Posted 2 October 2023, 11:04 pm EST
- Updated 3 October 2023, 12:52 am EST
Hi,
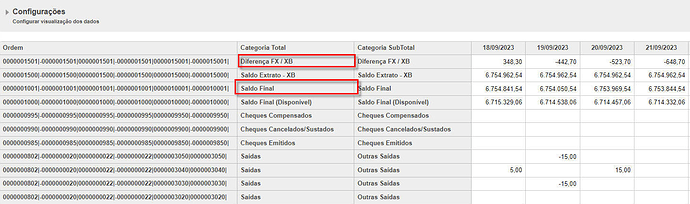
Based on the provided Image, it appears that your intention is to emphasize specific cells within the rowHeader. To achieve this, you can utilize the itemFormatter and apply a custom CSS class to the row header cells you wish to highlight. For a detailed explanation and a working example, please refer to the code snippet and accompanying sample provided below.
function pivotItemFormatter(panel, row, col, cell) {
let binding = panel.columns[col].binding;
// Check if the cell type is 'RowHeader'
if(panel.cellType === wijmo.grid.CellType.RowHeader){
let dataItem = panel.grid.collectionView.sourceCollection[row];
if (dataItem.$rowKey.values.includes("H")) {
// Add a custom class to the cell for styling
wijmo.addClass(cell, 'custom-class');
}
}
});
Regards,
Avinashhighligh rowHeader.zip