Posted 22 June 2023, 10:42 am EST - Updated 22 June 2023, 10:47 am EST
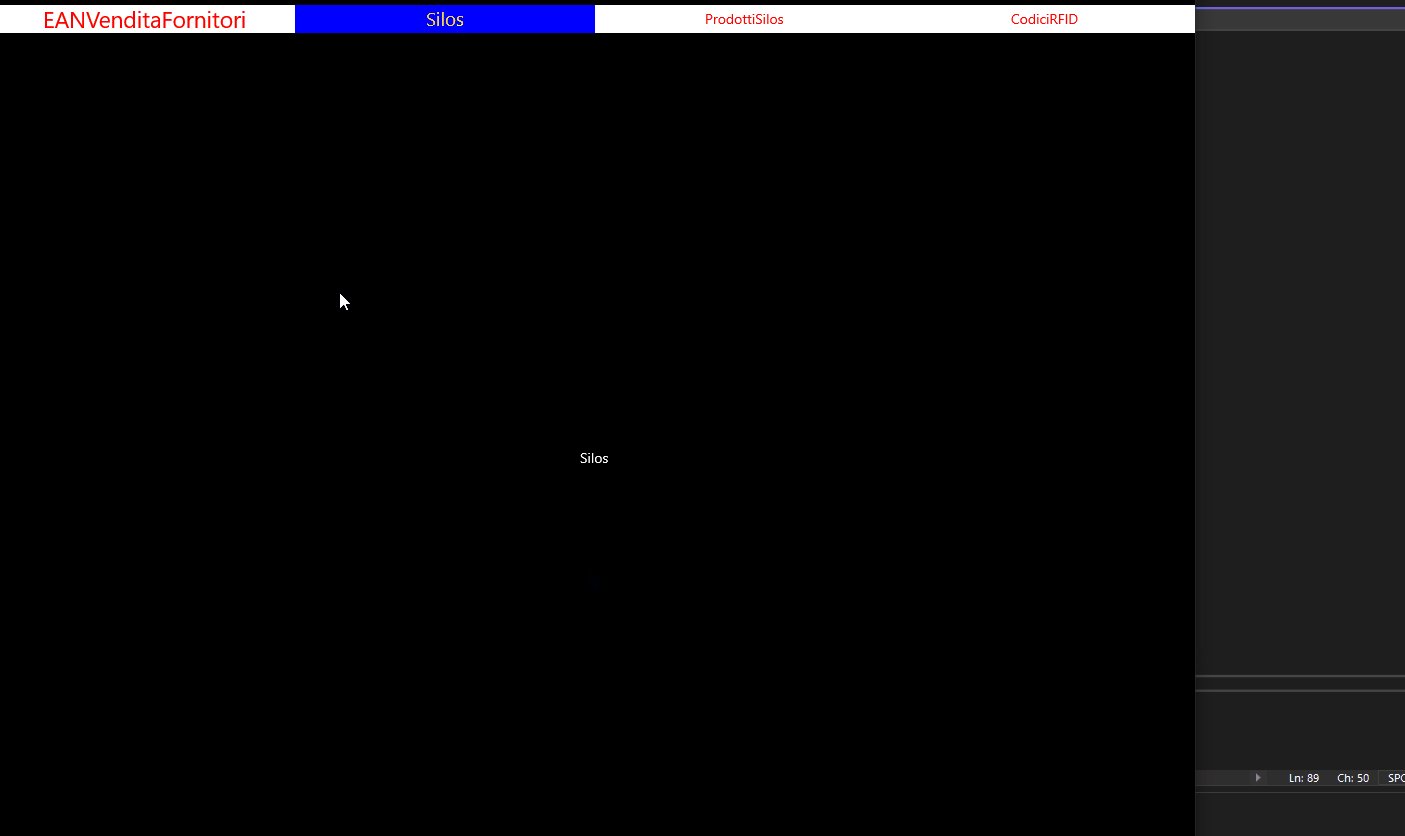
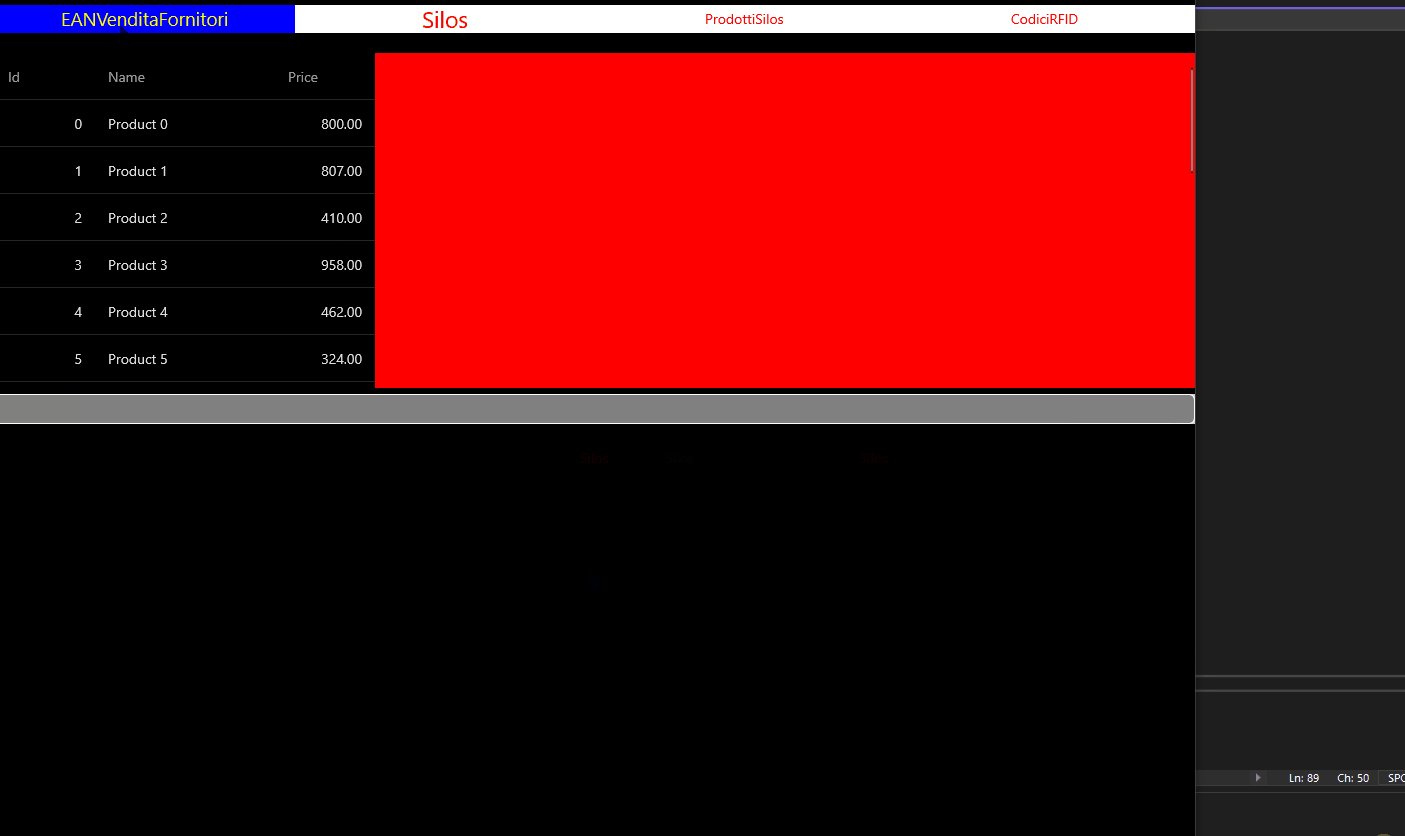
I would like to know why if I insert a FlexGrid in an empty page it is correctly visible while if I insert it in a page where it is nested inside other elements, starting from a TabView I see only a white box. This code works:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="App1.MainPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid"
xmlns:local="clr-namespace:App1">
<ContentPage.Content>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="360" />
</Grid.RowDefinitions>
<c1:FlexGrid x:Name="grid"/>
</Grid>
</ContentPage.Content>
</ContentPage>
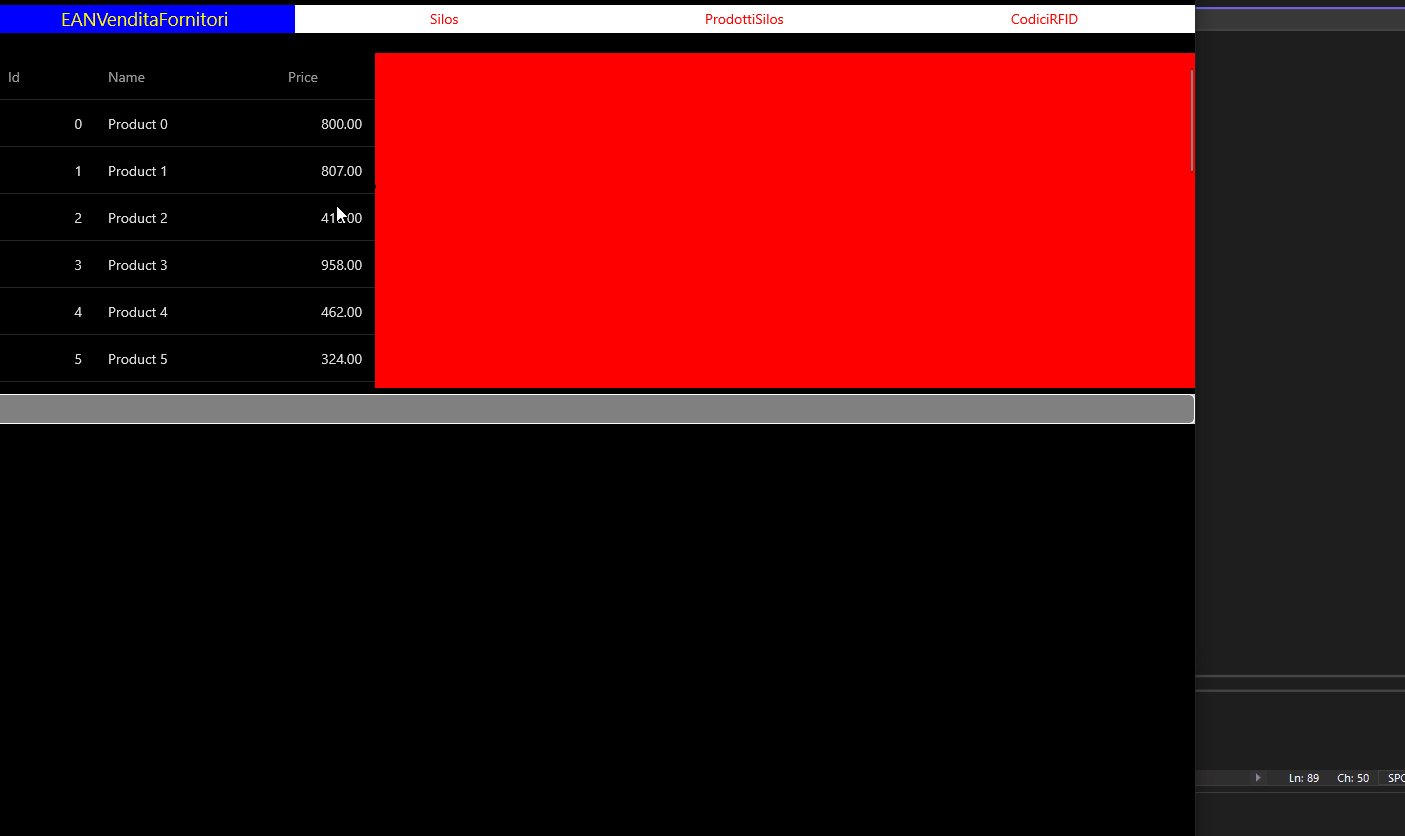
