- FlexGrid for WPF Overview
- Feature Comparison
- Quick Start
- Object Model Summary
- Data Binding
-
Features
- Columns
- Row
- Scrolling Modes
- Selection
- Sorting
- Cell Merging
- Custom Editors
- Custom Icon
- Transpose Data in Grid
- Data Grouping
- Data Filtering
- Data Aggregation
- Custom Cells
- Virtualization
- Paging
- TreeGrid
- Print Support
- Row Details Template
- Layout and Appearance: ClearStyle Technology
- Freezing and Pinning
- Import Data from Excel
- Export to Excel
- Clipboard Operations
- Validation
- FlexGrid Samples
Search Data using Full Text Filter
In the the following section learn how to implement Search Data using Full Text Filter in FlexGrid .NET and .NET Framework versions.
.NET Framework
You can search data in FlexGrid using full text filtering feature wherein the grid's data source is filtered based on the user input to return the search results. The C1FullTextFilter class helps to implement this feature. The FilterEntry property of this class associates a text box with the FlexGrid control. As soon as the user inputs a value in this text box, the FlexGrid control is filtered. However, you can alter this behavior to filter the text after entering complete value using Mode property of the C1FullTextFilter class, which accepts values from the FullTextFilterMode enumeration.
By default, filtering is applied to the data source of FlexGrid. In case a DataCollection is used as FlexGrid's data source, filtering is applied to the DataCollection, and this impacts all the controls bound to the same DataCollection.
Moreover, you can customize the filtering behavior using the MatchCase, MatchNumbers, MatchWholeWord or TreatSpacesAsAndOperator properties which allow you to filter data by matching case, whole word, number or treat space as AND operator respectively. In addition, you can also specify the delay time used to filter after the last typed character using the Delay property.
In XAML
The following markup binds a text box to search and filter across all columns on the grid:
<TextBox x:Name="filter" Margin="0, 40, 0, 0"/> <c1:C1FlexGrid Name="grid" Grid.Row="1">
<c1:C1FlexGridFilterService.FlexGridFilter> <c1:C1FlexGridFilter />
</c1:C1FlexGridFilterService.FlexGridFilter>
<c1:C1FlexGridFilterService.FullTextFilterBehavior> <c1:C1FullTextFilter
FilterEntry="{Binding Source={x:Reference filter}}" MatchCase="True"/>
</c1:C1FlexGridFilterService.FullTextFilterBehavior> </c1:C1FlexGrid>
In Code
The following code sets the entry field and performs search and filtering across all columns on the grid:
Dim ftf As C1FullTextFilter = New C1FullTextFilter(grid)
ftf.FilterEntry = filter
ftf.MatchCase = True
ftf.Mode = C1FullTextFilter.FullTextFilterMode.WhenCompleted
C1FullTextFilter ftf = new C1FullTextFilter(grid);
ftf.FilterEntry = filter;
