Posted 28 April 2021, 9:54 am EST
Hi,
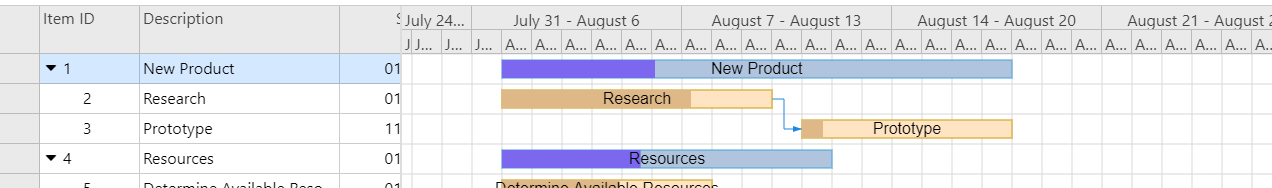
I’d like to change the Day representation in the gantt header from the current ‘August 16’ (sample date) to a simple ‘16’, due to the small horizontal scale I wish to use. The header currently shows ‘A…’ for each day, which is not useful. How could I display just the number of the day?
Thank you