Posted 22 November 2022, 4:59 am EST
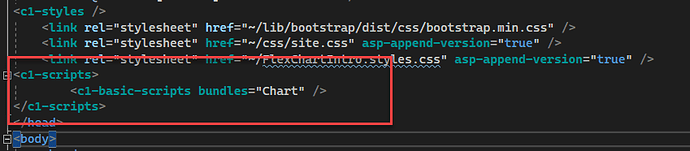
If I limit script loading with the command:
The animations on the charts no longer work.
Es.
<c1-flex-chart binding-x="Identifier" chart-type="LineSymbols" legend-position="Bottom" class="w-100">
<c1-items-source source-collection="Model.FatturatoAnnuale?.FatturatoMensile"></c1-items-source>
<c1-flex-chart-series binding="Fatturato[0]" name="@($"{DateTime.Now.AddYears(-3):yyyy}")">
</c1-flex-chart-series>
<c1-flex-chart-series binding="Fatturato[1]" name="@($"{DateTime.Now.AddYears(-2):yyyy}")">
</c1-flex-chart-series>
<c1-flex-chart-series binding="Fatturato[2]" name="@($"{DateTime.Now.AddYears(-1):yyyy}")">
</c1-flex-chart-series>
<c1-flex-chart-series binding="Fatturato[3]" name="@($"{DateTime.Now:yyyy}")">
</c1-flex-chart-series>
<c1-flex-chart-tooltip content="<b>{x}</b><br>{FatturatoTooltip}" is-content-html="true"></c1-flex-chart-tooltip>
<c1-chart-animation animation-mode="All" easing="EaseInBack" duration="500" axis-animation="true"></c1-chart-animation>
</c1-flex-chart>How can I fix?
Thanks, Marco