How to Implement Drag-and-Drop Functionality in Your Blazor Application
ComponentOne Blazor edition has a feature specifically built for drag-and-drop operation. This feature is useful for moving items from one place to another with the source formatting intact. Drag-and-drop is supported in the following controls for both the Blazor Server and Web Assembly:
Ready to Start Building? Download ComponentOne Today!
FlexGrid
FlexGrid has two modes to display the data. Bound mode is used to display the data in the FlexGrid, which is bound to another source like the database or models. Unbound mode is used to visualize the data without a proper model. In this mode, the data is rendered in the FlexGrid by setting the value for each cell.
In the FlexGrid, the drag-and-drop work for the Column and Rows. It allows you to move the rows or columns to different locations by dragging them.
The drag-and-drop feature can be enabled for the FlexGrid by setting the AllowDragging property to GridAllowDragging enumeration properties.
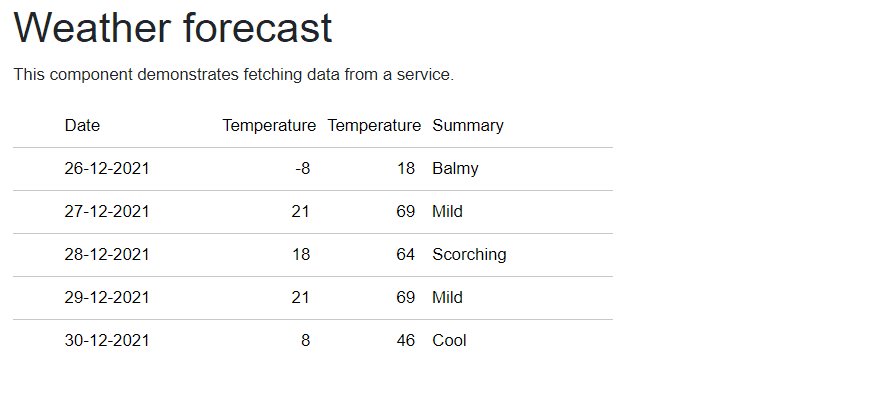
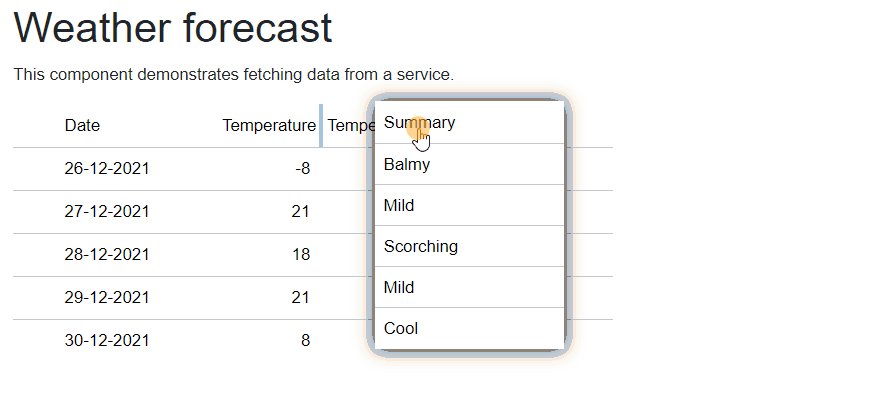
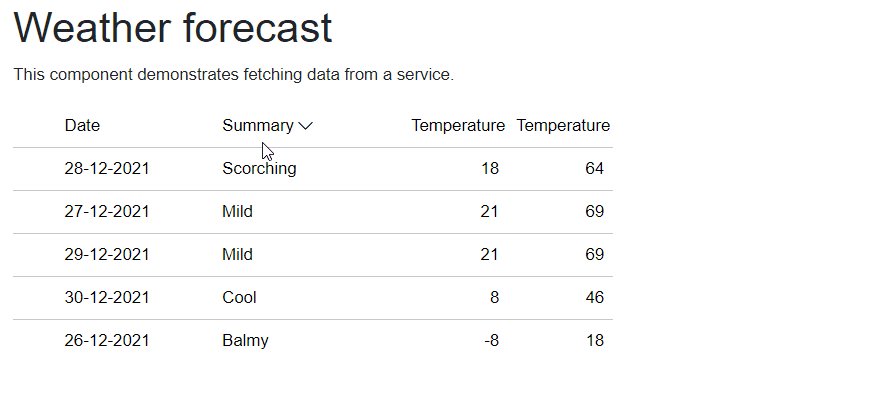
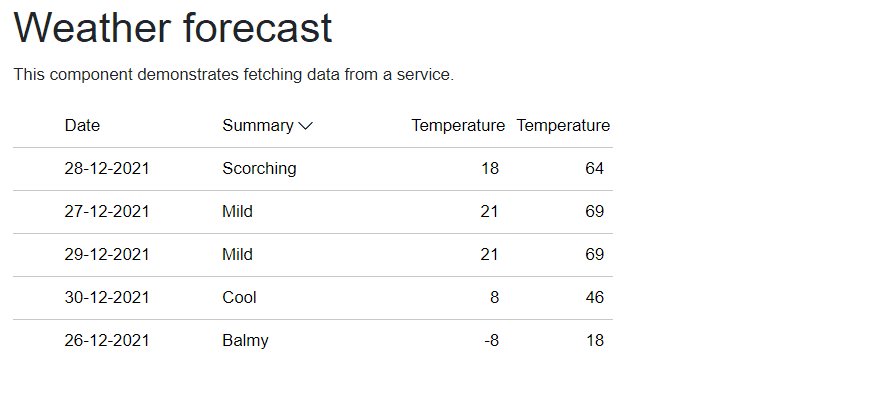
Bound Mode FlexGrid
In the bound mode FlexGrid, since the data is shown from a model, it does not make sense to move the row data from one position to another position because the updated data-position cannot be saved on DB. Hence, bound FlexGrid allows to drag-and-drop the column only.

