Posted 6 June 2023, 3:17 am EST - Updated 6 June 2023, 3:23 am EST
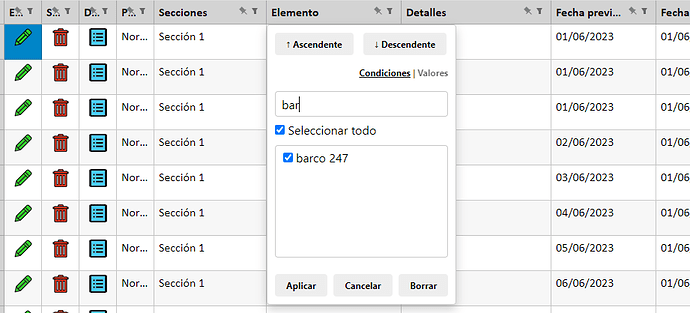
Save flex grid filter
Posted by: pablo on 6 June 2023, 3:17 am EST
-
-
Posted 7 June 2023, 3:25 am EST
Hi,
Please refer to the following code snippet and let me know if you face any issues.
c1.documentReady(function(){ var theGrid = new wijmo.Control.getControl("#theGrid"); var theFilter = new wijmo.grid.filter.FlexGridFilter(theGrid); // // save/restore grid state document.getElementById('btnSave').addEventListener('click', function () { var state = { columns: theGrid.columnLayout, filterDefinition: theFilter.filterDefinition, sortDescriptions: theGrid.collectionView.sortDescriptions.map(function (sortDesc) { return { property: sortDesc.property, ascending: sortDesc.ascending }; }) }; localStorage['gridState'] = JSON.stringify(state); }); document.getElementById('btnRestore').addEventListener('click', function () { var json = localStorage['gridState']; if (json) { var state = JSON.parse(json); // // restore column layout (order/width) theGrid.columnLayout = state.columns; // // restore filter definitions theFilter.filterDefinition = state.filterDefinition; // // restore sort state var view = theGrid.collectionView; view.deferUpdate(function () { view.sortDescriptions.clear(); for (var i = 0; i < state.sortDescriptions.length; i++) { var sortDesc = state.sortDescriptions[i]; view.sortDescriptions.push(new wjCore.SortDescription(sortDesc.property, sortDesc.ascending)); } }); } }); });Regards,
Avinash -
Posted 7 June 2023, 4:27 am EST
I can not use wjCore.SortDescription. how and where can I import it?
thanks -
Posted 7 June 2023, 6:05 am EST
HI,
WJCore is nothing but wijmo just replace the code with wijmo and it should work fine. Please refer to the following update code.
document.getElementById('btnRestore').addEventListener('click', function () { var json = localStorage['gridState']; if (json) { var state = JSON.parse(json); // // restore column layout (order/width) theGrid.columnLayout = state.columns; // // restore filter definitions theFilter.filterDefinition = state.filterDefinition; // // restore sort state var view = theGrid.collectionView; view.deferUpdate(function () { view.sortDescriptions.clear(); for (var i = 0; i < state.sortDescriptions.length; i++) { var sortDesc = state.sortDescriptions[i]; view.sortDescriptions.push(new wijmo.SortDescription(sortDesc.property, sortDesc.ascending)); } }); } })Regards,
Avinash -
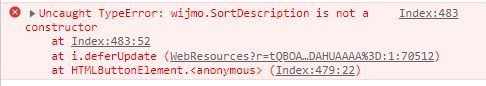
Posted 7 June 2023, 6:30 am EST - Updated 7 June 2023, 6:35 am EST
i try with wijmo.sortDescription and it doesn’t work

-
Posted 7 June 2023, 6:37 am EST
Hi,
Sorry for misunderstanding the SortDescription class lies under the sort object. Please refer to the following code snippet and let me know if you face any issues.
document.getElementById('restore').addEventListener('click', function () { var json = localStorage['gridState']; if (json) { var state = JSON.parse(json); // // restore column layout (order/width) theGrid.columnLayout = state.columns; // // restore filter definitions theFilter.filterDefinition = state.filterDefinition; // // restore sort state var view = theGrid.collectionView; view.deferUpdate(function () { view.sortDescriptions.clear(); for (var i = 0; i < state.sortDescriptions.length; i++) { var sortDesc = state.sortDescriptions[i]; view.sortDescriptions.push(new wijmo.sort.SortDescription(sortDesc.property, sortDesc.ascending)); } }); } });regards,
Avinash -
Posted 8 June 2023, 2:15 am EST
Hi,
You may also refer to the following sample that explains the same and let me know if you face any issues.
Regards,
Avinash