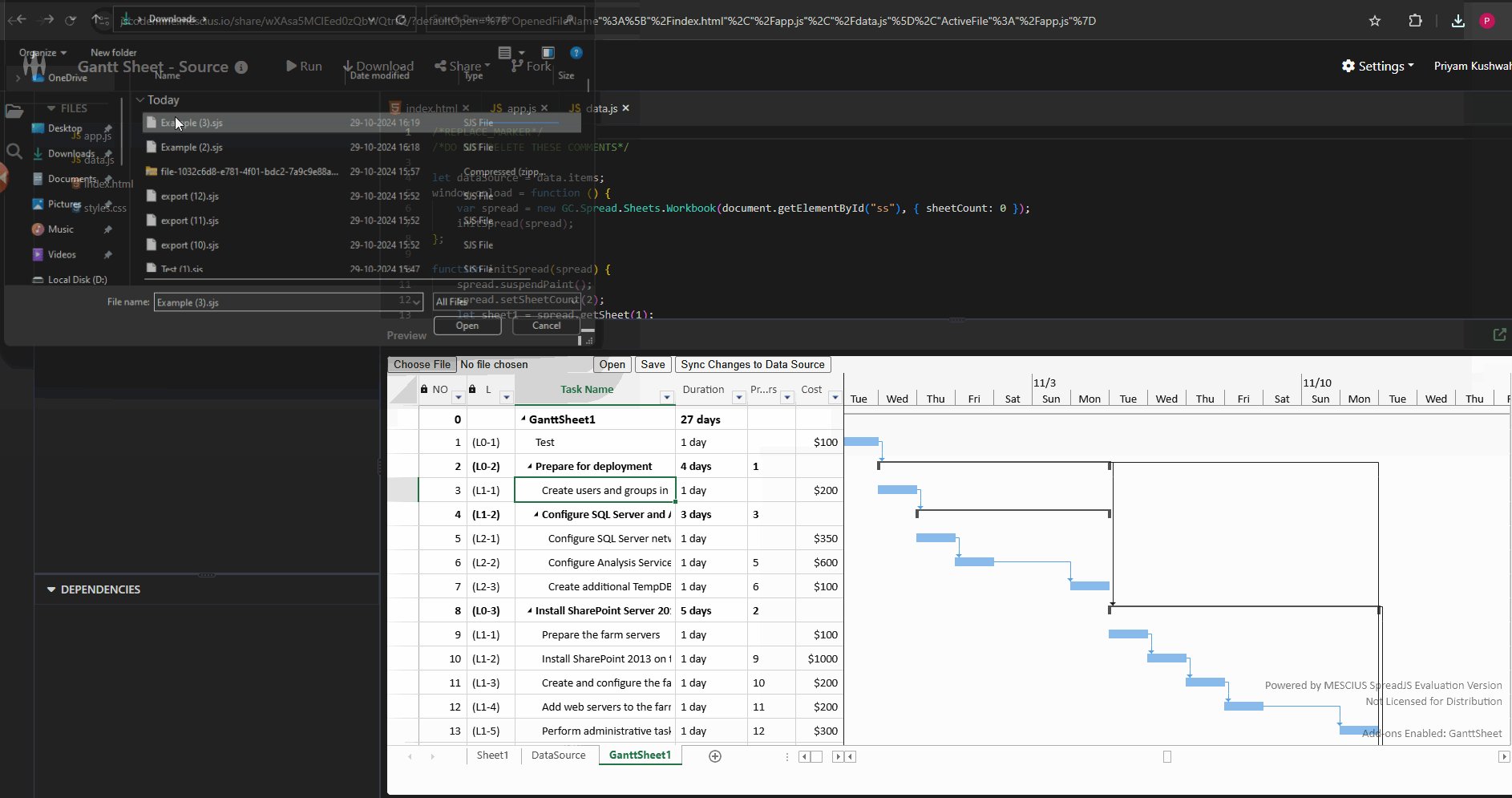
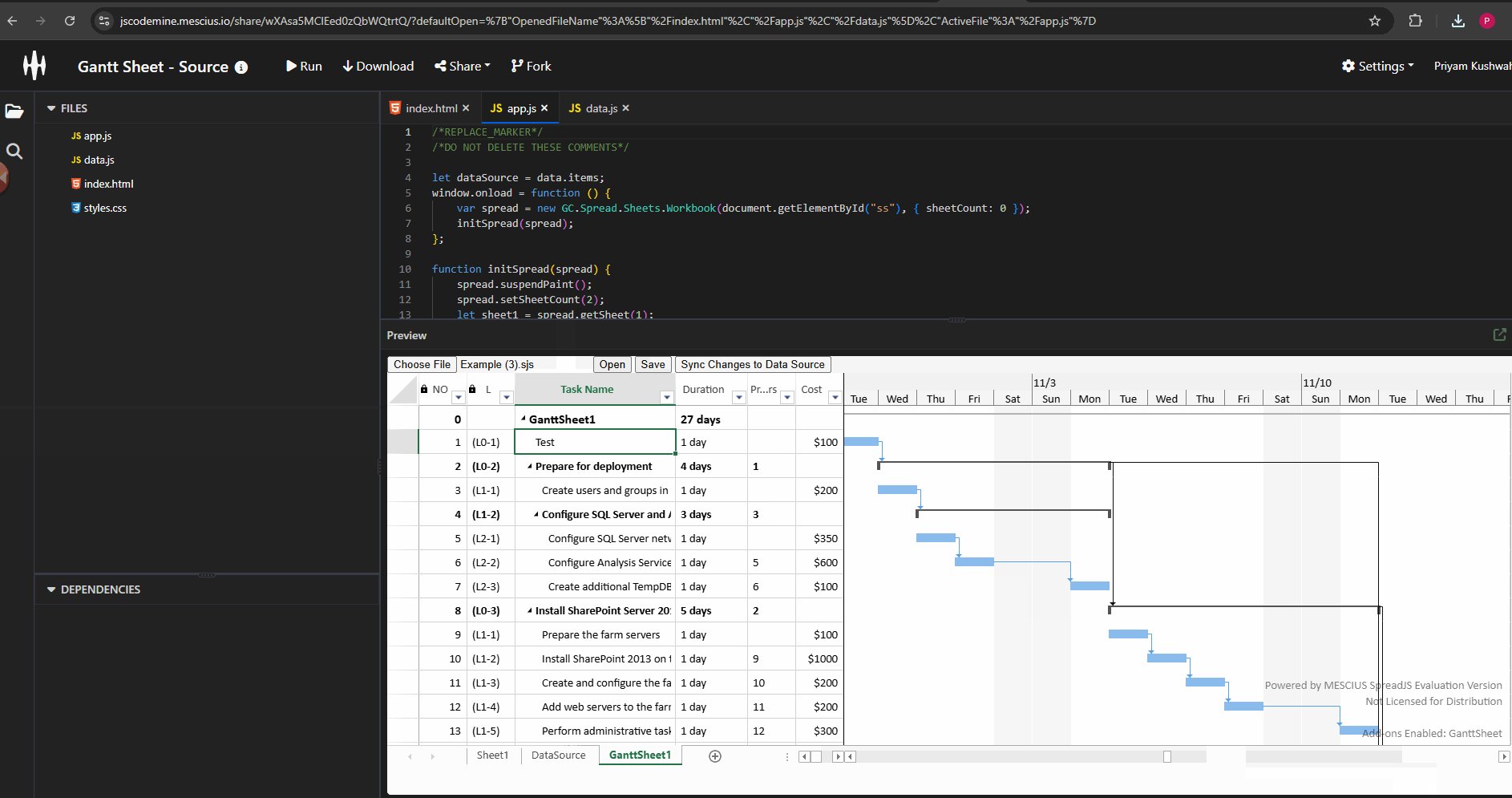