Here is the code to bind the FlexGrid with the drag-and-drop feature.
<FlexGrid ItemsSource="@forecasts" AllowDragging="GridAllowDragging.Columns" HeadersVisibility="GridHeadersVisibility.All">
</FlexGrid>
@code {
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateTime.Now);
}
}Unbound Mode in FlexGrid
The unbound mode is used to show the data in the FlexGrid by setting the cell value using the code. That is why it does not require saving the data again on the server. FlexGrid in unbound mode allows users to drag-and-drop both the rows and columns.

Here is the code for unbound FlexGrid with drag-and-drop features:
<FlexGrid @ref="grid" AllowDragging="GridAllowDragging.Both" HeadersVisibility="GridHeadersVisibility.All" >
<FlexGridColumns>
@for (int i = 0; i < 5; i++)
{
<GridColumn Header="@string.Format("Column {0}",i+1)" ></GridColumn>
}
</FlexGridColumns>
<FlexGridRows>
@for (int i = 0; i < 5; i++)
{
<GridRow></GridRow>
}
</FlexGridRows>
</FlexGrid>
@code {
FlexGrid grid;
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
for (int i = 0; i < grid.Rows.Count; i++)
{
for (int j = 0; j < grid.Columns.Count; j++)
{
grid[i, j] = string.Format("Cell {0},{1}", i + 1, j + 1);
}
}
}
}
}Get the ComponentOne Blazor Live Demo Sample!
