
A Complete Blazor TreeView Control for C# Web Apps
Visualize and select hierarchical data as a tree. The Blazor TreeView control provides powerful customization features for data visualization or navigation in your C# web apps
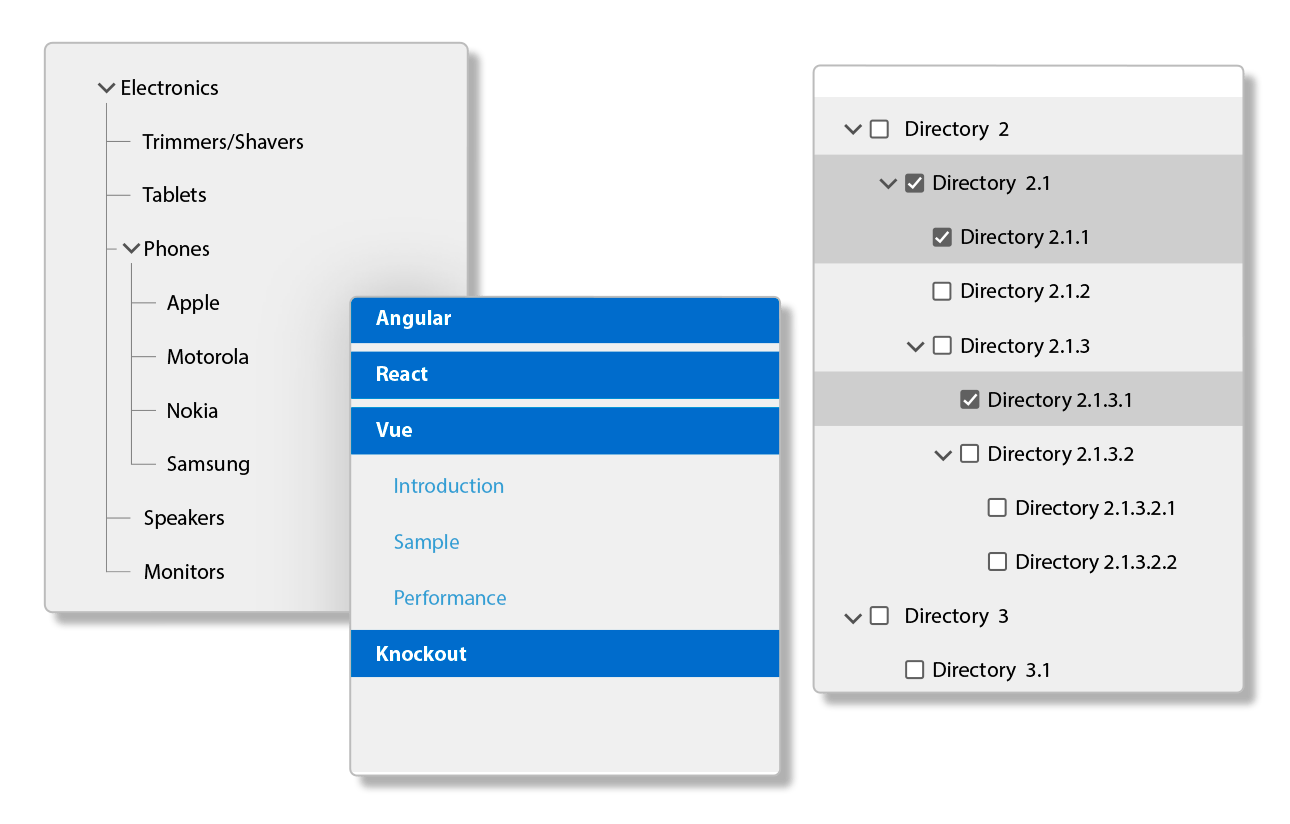
- Customize the nodes with text, images, and connecting lines
- Interactive with selection, expanding, and collapsing nodes
- Supported in Blazor Server and WebAssembly applications
Why Choose Blazor TreeView Control?
Visualize and Select Hierarchical Data
Display your hierarchical list of items, such as indexed entries, directories on a disk, or headings in a document, as a tree structure. TreeView shows parent-child relationships between items in a grouped list.
Provide Nested App Navigation
The Blazor TreeView provides the perfect UI component to create the navigation list when you have a nested navigation system or site structure.
Bound or Unbound TreeViews
The TreeView nodes can be generated from a bound data source or manually created in code to create an unbound treeview such as the site menu.
Blazor TreeView Key Features
Multiple Selection Modes
TreeView provides the most efficient way to select multiple, non-adjacent items within a long, hierarchical list. Enable the end-user to select one item or multiple items by mouse or keyboard. The selection mode can support multiple item selection by just the mouse or mouse and keyboard combination.


Node Expansion and Icon Customization
TreeView nodes can contain images, text, or any HTML elements. Customize the icon style to show arrows or +/- buttons. You may optionally display connecting lines to give the appearance of a classic Windows treeview. Configure the Blazor TreeView to expand one item at a time or expand all child items when its parent is expanded. Also, with code, you can easily add and remove nodes.
Keyboard Navigation and Search
Use the cursor keys to navigate the nodes, expanding and collapsing them as you go, or quickly implement searching functionality to find specific nodes. The C1AutoComplete control provides an excellent way to implement a search box to be used with Blazor TreeView.


Stylize With the Blazor TreeView Control
Customize the appearance of the C1TreeView using CSS. Add borders to each node or customize the Blazor TreeView to look and behave like an accordion. The end-user may click anywhere to expand the node rather than just the small icon.


