Posted 24 September 2024, 6:50 pm EST - Updated 24 September 2024, 6:55 pm EST
Hi,
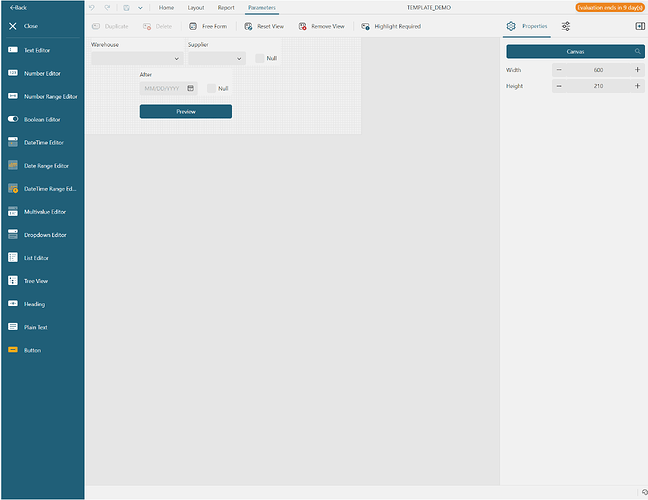
I was wondering if there is planning in making enhancements to the Parameters section in the Designer of the ActiveReportsJs library (React) to have a better configuration of the arrangement of the components to display as Parameters?
Is there support/documentation about how to handle the Parameters outside the component based on the parameter type (something like be able to define a custom ui for the parameters but in a dynamic way). I know that the report can have the the parameters array passed but I am looking for all the options at the moment to implement this feature.
Also is there a way to automatically hide the parameters ui once the user clicks on preview so that the report gets loaded and prevent having to manually hide the parameters interface?
Hope you guys can help me with this,
Regards