- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
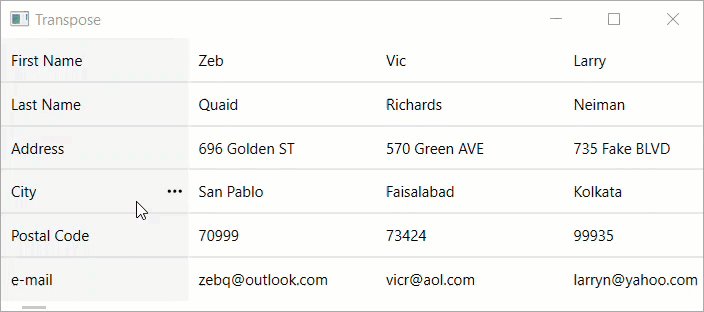
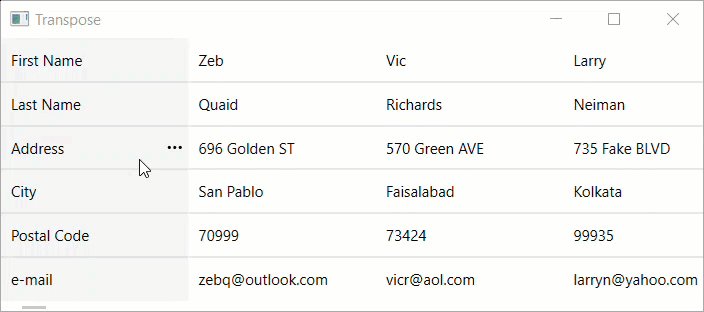
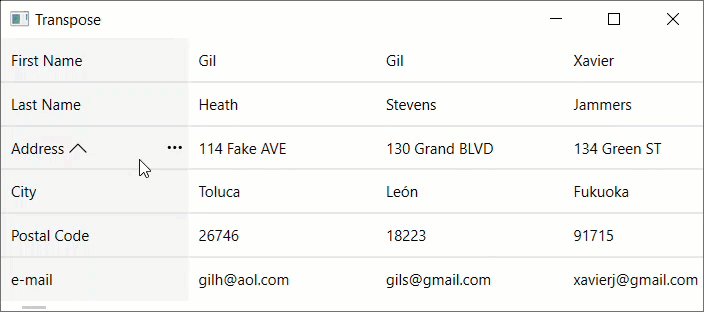
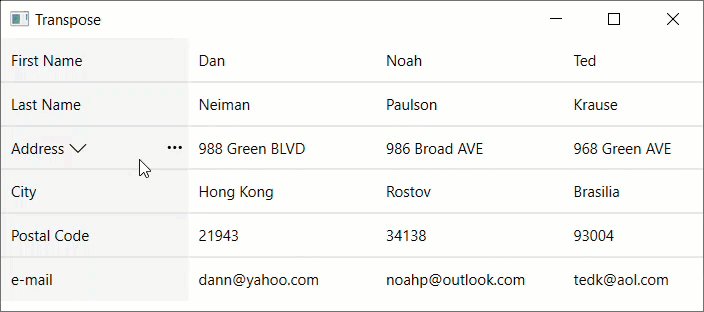
Transpose Data in Grid
In FlexGrid control, the transpose feature flips the rows and columns so that the headers display on the left side and rows display across the screen. Transposed layouts are especially useful for comparing items, or displaying few data items in which each items has many properties. In FlexGrid, the transposed behavior can be simply enabled by using the TransposedGridBehavior class. The following image shows transpose behavior in FlexGrid control:

Perform the following steps to use the transpose feature in flexgrid control
Add the following code in the XAML view to display transpose of rows into columns in the FlexGrid control:
<c1:FlexGrid x:Name="grid"> <i:Interaction.Behaviors> <c1:TransposedGridBehavior/> </i:Interaction.Behaviors> </c1:FlexGrid>Switch to code view and add the following code to bind FlexGrid control with datasource:
grid.ItemsSource = Customer.GetCustomerList(100); grid.MinColumnWidth = 85;


