- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
Custom Cells using CellFactory
In the following section learn how to implement Custom Cells using CellFactory in FlexGrid .NET and .NET Framework versions.
.NET Framework
FlexGrid comes with the CellFactory class to create every cell that appears on the grid. You can create custom cells by creating a class in your project that implements the ICellFactory interface and assign it to the CellFactory property of FlexGrid.
Custom ICellFactory classes can be highly specialized and application-specific, or can be very generic and reusable. In general, custom ICellFactory classes are simpler than custom columns since they deal directly with cells. Implementing custom CellFactory classes is fairly easy because you can inherit from the default CellFactory class included with the C1FlexGrid class. The default CellFactory class was designed to be extensible, so you can let it handle all the details of cell creation and customize only what you need.
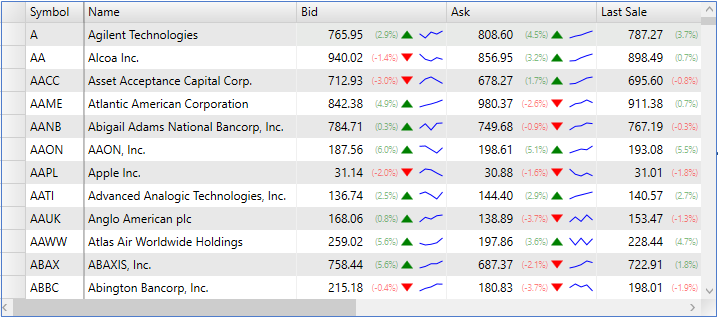
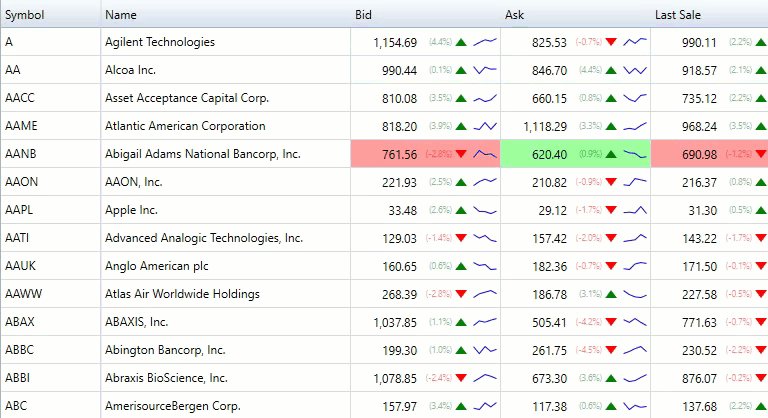
The following image shows custom cells created through CellFactory in FlexGrid.

When using custom cells, it is important to understand that grid cells are transient. Cells are constantly created and destroyed as the user scrolls, sorts, or selects ranges on the grid. This process is known as virtualization and is quite common in WPF applications. Without virtualization, a grid would typically have to create several thousand visual elements at the same time, which would impact its performance.
The following code shows CellFactory interface.
public interface ICellFactory
{
FrameworkElement CreateCell(
C1FlexGrid grid,
CellType cellType,
CellRange range);
FrameworkElement CreateCellEditor(
C1FlexGrid grid,
CellType cellType,
CellRange range)
void DisposeCell(
C1FlexGrid grid,
CellType cellType,
FrameworkElement cell);
}
The first method, CreateCell, creates FrameworkElement objects to represent cells. The parameters include the grid that owns the cells, the type of cell to create, and the CellRange to represent. The CellType parameter specifies whether the cell being created is a regular data cell, a row or column header, or the fixed cells at the top left and bottom right of the grid. The CreateCellEditor method is analogous to the first but creates a cell in edit mode. The last method, DisposeCell, is called after the cell is removed from the grid. It gives the caller a chance to dispose of any resources associated with the cell object.
.NET
FlexGrid comes with the GridCellFactory class to create every cell that appears on the grid.
Custom GridCellFactory class can be highly specialized and application-specific, or can be very generic and reusable. In general, custom GridCellFactory class is simpler than custom columns since they deal directly with cells. The GridCellFactory class is designed to be extensible, so you can let it handle all the details of cell creation and customize only what you need.
