Based on popular demand, in Wijmo's 2019 v2, we've added a new "MultiRange" SelectionMode to FlexGrid. This selection mode enables Excel-like multiple range selection.

Read the full Wijmo v2 release
We didn't add this previously because our selection property, only supported a single range of selected cells. To overcome that, we added a new selectedRanges property, which gets an array containing CellRange objects that contain the currently selected ranges.
Using the current selection, you can provide Excel-style dynamic data summaries or export selected ranges to CSV files.
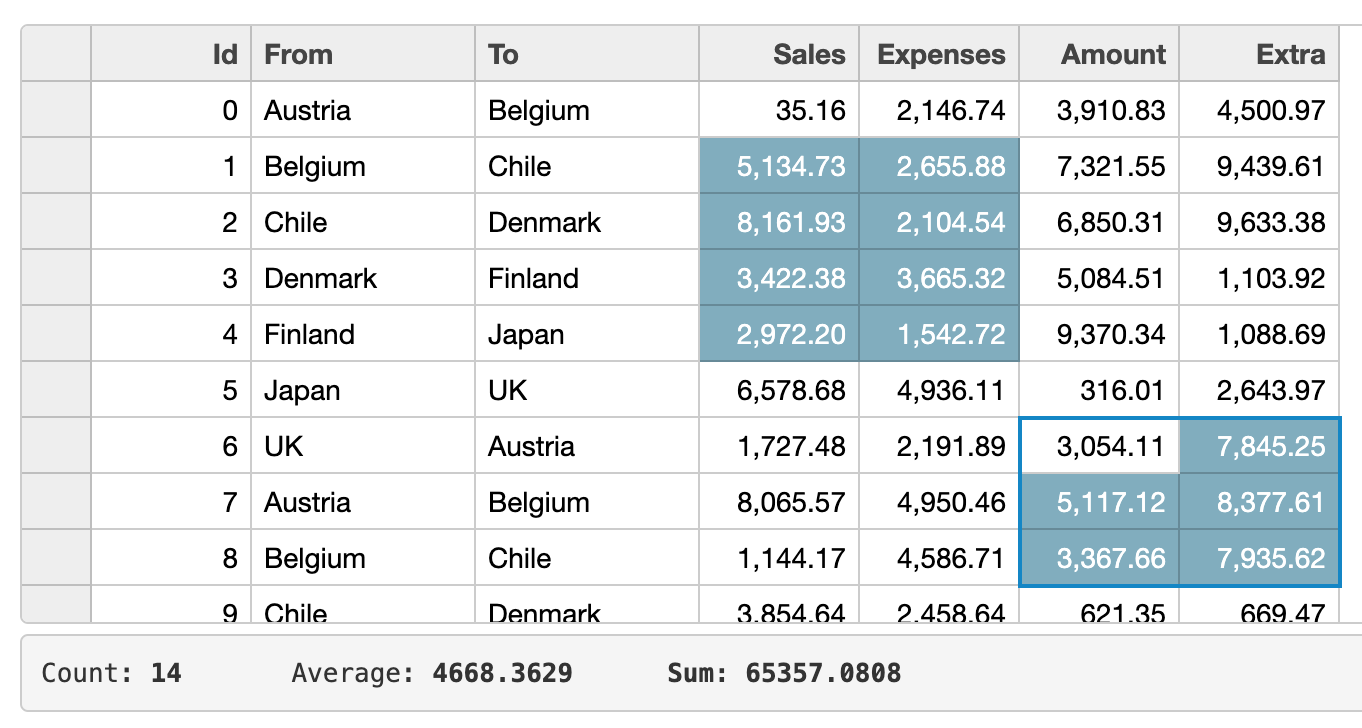
This sample demonstrates the new feature.
Note that that clipboard and export commands only work for multi-range selections if all selected ranges refer to the same column range or to the same row range (Excel also behaves this way).
Here is an example of code using the new MultiRange selectionMode in FlexGrid. It also shows how to access multi range selection data in the selectionChanged event.
var theGrid = new FlexGrid('#theGrid', {
selectionMode: SelectionMode. MultiRange,
itemsSource: data,
// update aggregate display when selection changes
selectionChanged: (s, e) => {
// calculate aggregates
let agg = { cnt: 0, cntAll: 0, sum: 0, avg: 0, cells: {} };
s.selectedRanges.forEach(rng => {
aggregateRange(s, agg, rng);
});
}
});
You can see the full code for this sample.
