Posted 6 March 2019, 4:45 am EST
Hello,
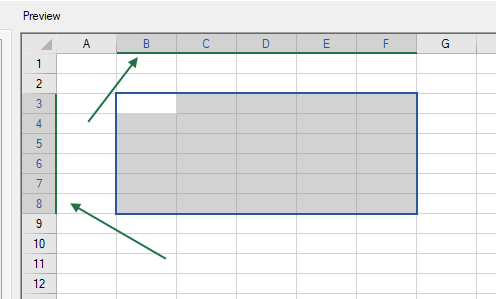
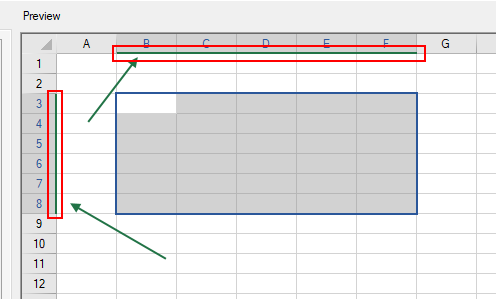
The color of selection in the columnHeader/RowHeader is not public so we can not change directly to other color. But we can write the custom columnHeaderReander/CustomRowheaderRender, please check the code bellow to detail. In the bellow code I change the color of header selection to the Red.
private void Form1_Load(object sender, EventArgs e)
{
fpSpread1.LegacyBehaviors = LegacyBehaviors.All;
fpSpread1.Reset();
SpreadSkin skin = DefaultSpreadSkins.Office2016Colorful.Clone() as SpreadSkin;
skin.Name = "CustomSkin";
skin.ColumnHeaderDefaultStyle = skin.ColumnHeaderDefaultStyle.Clone() as NamedStyle;
skin.ColumnHeaderDefaultStyle.Name = "CustomColumn";
skin.ColumnHeaderDefaultStyle.Renderer = new CustomColumnHeaderRender();
skin.RowHeaderDefaultStyle = skin.RowHeaderDefaultStyle.Clone() as NamedStyle;
skin.RowHeaderDefaultStyle.Name = "CustomRow";
skin.RowHeaderDefaultStyle.Renderer = new CustomRowHeaderRender();
fpSpread1.Skin = skin;
}
public class CustomColumnHeaderRender : FlatColumnHeaderRenderer
{
protected override void PaintSpecialActiveSelection(Graphics g, Rectangle r, System.Drawing.Color color, FarPoint.Win.Spread.Appearance appearance)
{
color = System.Drawing.Color.Red;//change code of header selection border
base.PaintSpecialActiveSelection(g, r, color, appearance);
}
}
public class CustomRowHeaderRender : FlatRowHeaderRenderer
{
protected override void PaintSpecialActiveSelection(Graphics g, Rectangle r, System.Drawing.Color color, FarPoint.Win.Spread.Appearance appearance)
{
color = System.Drawing.Color.Red;//change code of header selection border
base.PaintSpecialActiveSelection(g, r, color, appearance);
}
}
I hope it helps!
Thanks,
Deepak Sharma