Posted 10 July 2024, 4:46 am EST
- Updated 10 July 2024, 4:51 am EST
Hi,
By default, when the header text length is greater than the width of the column, the header text is aligned to the left so that the content of the header is shown. Is this the issue you are facing?
However, for the long text, the text exceeding the column width is not shown. Also, by design it is not shown on the next line. It seems like you are applying some custom code in your application.
Could you kindly share us a sample replicating the issue you are facing? Also, kindly do let us know your expected outcome so that we could also look into that.
You could refer to the sample that I have used for testing. You could also modify the attached sample and share it with us.
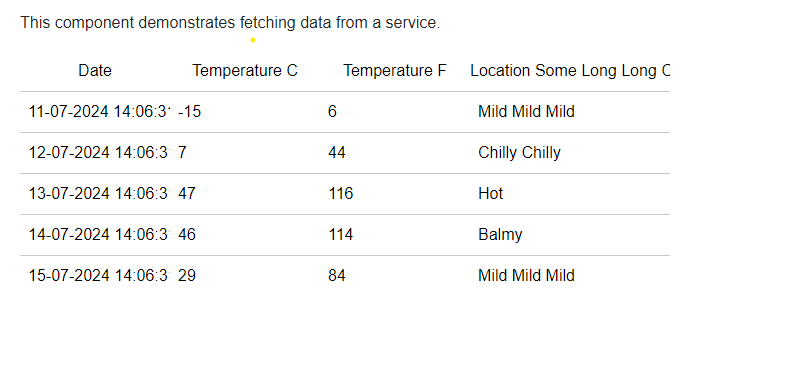
The following screenshot shows the default behaviour (without any custom styling being applied):
Sample: FlexGrid-ColumnAlignments.zip
Regards,
Ankit