TreeView
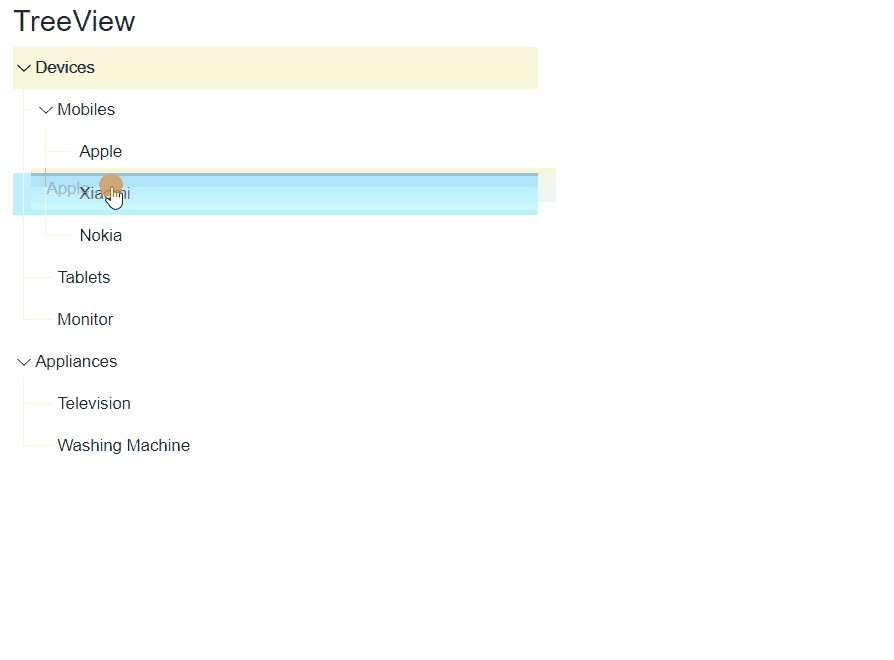
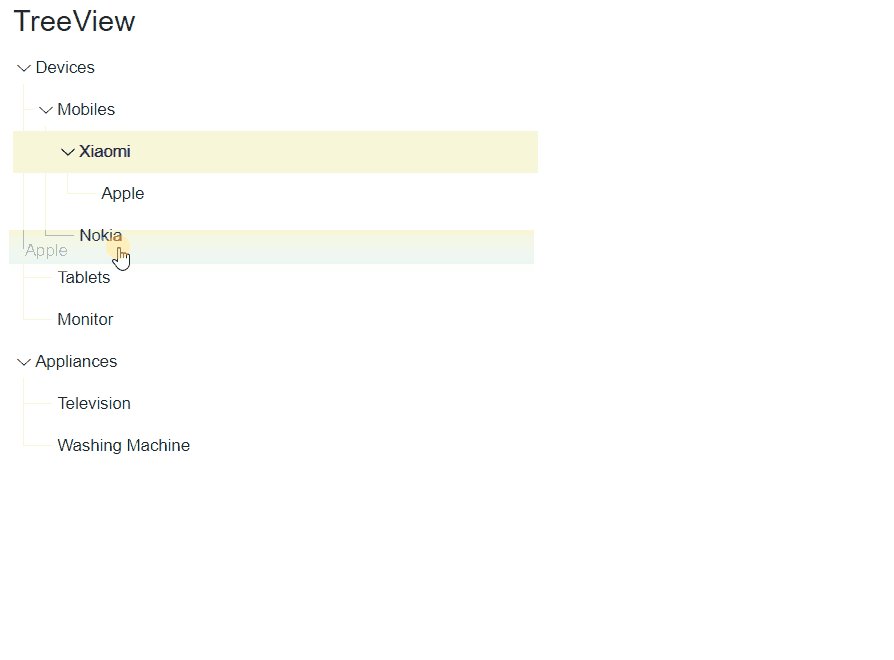
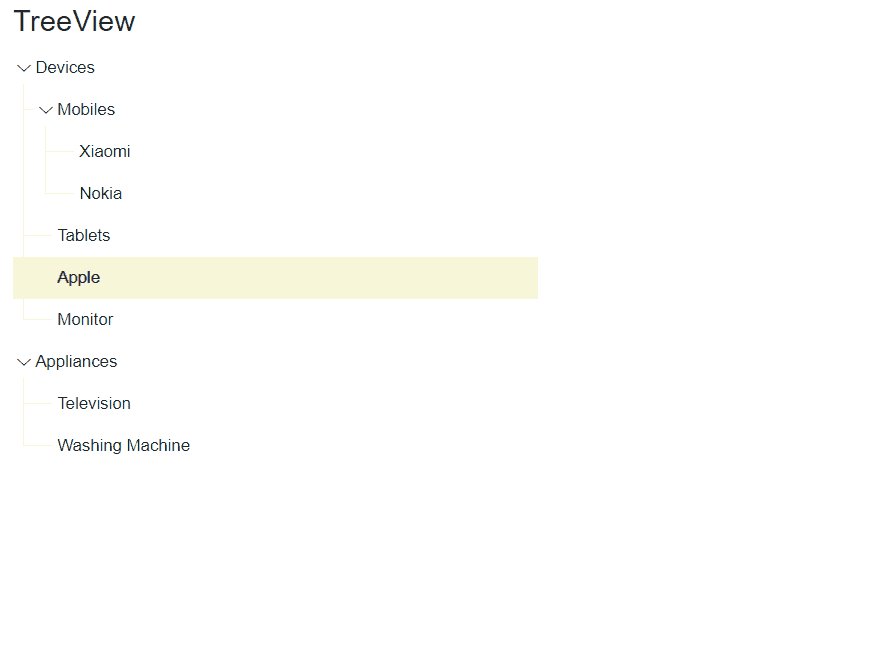
TreeView control is used to view hierarchal data. TreeView items can be reordered by the drag-and-drop feature and moved to another parent node.
