Posted 9 October 2023, 1:31 pm EST - Updated 9 October 2023, 1:36 pm EST
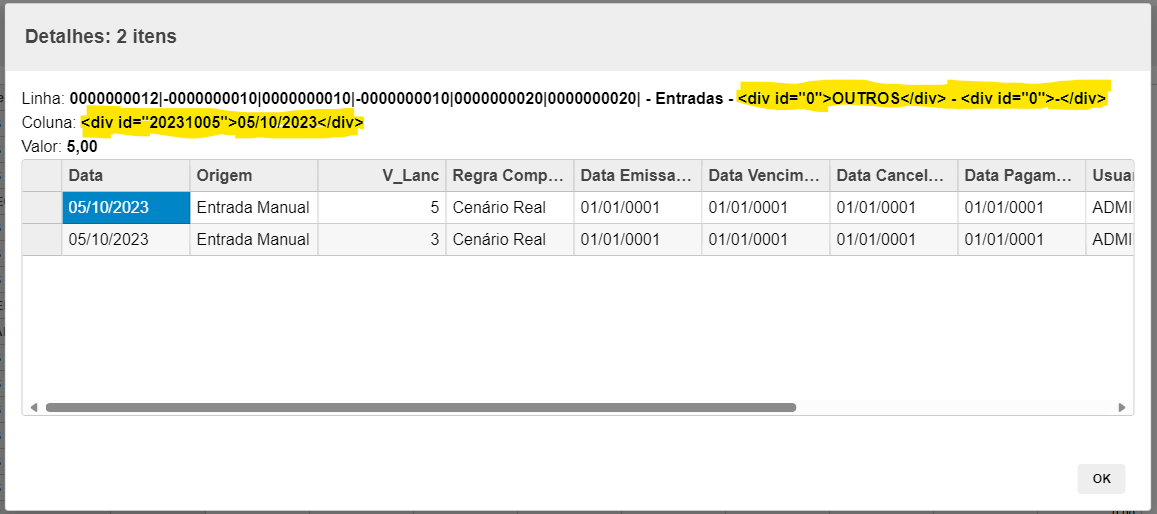
Change headers on DetailDialog
Posted by: bruno.santos on 9 October 2023, 1:31 pm EST
-
-
Posted 11 October 2023, 1:11 am EST
Hello Bruno,
Please refer to the following code snippet to show the HTML content correctly for the Detail Dialog.<script> c1.documentReady(function(){ // Pivot Engine Reference (indexEngine is id for PivotEngine) var ng = c1.getService("indexEngine"); // set PivotField with Key Country to show HTML content in Grid ng.fields.getField("Country").isContentHtml = true; // indexGrid is PivotGrid id var pGrid = wijmo.Control.getControl("#indexGrid"); pGrid.detailDialog.shown.addHandler(function (s,e) { var summaryDiv = s.content.querySelector(".wj-summary"); var _row = wijmo.createElement("<span>" + s.rowHeader + "</span>").innerText; var _col = wijmo.createElement("<span>" + s.columnHeader + "</span>").innerText; var _cell = wijmo.createElement("<span>" + s.cellValue +"</span>").innerText; var headerContent = `Row: <b>${_row}</b><br/>Column: <b>${_col}</b><br>${s.cellHeader}: <b>${_cell}</b><br>`; summaryDiv.innerHTML = headerContent; }); }) </script>Hope it helps!
Regards,
Manish Gupta -
Posted 11 October 2023, 11:14 am EST
Perfect, many thanks.