- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
Style and Appearance
Styling nodes in a TreeGrid enhances visual clarity and user experience. It mainly simplifies navigation through the nodes in the tree structure. The FlexGrid class provides the following properties to improve distinction between parent nodes and child nodes.
Display Tree Lines
You can set whether and how the tree lines are displayed to connect parent-children rows by using the TreeLinesMode property of the FlexGrid class. The TreeLinesMode property is of type GridTreeLinesMode enum, which provides the following three options:
| Options | Description |
|---|---|
| None | No tree lines are displayed. It is the default value. |
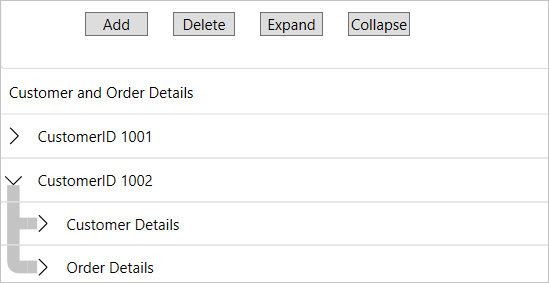
| Vertical | The tree lines are displayed as vertical lines showing how far a group reaches. |
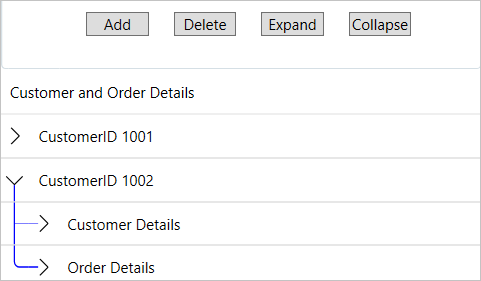
| Connected | The tree lines are displayed as a series of connected lines between tree nodes. |

You can display the connected tree lines in TreeGrid by using the following code. This example uses the sample used in TreeGrid topic.
xml
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" TreeExpandMode="Collapsed" TreeLinesMode="Connected" AutoGenerateColumns="False"></c1:FlexGrid>
csharp
flexgridbound.TreeLinesMode = GridTreeLinesMode.Connected;
Set Tree Lines Thickness
Setting thickness in TreeGrid controls changes the width of the tree lines. Thicker lines can make the connections between parent and child nodes more prominent, helping users easily distinguish hierarchical relationships at a glance. In TreeGrid, you can set the thickness of tree lines by using the TreeLinesThickness property.

xml
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" TreeExpandMode="Collapsed" TreeLinesMode="Connected" TreeLinesThickness="5" AutoGenerateColumns="False"></c1:FlexGrid>
csharp
flexgridbound.TreeLinesThickness = 5;
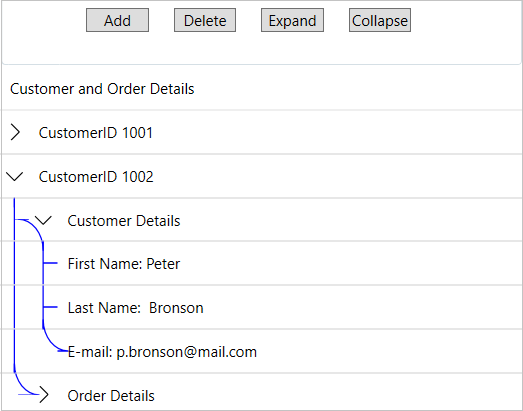
Set Tree Lines Color
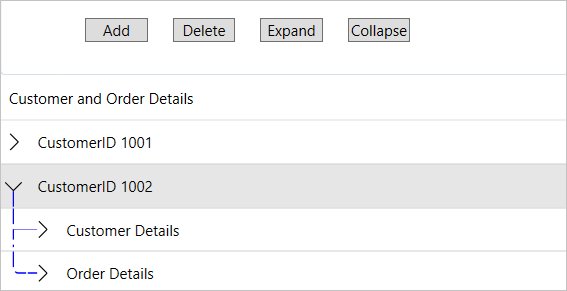
The TreeLinesBrush property of the FlexGrid class allows you to set the color of the tree lines. By using colors, tree lines become more visible, improving overall clarity, especially needed in complex or dense grids. This helps prevent confusion when multiple levels or branches are displayed.