Drag-and-Drop Within TreeView
The drag-and-drop within TreeView can be enabled by setting the AllowDragDrop property to true. This property allows users to start dragging and dropping the items within the TreeView. For preventing dropping the items at specific nodes, we may handle the OnDragOver event and set the TreeViewDragDropEventArgs’s cancel property to true.

Here is the code for dragging and dropping the items in the TreeView:
<FlexGrid @ref="grid" AllowDragging="GridAllowDragging.Both" HeadersVisibility="GridHeadersVisibility.All" >
<FlexGridColumns>
@for (int i = 0; i < 5; i++)
{
<GridColumn Header="@string.Format("Column {0}",i+1)" ></GridColumn>
}
</FlexGridColumns>
<FlexGridRows>
@for (int i = 0; i < 5; i++)
{
<GridRow></GridRow>
}
</FlexGridRows>
</FlexGrid>
@code {
FlexGrid grid;
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
for (int i = 0; i < grid.Rows.Count; i++)
{
for (int j = 0; j < grid.Columns.Count; j++)
{
grid[i, j] = string.Format("Cell {0},{1}", i + 1, j + 1);
}
}
}
}
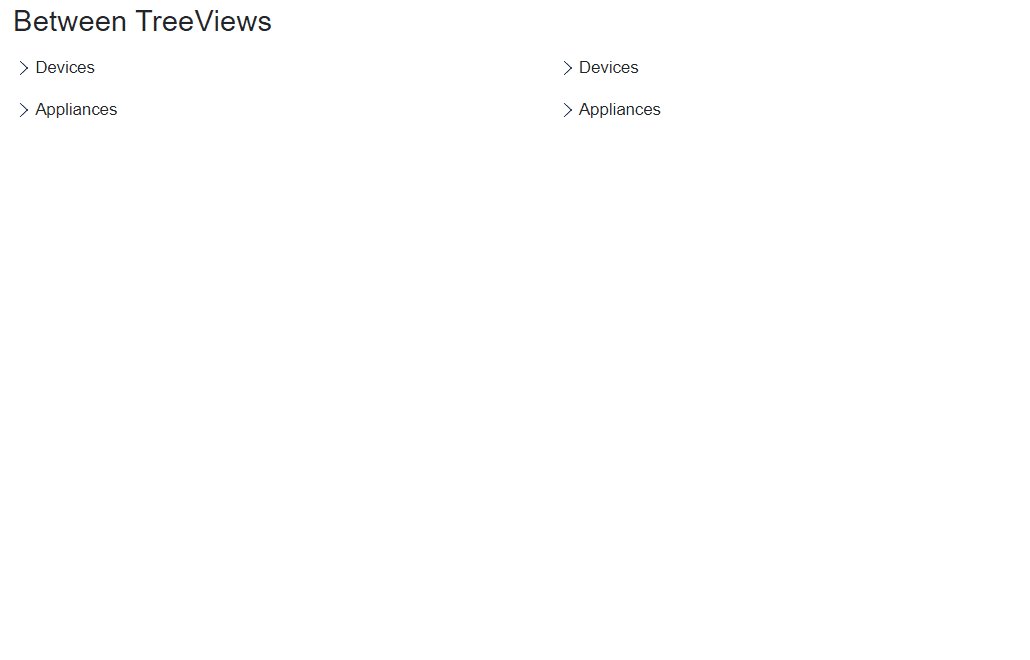
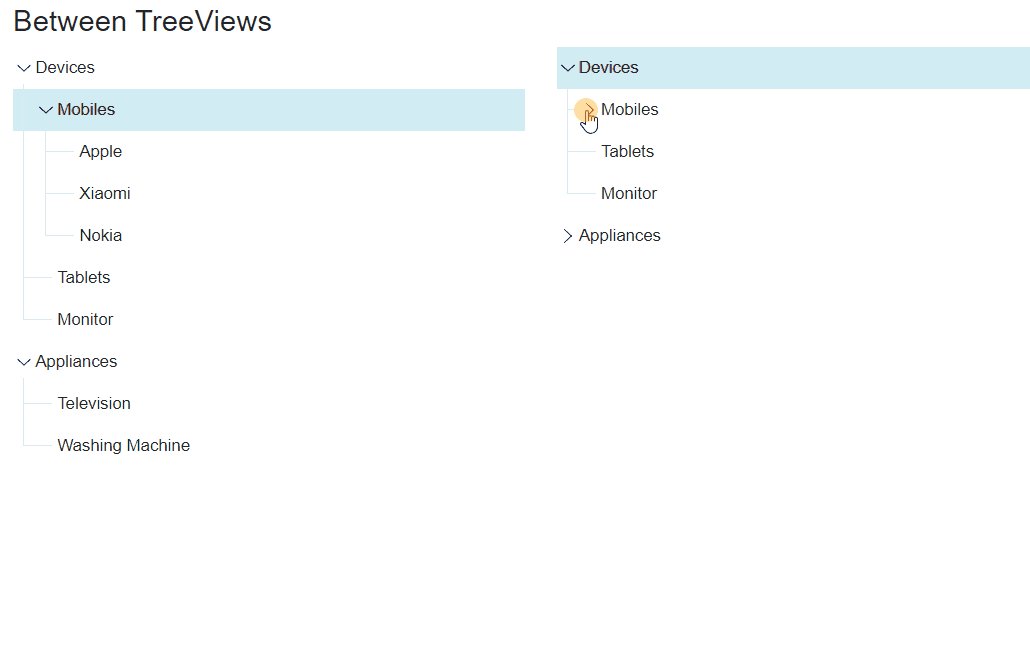
