- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
Group Data using FlexGridGroupPanel
FlexGrid allows grouping of data through FlexGridGroupPanel, a separate control designed to organize data in groups. FlexGridGroupPanel is shipped along with FlexGrid through C1.WPF.FlexGridGroupPanel extender assembly. FlexGridGroupPanel manages groups using the DataCollection interface of the collection used as the grid's data source. All changes made to the groups are visible to other controls bound to the same ICollectionView.
Note: Grouping using FlexGridGroupPanel is only availabe in .NET Framework edition. Also, the grouping feature cannot be implemented in unbound grids.
To group data in FlexGrid, FlexGridGroupPanel can be added above FlexGrid to add an empty panel where columns can be dragged. Once a group is created, the corresponding column gets hidden. However, this behavior can be disabled by setting the HideGroupedColumns property to false. The group markers can be dragged within the grouping area to re-arrange the groups, or dragged into the grid to remove the group and restore column. The group markers also have close buttons ("x") to remove the group.
FlexGridGroupPanel picks up the required attributes from the FlexGrid to which it is attached. If you change the background, foreground, or font of the column headers on the grid, the FlexGridGroupPanel automatically uses those elements to render group markers that complement the column headers.
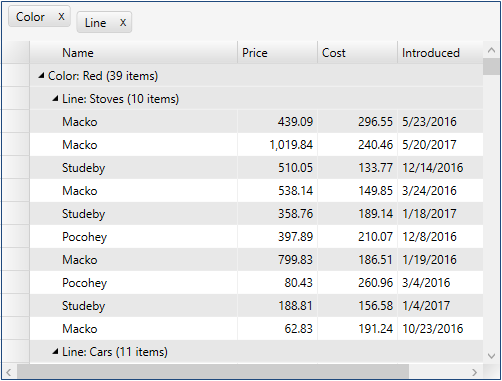
The following image show data grouped by Color and Line in FlexGrid.

The color of the drag markers can be changed by setting the DragMarkerColor property. You can click the group markers to sort the data in ascending or descending order. To remove the applied sort, press the control key and click the group headers to be removed.
To enable grouping in FlexGrid through FlexGridGroupPanel
Drag the FlexGridGroupPanel control above a FlexGrid control in XAML view.
Set the FlexGrid property of FlexGridGroupPanel to reference the FlexGrid object as illustrated in the following code.
<c1:C1FlexGridGroupPanel Background="WhiteSmoke" FlexGrid="{Binding ElementName=grid}"/> <c1:C1FlexGrid x:Name="grid" Grid.Row="1" />
To create custom group converters using FlexGridGroupPanel
By default, the FlexGridGroupPanel lets you group data by columns, which may or may not have .
On creating a new group, FlexGridGroupPanel fires a PropertyGroupCreated event that allows the application to customize the new groups. The new groups can be customized to create custom group converter based on some pre-defined constraints. For example, custom group converters can be created to categorize an arbitrary Amount field into high, medium or low depending upon some condition defined by user in code, or group a date time field.
The following code example
/// <summary>
/// Customize group descriptors created by the C1FlexGridGroupPanel.
/// </summary>
void _groupPanel_PropertyGroupCreated(object sender, PropertyGroupCreatedEventArgs e)
{
var pgd = e.PropertyGroupDescription;
switch (pgd.PropertyName)
{
case "Introduced":
pgd.Converter = new DateTimeGroupConverter();
break;
case "Price":
pgd.Converter = new AmountGroupConverter(1000);
break;
case "Cost":
pgd.Converter = new AmountGroupConverter(300);
break;
}
} This code handles the PropertyGroupCreated event and assigns custom converters to different columns in the data source. In this case, the DateTimeGroupConverter and AmountGroupConverter classes are simple converters used to group DateTime and double values into ranges.
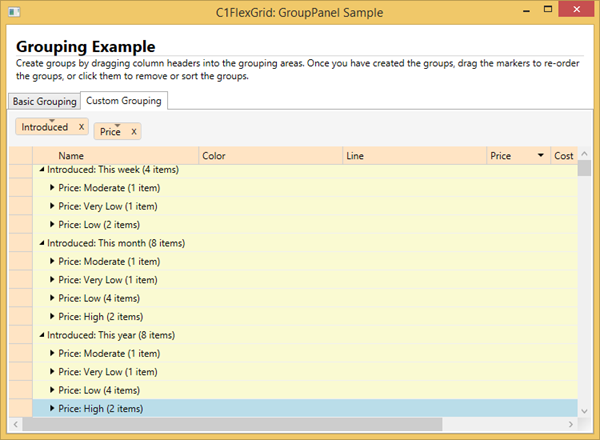
The image below shows the effect achieved with custom grouping:

Notice that items may appear in multiple groups. For example, the DateTimeGroupConverter groups dates into This week, This month, and This year. Items in the "This week" group are also included in the "This year" group.
This is a feature of the ICollectionView interface, not particular to the FlexGrid or FlexGridGroupPanel controls.


