Quick Start
This quick start familiarizes you with adding a FlexGrid control and populating it with data. You begin with creating a WPF application in Visual Studio, adding the FlexGrid control, and binding it with data.
The below section gets you started with FlexGrid in .NET and .NET Framework Editions.
.NET Framework
To create a simple WPF application for adding and displaying data in FlexGrid, complete the following steps:
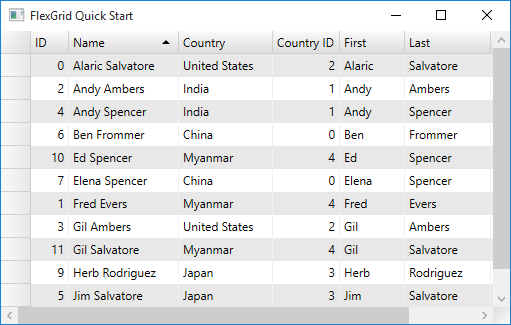
The following image shows a FlexGrid populated with a sample data of customers.

Add FlexGrid control to WPF application
You can add FlexGrid control to WPF application through XAML, and through code.
Through XAML
Create a WPF project in Visual Studio.
Drag the FlexGrid control onto the XAML designer, that is MainWindow.xaml.
The C1.WPF.FlexGrid.dll gets added to the references folder of your project.
Set the name of the control as 'grid' by editing the XAML code as illustrated in the following code example.
<Window x:Class="FilterRow.MainWindow" ... xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml" ... > <Grid x:Name="LayoutRoot"> <c1:C1FlexGrid Name='grid' Grid.Row="1"/> </Grid> </Window>
Through code
Create a WPF project in Visual Studio.
Add the C1.WPF.FlexGrid .dll file to the References folder of the project.
Switch to the code view, that is MainWindow.xaml.cs file, and add the following using statement.
using C1.WPF.FlexGrid;Add the following code in the MainWindow class constructor to add a FlexGrid control.
var grid = new C1FlexGrid(); Parent.Children.Add(grid);
Add data to display in FlexGrid
Switch to the code view, that is MainWindow.xaml.cs.
Create a class, Customer, and use the following code to add data to be displayed in the FlexGrid.
public class Customer { //fields int _id, _countryID; string _first, _last; double _weight; //data generators static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "China|India|United States|Japan|Myanmar".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; First = GetString(_firstNames); Last = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Weight = 50 + _rnd.NextDouble() * 50; } //Object model public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public string Name { get { return string.Format("{0} {1}", First, Last); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string First { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string Last { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double Weight { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // ** utilities static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** static list provider public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // this interface allows bounds controls to react to changes in the data objects. void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } }
Bind FlexGrid with data
Set the ItemsSource property of C1FlexGrid class to populate the grid with random data coming from the Customer class.
//Binding the grid with data grid.ItemsSource = Customer.GetCustomerList(12);
.NET
To create a simple WPF core application for adding and displaying data in FlexGrid, complete the following steps:
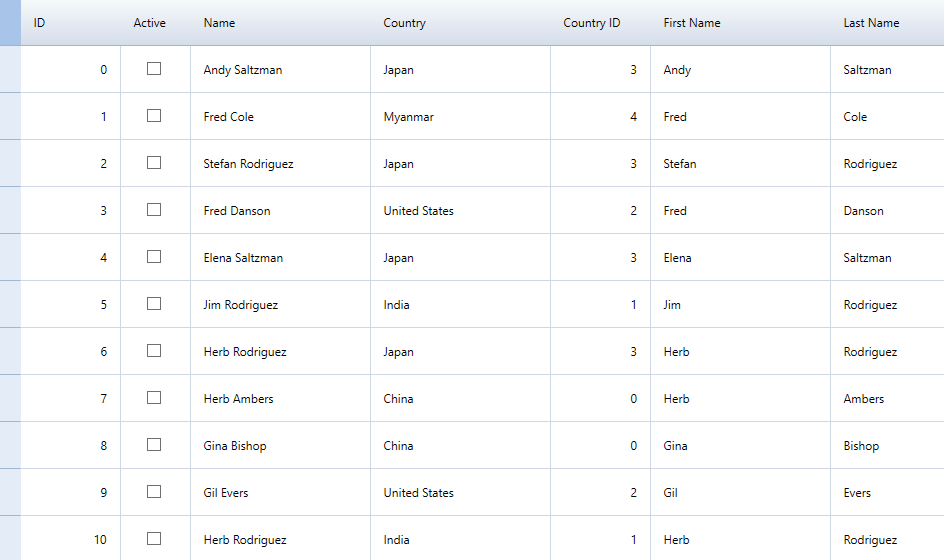
The following image shows a FlexGrid populated with a sample data of customers.

Add FlexGrid control to WPF core application
You can add FlexGrid control to WPF application through XAML, and through code.
Through XAML
Create a WPF core project in Visual Studio with 5.0 framework.
Drag the FlexGrid control onto the XAML designer, that is MainWindow.xaml.
The C1.WPF.Grid.dll gets added to the references folder of your project.
Set the name of the control as 'grid_design' by editing the XAML code as illustrated in the following code example.
<Window x:Class="FilterRow.MainWindow"
...
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
... >
<Grid x:Name="LayoutRoot">
<c1:C1FlexGrid Name='grid' Grid.Row="1"/>
</Grid>
</Window>Through code
Create a WPF project in Visual Studio.
Add the C1.WPF.Grid.dll file to the References folder of the project.
Switch to the code view, that is MainWindow.xaml.cs file, and add the following using statement.
using C1.WPF.Grid;Add the following code in the MainWindow class constructor to add a FlexGrid control.
///Initialize new FlexGrid control through code var grid_design = new FlexGrid(); LayoutRoot.Children.Add(grid_design);
Add data to display in FlexGrid
Switch to the code view, that is MainWindow.xaml.cs.
Create a class, Customer, and use the following code to add data to be displayed in the FlexGrid.
public class Customer { //fields int _id, _countryID; string _first, _last; double _weight; bool _active; //data generators static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "China|India|United States|Japan|Myanmar".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; Active = false; FirstName = GetString(_firstNames); LastName = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Weight = 50 + _rnd.NextDouble() * 50; } //Object model public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public bool Active { get { return _active; } set { _active = value; RaisePropertyChanged("Active"); } } public string Name { get { return string.Format("{0} {1}", FirstName, LastName); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string FirstName { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string LastName { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double Weight { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // ** utilities static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** static list provider public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // this interface allows bounds controls to react to changes in the data objects. void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); }
Bind FlexGrid with data
Set the ItemsSource property of FlexGrid class to populate the grid with random data coming from the Customer class.
//Generate grid data var gridData = Customer.GetCustomerList(12); //Binding the grid with data grid_design.ItemsSource = gridData;