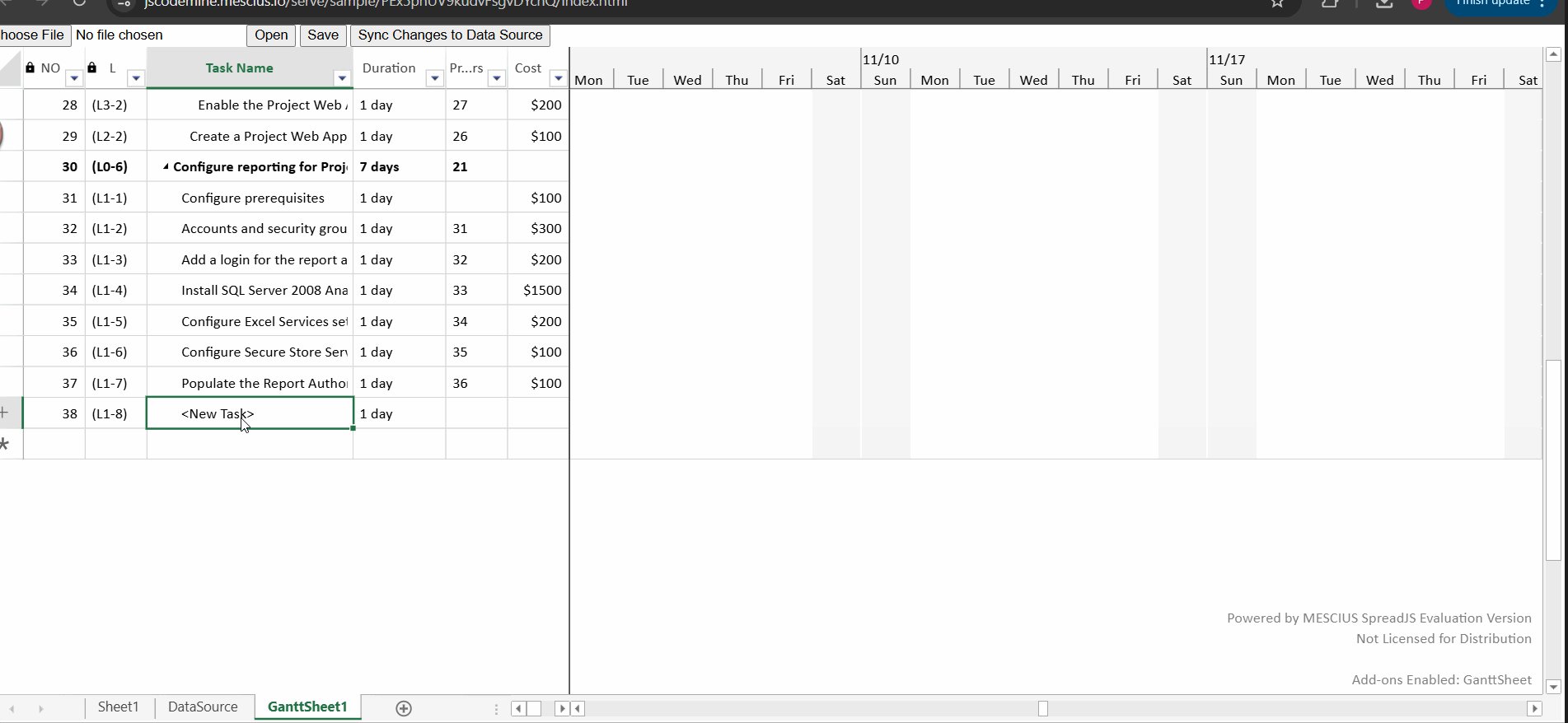
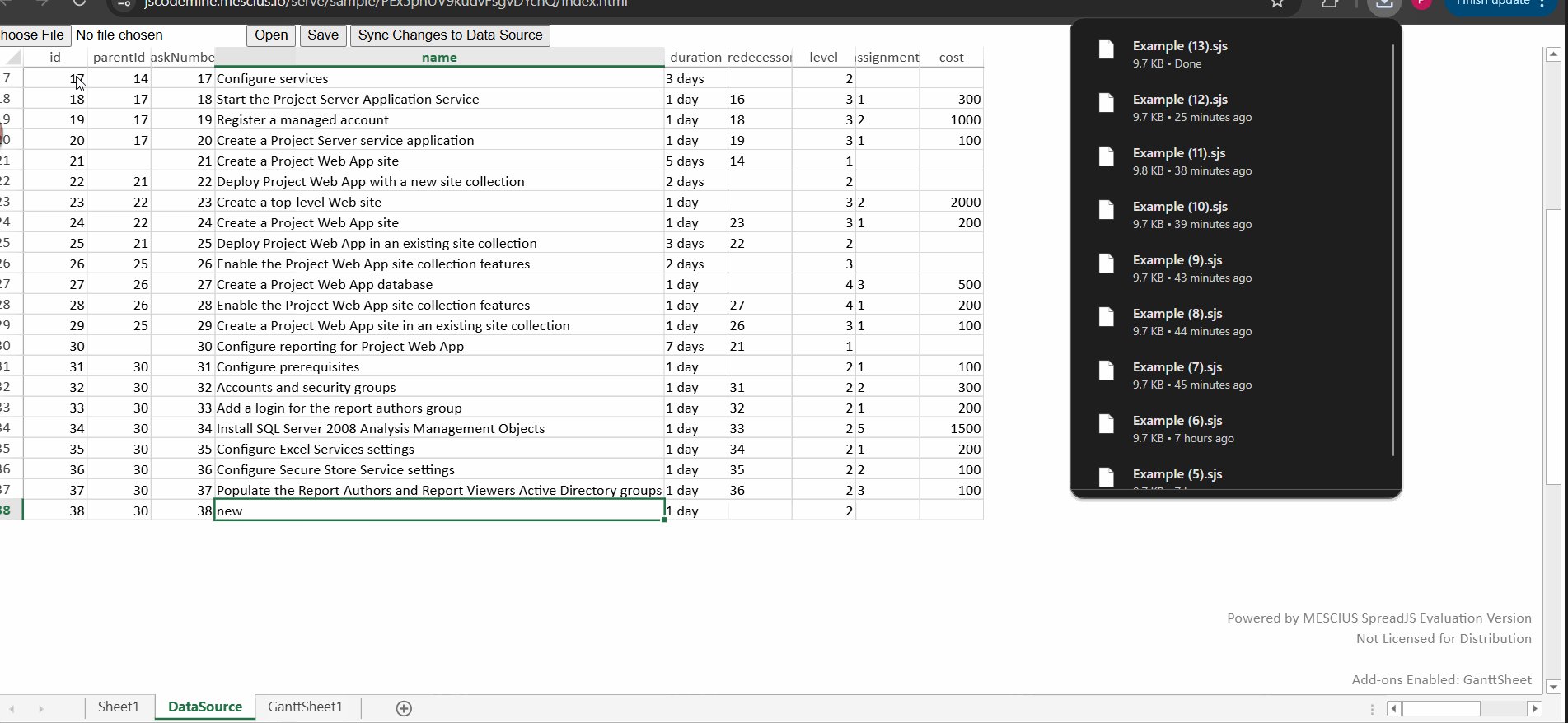
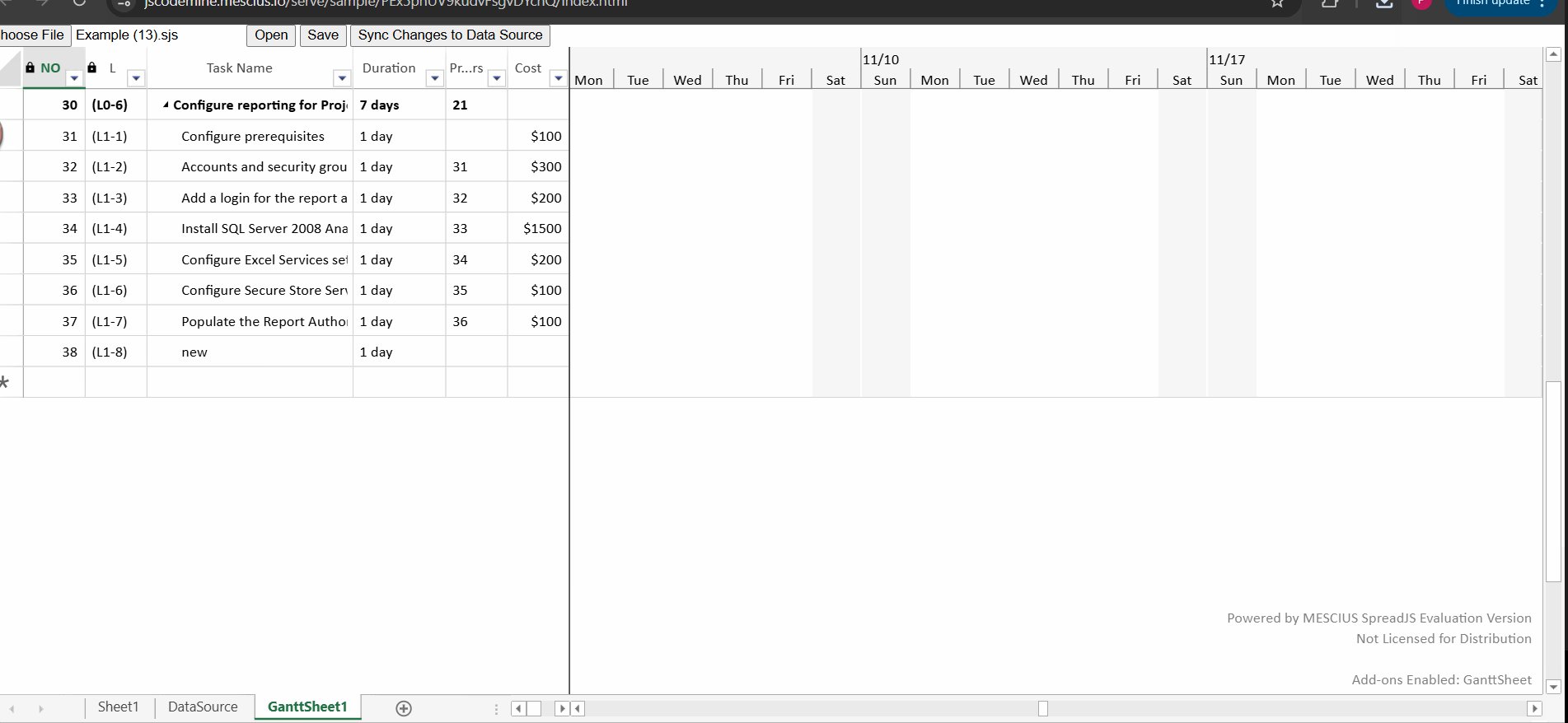
