- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
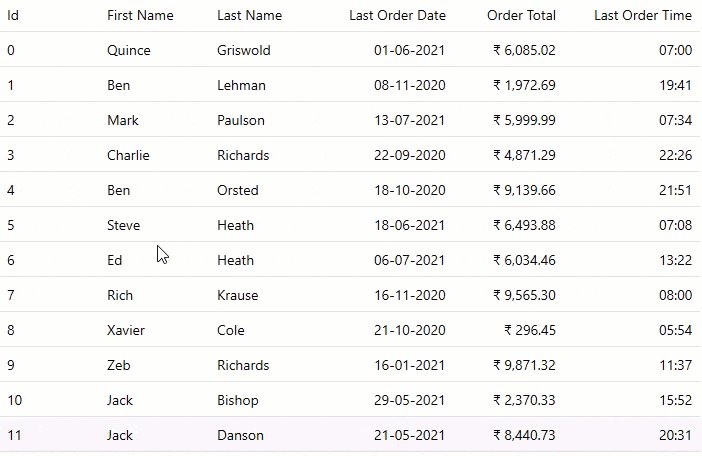
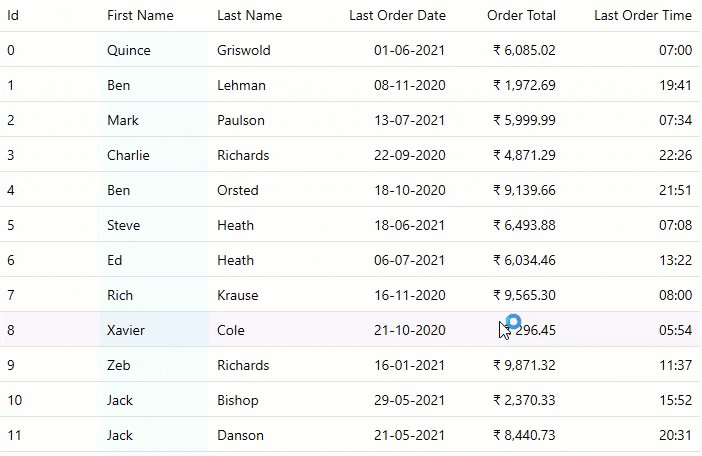
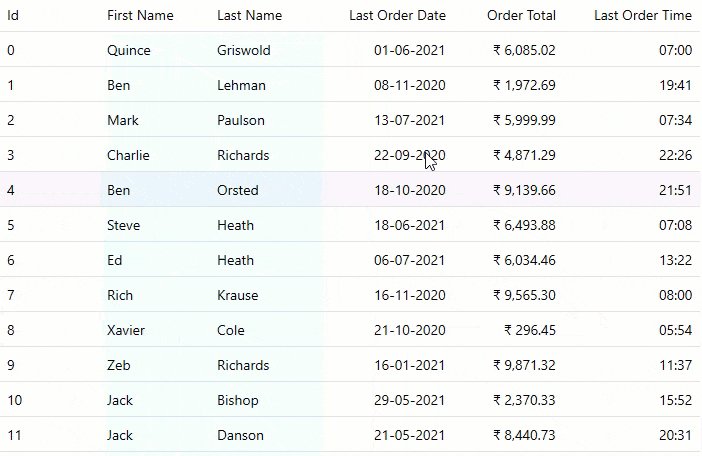
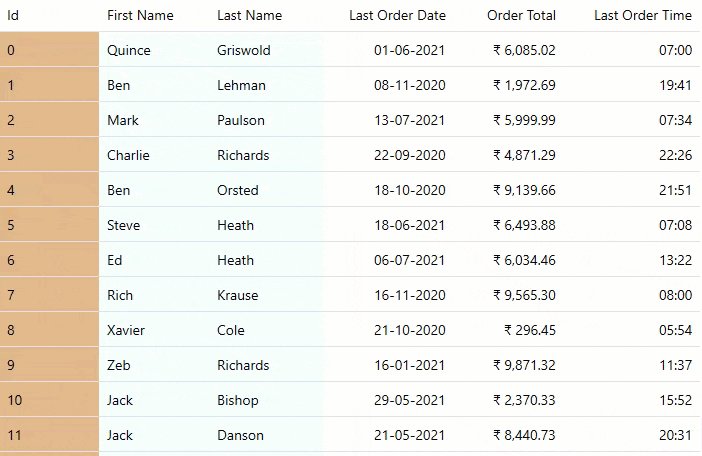
Cell Styling
FlexGrid provides an ability to style the cell in an easier way. You can set the style of the column through column header menu at runtime as well as through code and define a cell style with a specific background, foreground and border. The following gif shows different style applied on the columns.

The following code illustrates adding cell style option in the column header menu.
private Color?[] _colors = new Color?[] { null, Colors.AliceBlue, Colors.AntiqueWhite, Colors.Azure, Colors.Beige, Colors.Bisque, Colors.BlanchedAlmond, Colors.BurlyWood, Colors.Cornsilk, Colors.LightGoldenrodYellow, Colors.Linen, Colors.MistyRose, Colors.Moccasin, Colors.PapayaWhip, Colors.SeaShell, Colors.Black };
private void OnColumnOptionsLoading(object sender, GridColumnOptionsLoadingEventArgs e)
{
if (e.Menu.Items.Count > 0)
e.Menu.Items.Add(new C1MenuSeparator());
var menuItem = new C1MenuItem();
menuItem.Header = "Column background";
menuItem.Icon = new Border { BorderThickness = new Thickness(1), BorderBrush = new SolidColorBrush(Colors.Black), Background = e.Column.Background };
foreach (var color in _colors)
{
var colorMenuItem = new C1MenuItem();
colorMenuItem.Tag = color;
colorMenuItem.Header = color?.ToString() ?? "None";
colorMenuItem.Icon = new Border { BorderThickness = new Thickness(1), BorderBrush = new SolidColorBrush(Colors.Black), Background = color.HasValue ? new SolidColorBrush(color.Value) : null };
colorMenuItem.Click += (s, oe) =>
{
var color = (Color?)(s as C1MenuItem).Tag;
e.Column.Background = color.HasValue ? new SolidColorBrush(color.Value) : null;
e.Close(); //This closes the menu.
};
menuItem.Items.Add(colorMenuItem);
}
}