This doesn’t work:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="PlantLogiXMobile.PageSincronizzazione"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:c1Grid="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid"
xmlns:local="clr-namespace:PlantLogiXMobile;assembly=PlantLogiXMobile"
xmlns:xct="http://xamarin.com/schemas/2020/toolkit"
BackgroundColor="{StaticResource PageBackgroundColor}"
Visual="Material"
x:DataType="local:PageSincronizzazione">
<Grid>
<Grid.RowDefinitions>
<!-- 0 >> Toolbar -->
<RowDefinition Height="Auto" />
<!-- 1 >> TabView -->
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid Grid.Row="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="36" />
</Grid.RowDefinitions>
<StackLayout
Grid.Column="0"
BackgroundColor="{StaticResource ToolbarBackgroundColor}"
HorizontalOptions="FillAndExpand"
Orientation="Horizontal"
Padding="10">
<Label
Grid.Column="0"
FontAttributes="Bold"
FontSize="Small"
HorizontalOptions="StartAndExpand"
Text="TEST"
TextColor="{StaticResource ToolbarAppNameTextColor}"
VerticalOptions="Center" />
<Label
Grid.Column="1"
FontAttributes="Bold"
HorizontalOptions="CenterAndExpand"
Text="SYNCHRO"
TextColor="{StaticResource ToolbarTitleTextColor}"
VerticalOptions="Center" />
</StackLayout>
</Grid>
<xct:TabView Grid.Row="1">
<xct:TabViewItem Style="{StaticResource TabViewItemStyle}" Text="Test">
<xct:TabViewItem.Content>
<StackLayout>
<Grid VerticalOptions="FillAndExpand">
<c1Grid:FlexGrid x:Name="flexGridEANVendita"/>
</Grid>
</StackLayout>
</xct:TabViewItem.Content>
</xct:TabViewItem>
</xct:TabView>
</Grid>
</ContentPage>