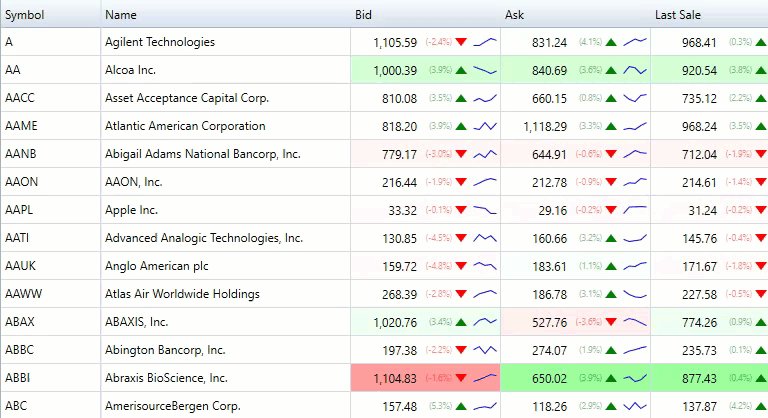
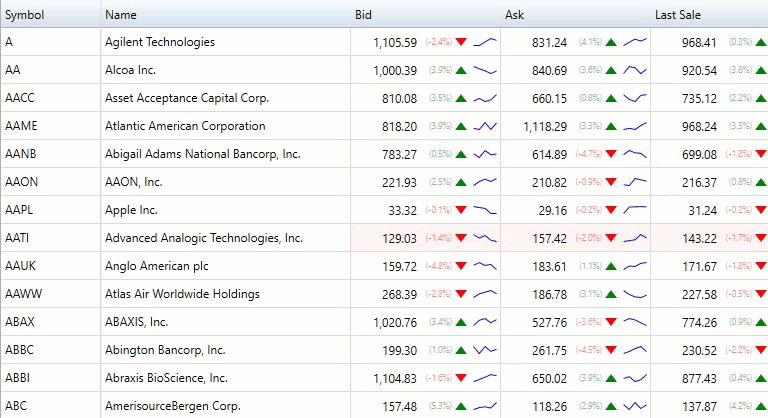
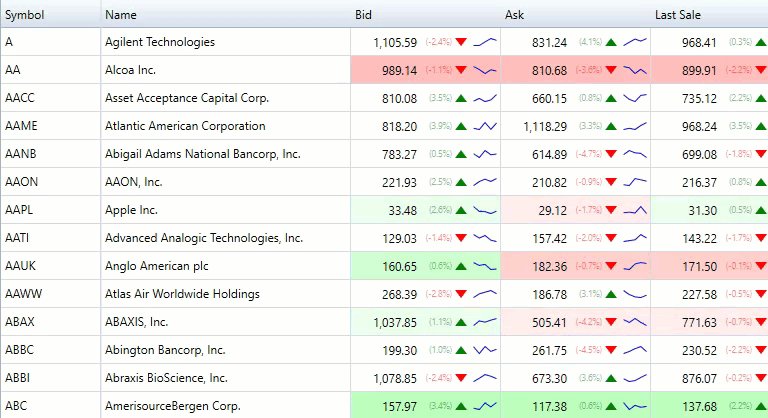
The following GIF shows custom cells created through GridCellFactory in FlexGrid.

When using custom cells, it is important to understand that grid cells are transient. Cells are constantly created and destroyed as the user scrolls, sorts, or selects ranges on the grid. This process is known as virtualization and is quite common in WPF applications. Without virtualization, a grid would typically have to create several thousand visual elements at the same time, which would impact its performance.
The following code shows GridCellFactory implementation.
public class FinancialCellFactory : GridCellFactory
{
public override object GetCellContentType(GridCellType cellType, GridCellRange range)
{
if (cellType == GridCellType.Cell)
{
var c = base.Grid.Columns[range.Column];
if (c.Binding == "LastSale" || c.Binding == "Bid" || c.Binding == "Ask")
{
return typeof(StockTicker);
}
}
return base.GetCellContentType(cellType, range);
}
public override FrameworkElement CreateCellContent(GridCellType cellType, GridCellRange range, object cellContentType)
{
if (cellContentType as Type == typeof(StockTicker))
return new StockTicker();
return base.CreateCellContent(cellType, range, cellContentType);
}
public override void BindCellContent(GridCellType cellType, GridCellRange range, FrameworkElement cellContent)
{
var stockTicker = cellContent as StockTicker;
if (stockTicker != null)
{
stockTicker.Tag = Grid.Rows[range.Row].DataItem;
stockTicker.BindingSource = Grid.Columns[range.Column].Binding;
stockTicker.Value = (double)(decimal)Grid[range.Row, range.Column];
}
else
{
base.BindCellContent(cellType, range, cellContent);
}
}
}
The first method, CreateCellContent, creates FrameworkElement objects to represent cells. The parameters include the grid that owns the cells, the type of cell to create, and the GridCellRange to represent. The GridCellType parameter specifies whether the cell being created is a regular data cell, a row or column header, or the fixed cells at the top left and bottom right of the grid. The CreateCellEditor method is analogous to the first but creates a cell in edit mode. At last, the BindCellContent method is used to bind the content of the cell.


