- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
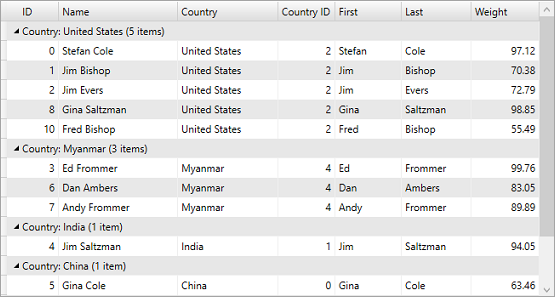
Data Grouping
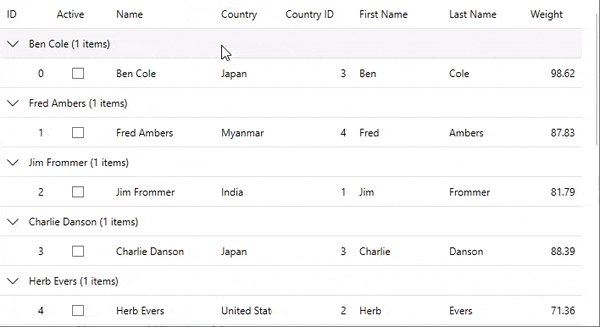
FlexGrid supports data grouping through DataCollection, as well as separately through UI, which is shipped under a separate assembly, C1.WPF.FlexGridGroupPanel. FlexGridGroupPanel is available as a separate control to keep the footprint of FlexGrid control. This section discusses grouping data over a column.
.NET Framework
To group data over a column using FlexGrid's internal collection, you can use the following code. This example uses the sample created in Quick Start topic. In this example, GroupDescriptions property is used to group the data by adding an object of the PropertyGroupDescription class to the collection. This class describes the grouping of items using a property name ("Country" property in this case) as the criterion.

//group grid's Collection for Country property
grid.CollectionView.GroupDescriptions.Add(new PropertyGroupDescription("Country"));
.NET
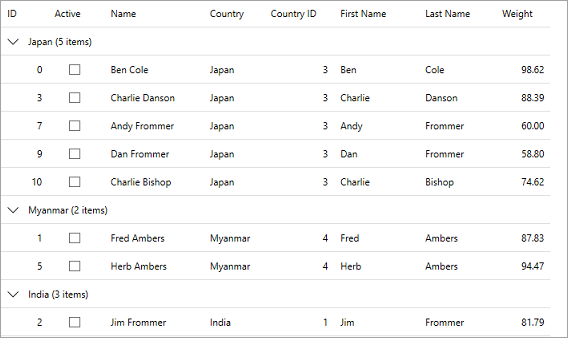
To group data over a column (say "Country") using FlexGrid's internal collection, you can use the following code. This example uses the sample created in Quick Start topic. In this example, GroupAsync method is used to group data collection according to the specified group fields.

//group grid's Collection for Country property
grid.DataCollection.GroupAsync("Country");
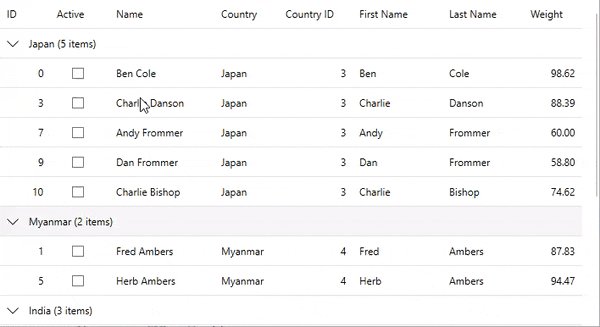
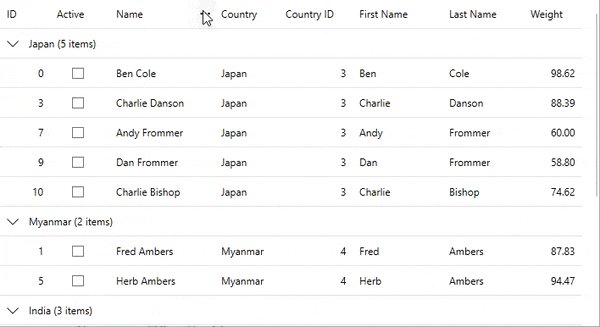
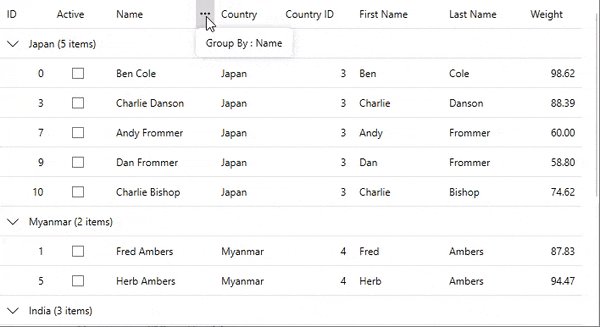
You can also group data in FlexGrid using column-header or column options menu simply by handling OptionsLoading event for the column and using the GroupAsync method, as shown in the following code.
 |
|---|
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//Initialize myList
var myList = Customer.GetCustomerList(12);
//set grid's itemsSource to myList
grid.ItemsSource = myList;
//group grid's Collection for Country property
grid.DataCollection.GroupAsync("Country");
//handling OptionsLoading event for
foreach (var col in grid.Columns)
col.OptionsLoading += Col_OptionsLoading;
}
private void Col_OptionsLoading(object? sender, C1.WPF.Grid.GridColumnOptionsLoadingEventArgs e)
{
//Remove default options
e.Menu.Items.Clear();
var menuItem = new C1MenuItem();
menuItem.Header = "Group By : " + e.Column.ColumnName;
menuItem.Click += (s, oe) =>
{
//group by column
grid.DataCollection.GroupAsync(e.Column.ColumnName);
//close the menu
e.Close();
};
e.Menu.Items.Add(menuItem);
}
}
In addition, data can be grouped in FlexGrid using the following two approaches discussed in the following topics.