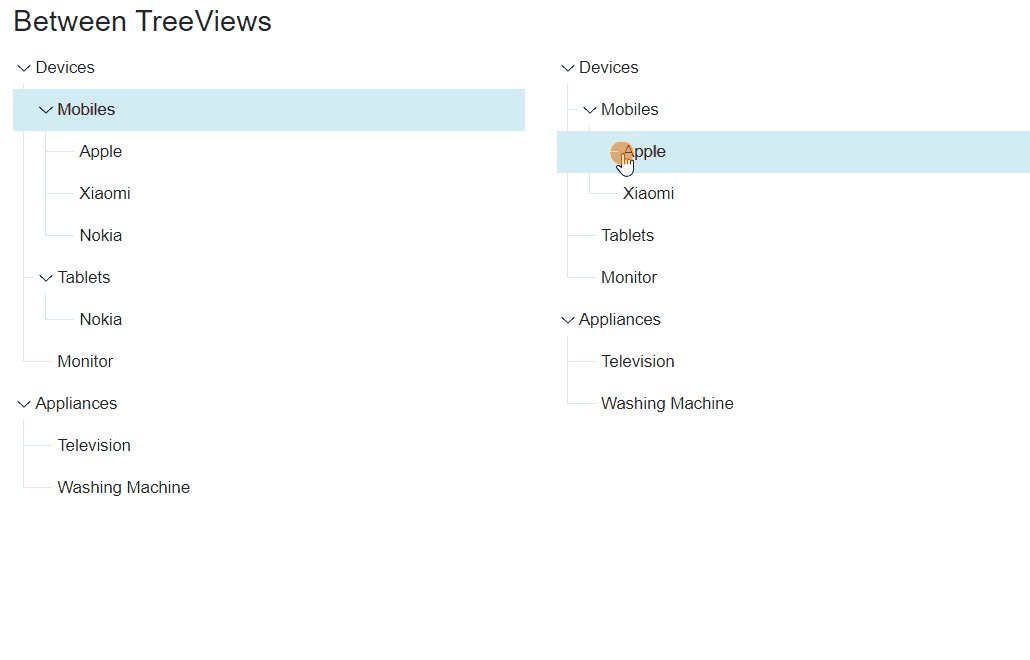
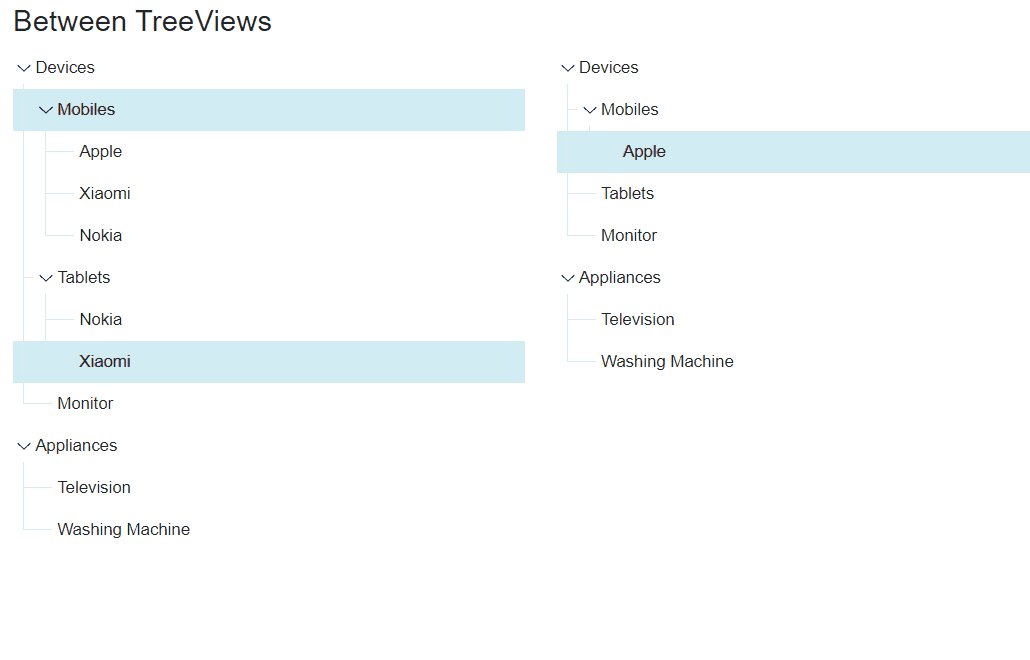
}Drag-and-Drop Between the TreeViews
This feature is more powerful since it allows the users to drag-and-drop the items to another TreeView item. For example, we have a treeview showing the gadgets from the DB and another treeview showing the items selected by the user in the Grouped order.
In this case, for a user, it is more convenient to select the items from one treeview and drag-and-drop them to his wish list.
For this, we need to handle the OnDragOver event and set the cancel property for TreeViewDragDropEventArg class to true if the target TreeView and the source TreeView are not the same.

Here is the code for moving the items to another TreeView:
<div class="row">
<div class="col-sm-4">
<C1TreeView AllowDragDrop="true" ShowLines="true" Style="@("width:100%;height:500px;")" OnDragOver="DragOverHandle" >
<TreeViewItem Header="Devices">
<TreeViewItem Header="Mobiles">
<TreeViewItem Header="Apple" />
<TreeViewItem Header="Xiaomi" />
<TreeViewItem Header="Nokia" />
</TreeViewItem>
<TreeViewItem Header="Tablets" />