You can set the color of the tree lines by using the following code snippet:
xml
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" TreeExpandMode="Collapsed" TreeLinesMode="Connected" TreeLinesBrush="Blue" AutoGenerateColumns="False> </c1:FlexGrid>
csharp
flexgridbound.TreeLinesBrush=new SolidColorBrush(Colors.Blue);
Set Tree Lines Pattern
You can set the pattern style of tree lines by using the TreeLinesDashArray property of the FlexGrid class. The pattern style comprises dashes and gaps for the tree lines in a TreeGrid.

You can set the pattern or dash style of the tree lines by using the following code snippet:
xml
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" TreeExpandMode="Collapsed" TreeLinesMode="Connected" TreeLinesDashArray="5.0,1.0,6.0,5.0,8.0" AutoGenerateColumns="False" > </c1:FlexGrid>
csharp
flexgridbound.TreeLinesDashArray= [5.0,1.0,6.0,5.0,8.0];
Set Tree Lines Radius
The term horizontal or vertical radius of the tree lines refers to the curvature or the spread of the lines that connect parent and child nodes in a tree structure. The FlexGrid class provides TreeLinesRadiusX and TreeLinesRadiusY properties to set the horizontal and vertical radius of the tree lines, respectively.

You can set these properties either in XAML or C# using the following code example:
xml
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" AutoGenerateColumns="False" TreeExpandMode="Collapsed" TreeLinesMode="Connected" TreeLinesRadiusX="10" TreeLinesRadiusY="10" TreeLinesBrush="Blue"> </c1:FlexGrid>
csharp
flexgridbound.TreeLinesRadiusX = 10;
flexgridbound.TreeLinesRadiusY = 10;
Customize Toggle Button
In a TreeGrid, a toggle button typically manages the expansion and collapse of hierarchical nodes. For example, by default, arrow buttons (>,ν) appear in a TreeGrid for expanding and collapsing the rows. However, you can replace these default arrow buttons with icons as per your application requirements in a TreeGrid by using the following template properties of the FlexGrid control:
| Properties | Description |
|---|---|
| GroupCollapsedIconTemplate | Gets or sets the template used to create the icon displayed when the group is collapsed |
| GroupExpandedIconTemplate | Gets or sets the template used to create the icon displayed when the group is expanded |
![]()
To swap the default arrow icons with images in a TreeGrid, templates are used in the same application in which a TreeGrid is created using the ChildItemsPath property. The Build Action property of these images available in the Images folder in the application must be set to Resource to access them. The templates are created using the following XAML code, which defines two icon templates using the C1IconTemplate class. The first template, with the key CollapsedIcon ,uses an SVG icon (plus-square.svg) with a size of 9x9. The second template, with the key ExpandIcon ,uses a different SVG icon (dash-square.svg) with the same size. These templates display different icons for the collapsed or expanded state of TreeGrid.
<c1:C1IconTemplate x:Key="CollapsedIcon">
<c1:C1SVGIcon Source="/Images/plus-square.svg" Width="9" Height="9"/>
</c1:C1IconTemplate>
<c1:C1IconTemplate x:Key="ExpandIcon">
<c1:C1SVGIcon Source="/Images/dash-square.svg" Width="9" Height="9"/>
</c1:C1IconTemplate>
Now, set the values of the GroupCollapsedIconTemplate and GroupExpandedIconTemplate properties using the template's key for the FlexGrid control in the following manner:
<c1:FlexGrid Name="flexgridbound" ChildItemsPath="childName" GroupCollapsedIconTemplate="{StaticResource CollapsedIcon}" GroupExpandedIconTemplate="{StaticResource ExpandIcon}" AutoGenerateColumns="False" TreeLinesMode="Connected" Grid.Row="1" Grid.Column="0" VerticalAlignment="Stretch">
<c1:FlexGrid.Columns>
After running the application, clicking the plus (+) icon will expand the rows, while clicking the dash (–) icon will collapse the rows.
type=note
Note: These properties are available in .NET only.


