Posted 3 February 2025, 12:33 pm EST - Updated 3 February 2025, 12:38 pm EST
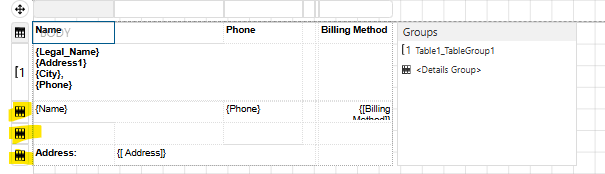
In a table like the one attached, where each row in the dataset maps to three detail rows in the table - how can we configure those three detail rows to stay together (ie - start a new page for a new row of data rather than split the three rows across two pages)?
I feel like I’ve tried every possible configuration to try to make this work.