ftf.MatchCase = true;
ftf.Mode = C1FullTextFilter.FullTextFilterMode.WhenCompleted;
.NET
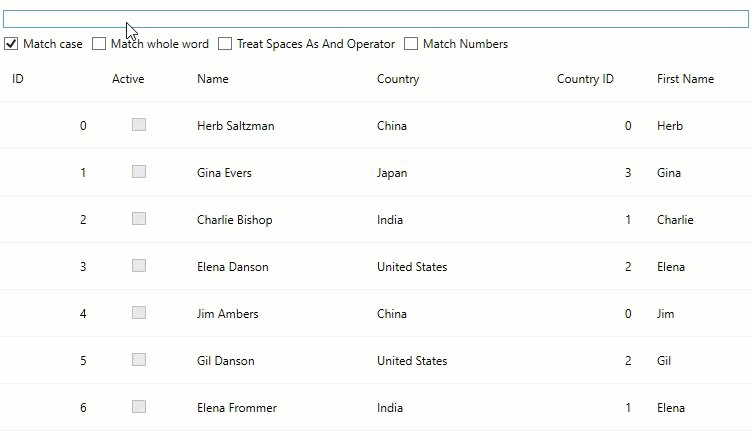
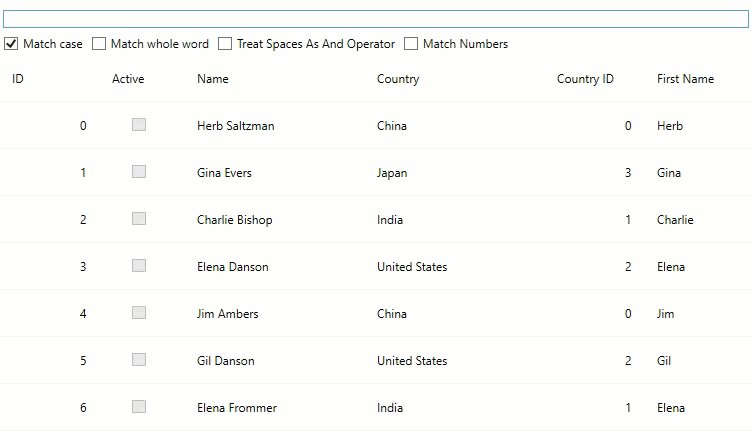
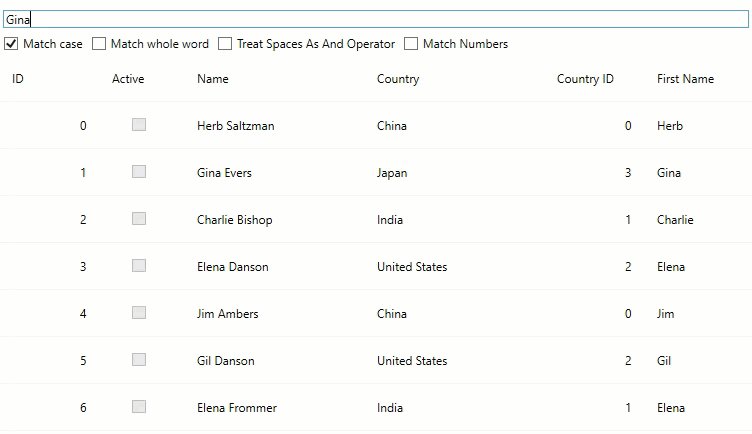
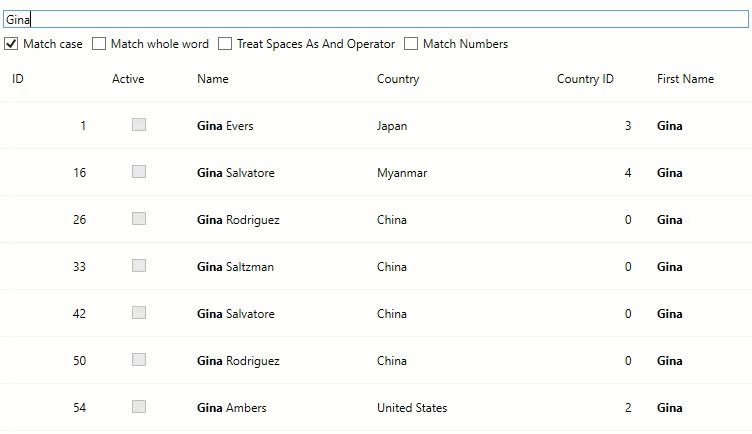
You can search data in FlexGrid using full text filtering feature wherein the grid's data source is filtered based on the user input to return the search results. The FullTextFilterBehaviour class helps to implement this feature. The FilterEntry property of this class associates a text box with the FlexGrid control. As soon as the user inputs a value in this text box, the FlexGrid control is filtered as shown in the GIF below.
However, you can alter this behavior to filter the text after entering complete value using Mode property of the FullTextFilterBehaviour class, which accepts values from the FullTextFilterMode enumeration.
By default, filtering is applied to the data source of FlexGrid. In case a DataCollection is used as FlexGrid's data source, filtering is applied to the DataCollection, and this impacts all the controls bound to the same DataCollection.
Moreover, you can customize the filtering behavior using the MatchCase, MatchNumbers, MatchWholeWord or TreatSpacesAsAndOperator properties which allow you to filter data by matching case, whole word, number or treat space as AND operator respectively. In addition, you can also specify the delay time used to filter after the last typed character using the Delay property.
In XAML
The following markup binds a text box to search and filter across all columns on the grid.
<TextBox x:Name="filter" Margin="4" />
<StackPanel Orientation="Horizontal" Grid.Row="1">
<CheckBox x:Name="matchCaseCheckbox" Content="Match case" Margin="4"/>
<CheckBox x:Name="matchWholeWordCheckBox" Content="Match whole word" Margin="4" />
<CheckBox x:Name="treatSpacesAsAndOperator" Content="Treat Spaces As And Operator" Margin="4" />
<CheckBox x:Name="matchNumbers" Content="Match Numbers" Margin="4" />
</StackPanel>
<c1:FlexGrid x:Name="grid" IsReadOnly="True" Grid.Row="2">
<i:Interaction.Behaviors>
<c1:FullTextFilterBehavior FilterEntry="{Binding Source={x:Reference filter}}"
MatchWholeWord="{Binding IsChecked, Source={x:Reference matchWholeWordCheckBox}}"
MatchCase="{Binding IsChecked, Source={x:Reference matchCaseCheckbox}}"
TreatSpacesAsAndOperator="{Binding IsChecked, Source={x:Reference treatSpacesAsAndOperator}}"
MatchNumbers="{Binding IsChecked, Source={x:Reference matchNumbers}}" />
</i:Interaction.Behaviors>
</c1:FlexGrid>
In Code
The following code sets the entry field and performs search and filtering across all columns on the grid.
public FullTextFilter()
{
InitializeComponent();
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data;
grid.MinColumnWidth = 85;
}


