Posted 22 August 2024, 1:33 am EST
Hi,
The “OnKeyDown” event is not triggered when the edit mode is activated. Another approach is to wrap the FlexGrid around a div and then handle the keydown using the JavaScript and then call the “C#” function. Kindly refer to the following code snippet and the attached sample:
Index.razor:
[JSInvokable("F1KeyHandler")]
public void KeyHandler()
{
var row = grid.Selection.Row;
var col = grid.Selection.Column;
// Additionally end the edit of the Grid
if(grid.ActiveEditor != null)
{
grid.FinishEditing();
}
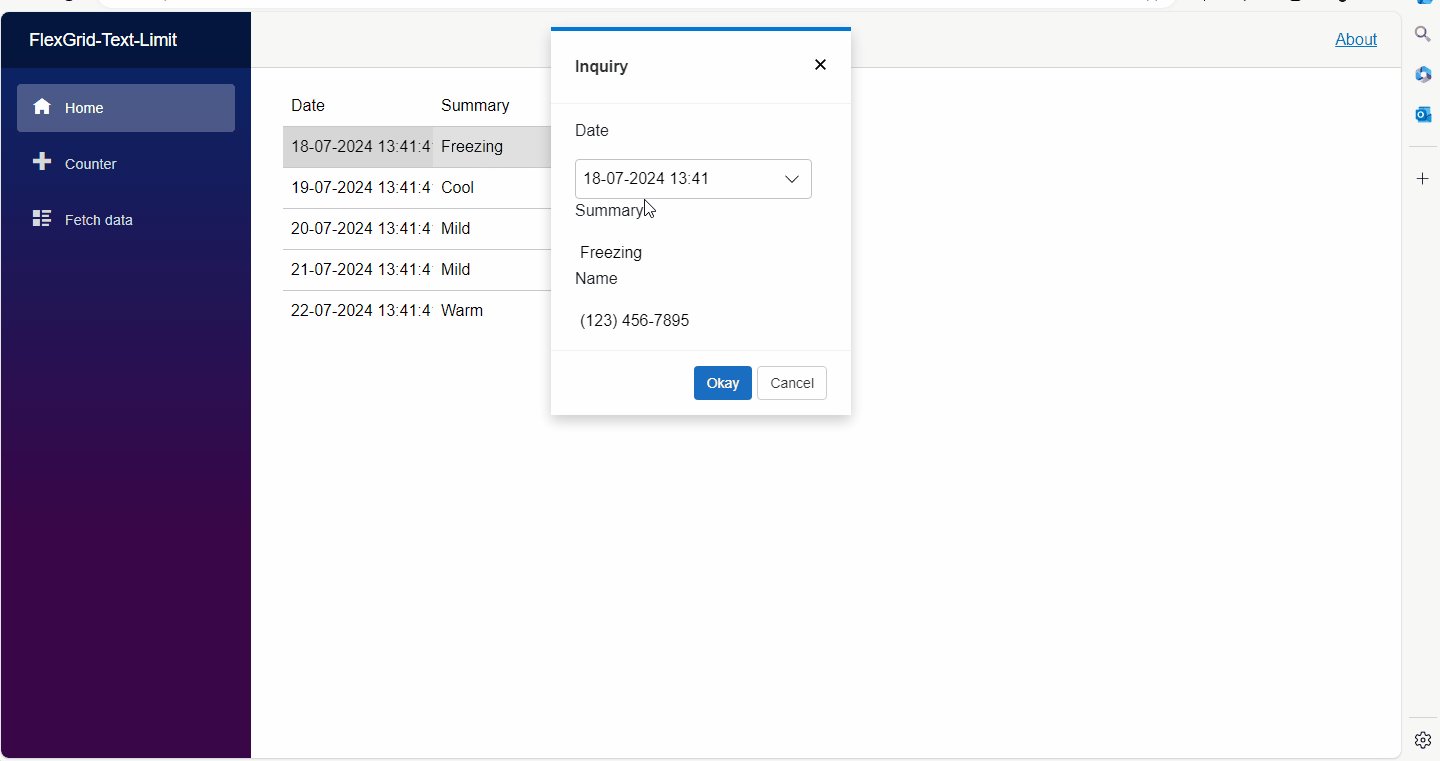
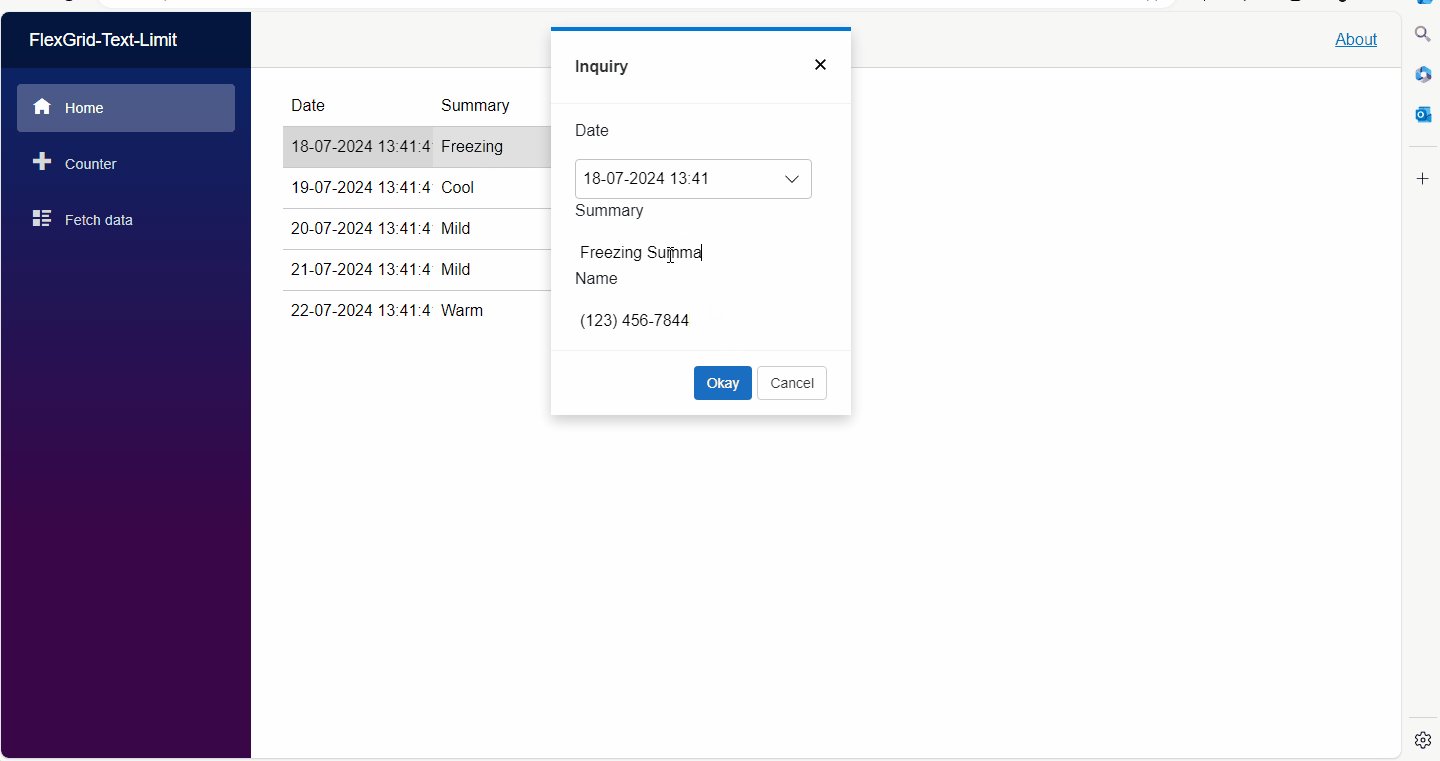
if(!myPopup.IsOpened())
{
var selectedRow = grid.SelectedIndex;
if (selectedRow != null)
{
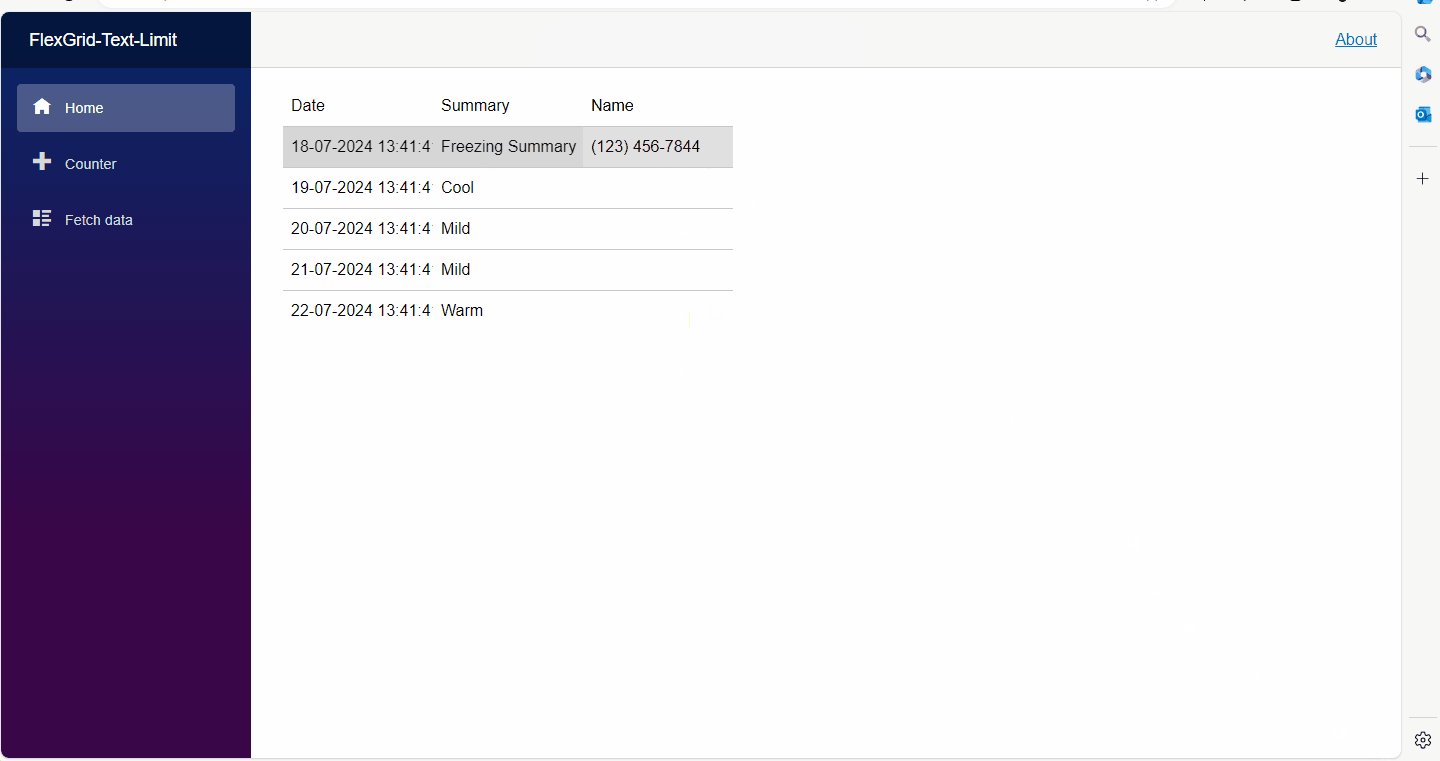
// Set the selected forecast to the data context of the selected row
var selectedForecast = grid.Rows[selectedRow].DataItem as WeatherForecast;
if (selectedForecast != null && SetSelectedForecast != null)
{
SetSelectedForecast(selectedForecast);
// Open the dialog
myPopup.Open();
}
}
}
Console.WriteLine("F1 Pressed at row: " + row + " and column: " + col);
}
_Layout.cshtml:
function AddHandlers(dotNetObject) {
var gridContainer = document.getElementById("gridContainer");
// Add KeyDown Listener
gridContainer.addEventListener("keydown", function (e) {
if (e.key === "F1") {
e.preventDefault();
dotNetObject.invokeMethodAsync('F1KeyHandler');
}
}, true);
}
I have attached the modified sample. Let me know if you face any issues.
Regards,
Ankit
FlexGrid-Text-Limit.zip