Posted 7 November 2018, 8:20 am EST - Updated 30 September 2022, 12:08 pm EST
Hi,
I have an active x control that I am using on vb6:
We currently updated this control from vaSpread version: 2.5.0.1, to the new fpSpread version 8.0.28.
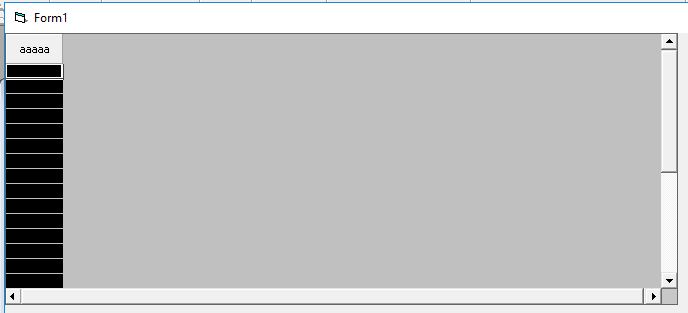
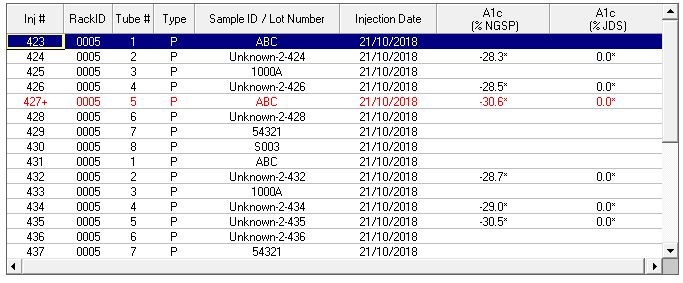
When there are 8 columns (the number of VisibleCols), the horizontal scroll still appears:

Why the scroll appears if the columns are fit to the grid width ?
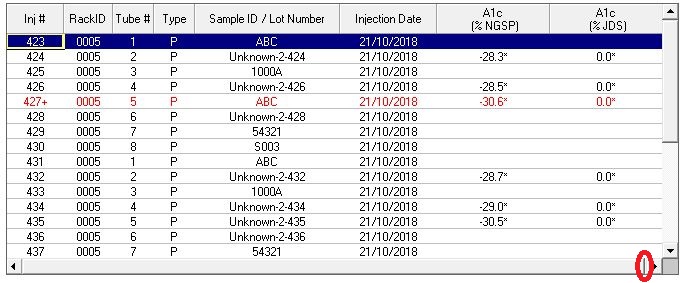
When I click between the horizontal scroll and it’s arrow - here:

I’m getting an unexpected result:
The first column: “Inj #” that we are still see is FrozenCol.
How can I fix this problem and get rid of the gray area ?
Thanks,
Dror Farhi