Wijmo 2019 v2 has Landed
Wijmo’s second release of 2019 has landed with several new enhancements, including increased support and functionality for React and Vue Interop.
Let's dive in...
React Improvements
React has exploded in popularity and we have been working to make our React support even deeper. This release features a few nice ways to define custom templates, including bindings in markup to all controls that have Items.
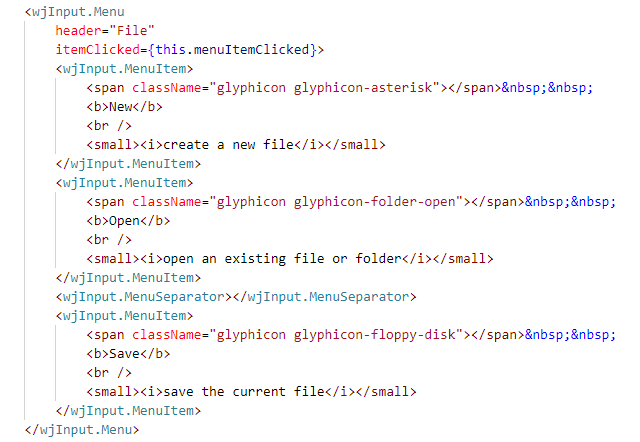
We added MenuItem and MenuSeparator components

React MenuItem Sample | Read More About React Menus and List Items
We also added a new wjItemTemplate 'render prop' to these controls:
-
ComboBox React ComboBox wjItemTemplate Sample
-
MultiSelect React MultiSelect wjItemTemplate Sample
Up next is rich cell template support in our React FlexGrid interop.
Vue Improvements
Similar to React, we made some nice improvements in our Vue interop. We added wj-menu-item and wj-menu-separator components to our Vue menu component.
Vue wj-menu-item Sample | Read More About Vue Improvements
More Gauge Customization
A few customers have asked for more details to be added to our gauges, so we added a couple new properties to help.
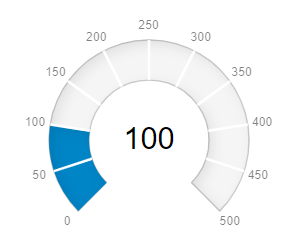
We added a Gauge.showTickText property to show text labels next to each tickmark

We also added support for needle-based pointers with the new RadialGauge properties and methods:
- needleShape
- needleLength
- needleElement
- createNeedleElement
RadialGauge Needle Pointer Sample
Template Literal Function
We added a new i18n template literal function to Wijmo. It allows you to build multiline strings with interpolated values, and makes it easy to handle single and double quotes embedded in your strings.
glbz Sample | Read More About Template Literal Functions
Undo Redo in Applications
Almost every application can benefit from being able to undo and redo recent actions. We often have customers that want this built into FlexGrid. We did even better and made a nice Undo/Redo class for managing history of actions at the application level. Of course, you can use it just with FlexGrid if you prefer. But we recommend trying it out for your entire app!
UndoStack Sample | Read More About Undo Redo in Applications
Paging for Data
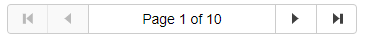
We added a New CollectionViewNavigator control for navigating through CollectionView items or pages. This is a really common UI. It can easily be used with any of our controls like FlexGrid to offer simple paging through data.

CollectionViewNavigator Sample
FlexGrid MultiRange Selection
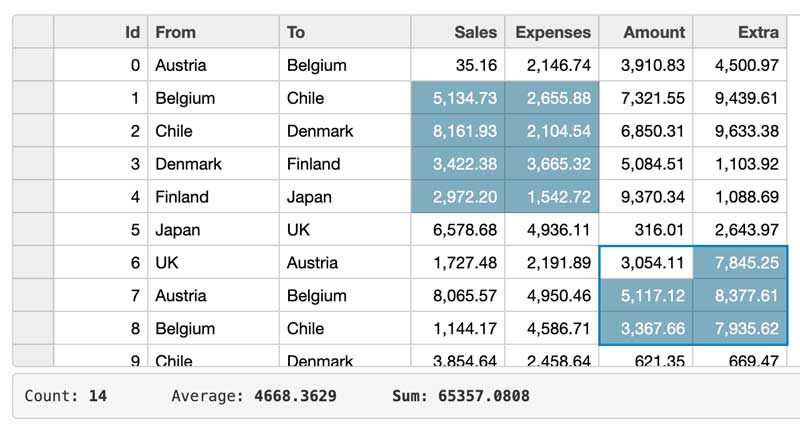
A few customers have asked for Excel-like multirange selection for FlexGrid. We added a new SelectionMode called MultiRange to support this behavior. This allows users to hold down ctrl (or command) + select multiple ranges of cells in FlexGrid. You can use the new we added a new selectedRanges property, which gets an array containing CellRange objects that contain the currently selected ranges.

FlexGrid MultiRange Selection Sample | Read More About the MultiRange Selection
FlexGrid Performance Tuning APIs
We added some new APIs for when you want to tune performance for more rare scenarios. Most people will not need to use them, but we exposed them for the few who do. Make sure to read the documentation carefully for each when using them.
- new FlexGrid.refreshRange method
- FlexGrid.lazyRender property
- FlexGrid.refreshOnEdit property
More Cultures Added to Wijmo Globalization
We are always expanding our globalization to help customers build better applications. This release features support for:
- Mongolian
- Vietnamese
- Swiss German
More...
Of course there are many little things we fixed or enhanced in the release like Resizable Popup or deep-binding in wijmo.format. Check the change log for the full list!
Change Log
- Added a FlexGrid.autoRowHeights property to automatically resize row heights when cells are loaded, edited, and when the grid layout changes.
- Added FlexGrid.lazyRender and refreshOnEdit properties for more performance control.
- Added a new FlexGrid selection mode: SelectionMode.MultiRange and a FlexGrid.selectedRanges property that provides access to the extended selection.
- Added CollectionViewNavigator control for navigating through CollectionView items or pages.
- Added "glbz" tag function to support formatting in template literals.
- Added support for deep-binding in wijmo.format method.
- Added a Popup.isResizable property to create resizable dialogs.
- Added a Gauge.showTickText property to show text labels next to each tickmark.
- Added support for needle-based pointers with the new RadialGauge properties and methods: needleShape, needleLength, needleElement, createNeedleElement.
- [React] Added MenuItem and MenuSeparator components, which allows you to define Menu component items declaratively. All the relevant samples have been updated to define menus declaratively. The new 'Input\Menu\Dynamic Items' sample has been added.
- [React] Added wjItemTemplate 'render prop' to the ListBox, ComboBox, MultiSelect and Menu components. The property allows you to specify a render function used to draw custom items content. The property usage is demonstrated in the following samples:
- Input\ListBox\Customization
- Input\ComboBox\HTMLContent
- Input\ComboBox\Multi-column
- Input\MultiSelect\Customization
- Input\Menu\Dynamic Items
- [Vue] Added wj-menu-item and wj-menu-separator components, which allows you to define wj-menu component items declaratively. All the relevant samples have been updated to define menus declaratively. The new 'Input\Menu\Dynamic Items' sample has been added.
- Added Swiss-German culture file: wijmo.culture.de-CH.ts. With the recent addition of Vietnamese and Mongolian cultures (wijmo.culture.vi.ts and wijmo.culture.mn-MN.ts) this brings the total number of cultures supported to 50.
- Added FlexSheet.allowAutoFill property. (TFS 377969)
- [FlexChart] Added Legend.orientation property. (TFS 379230)