<TreeViewItem Header="Monitor" />
</TreeViewItem>
<TreeViewItem Header="Appliances">
<TreeViewItem Header="Television" />
<TreeViewItem Header="Washing Machine" />
</TreeViewItem>
</C1TreeView>
</div>
<div class="col-sm-4" >
<C1TreeView AllowDragDrop="true" ShowLines="true" Style="@("width:100%;height:500px;")" OnDragOver="DragOverHandle">
<TreeViewItem Header="Devices">
<TreeViewItem Header="Mobiles">
<TreeViewItem Header="Apple" />
<TreeViewItem Header="Xiaomi" />
<TreeViewItem Header="Nokia" />
</TreeViewItem>
<TreeViewItem Header="Tablets" />
<TreeViewItem Header="Monitor" />
</TreeViewItem>
<TreeViewItem Header="Appliances">
<TreeViewItem Header="Television" />
<TreeViewItem Header="Washing Machine" />
</TreeViewItem>
</C1TreeView>
</div>
</div>
@code {
protected void DragOverHandle(object sender,TreeViewDragDropEventArgs arg)
{
if (arg.TargetDropTree == arg.TargetDragTree)
{
arg.Cancel = true;
}
else
{
arg.Cancel = false;
}
}
}Get the Blazor Server Sample | Get the Blazor WebAssembly Sample | ComponentOne Blazor Samples Offline
Happy Coding!
Ready to Start Building? Download ComponentOne Today!