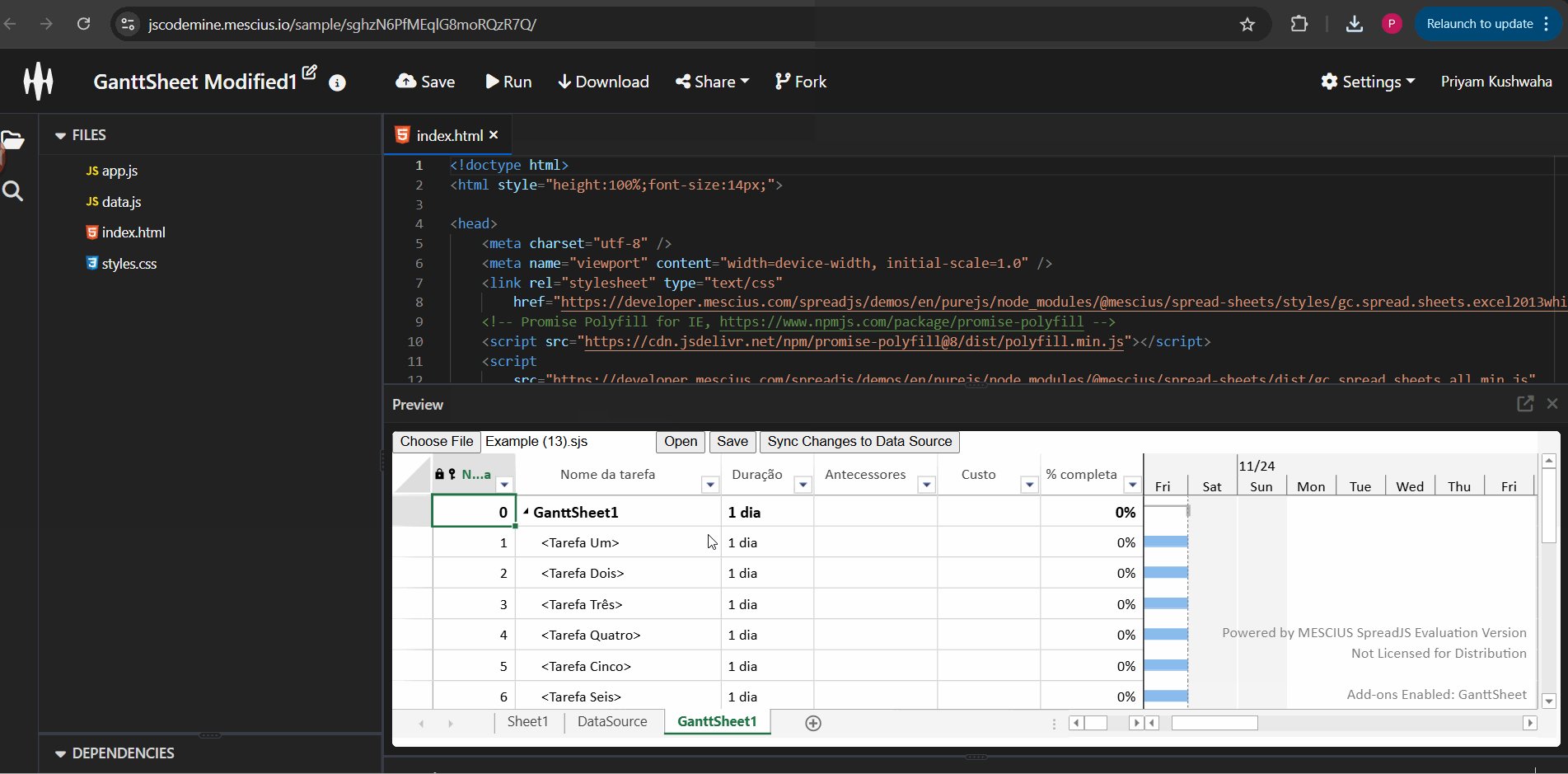
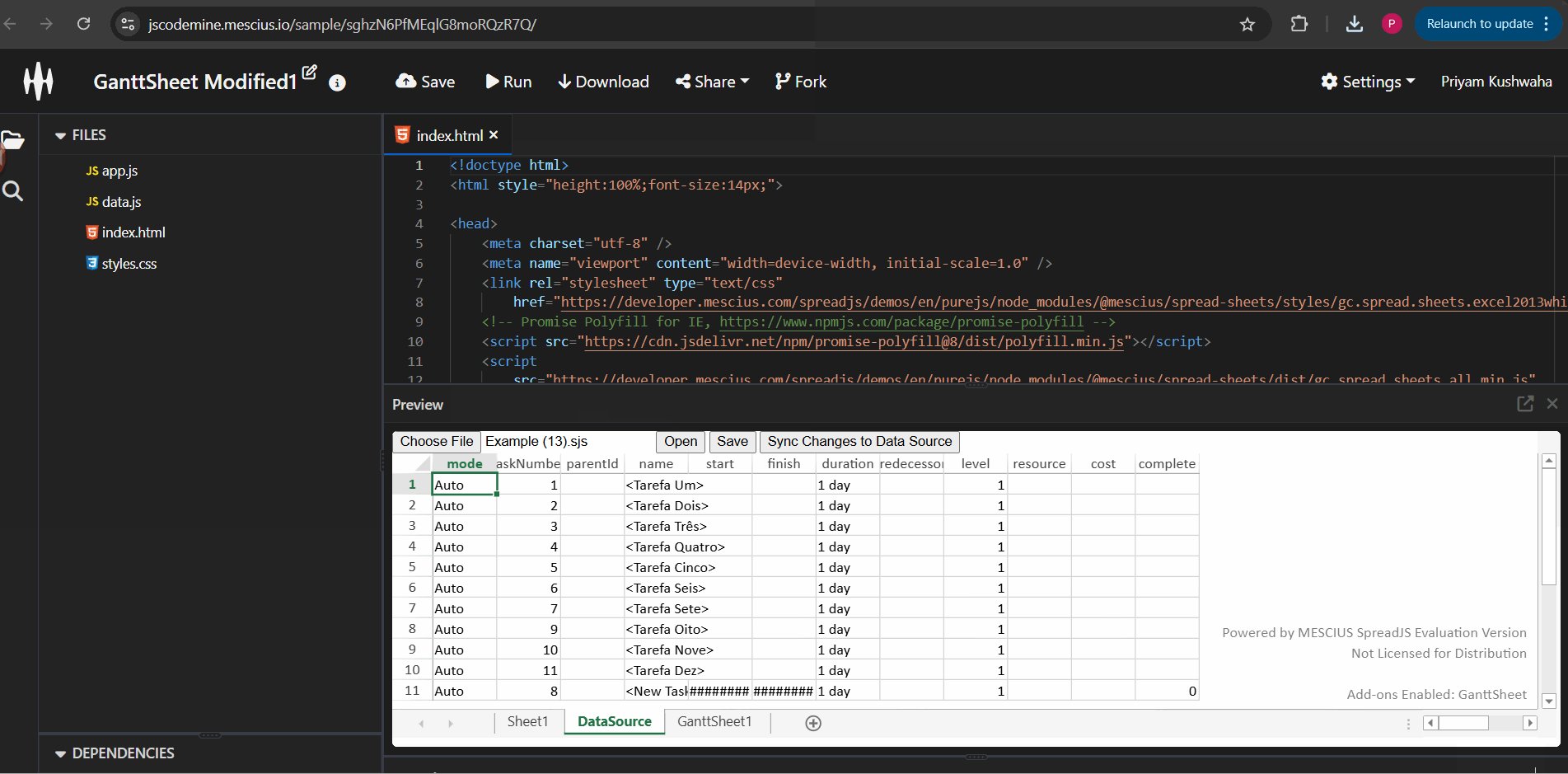
When reopening the file, you will need to update the remote property of the table options to ensure the data loads correctly. Please refer to the attached snippet, GIF “Steps.gif,” and sample.
const options = dataManager.tables['myTable1'].options;
options.remote = criarFonteDadosGanttSheet(spread, "DataSource");
dataManager.tables['myTable1'].options = options;Gif: 
Regards,
Priyam