Why Datagrids?
Even if you're not a developer, you're probably familiar with the paradigm of a data grid. Grouping and sorting data isn’t merely for the meticulous; it’s human nature. Datagrids appeal to the instinct that drives us to organize, take in, and understand as much data as possible, as efficiently as possible.
The usefulness and universality of datagrids have allowed them to pervade throughout time, but not without some evolution. With the advent of screens in the digital age, the datagrid has changed now more than ever.
Now, grids are more useful than ever, not only for displaying data, but also for editing it. Could you imagine creating a sales report or monthly budget using Microsoft Word? With automatic conveniences, such as sorting, filtering, and autocomplete, plus advanced features like custom formulas, Microsoft Excel would be the natural choice for most users.
Ready to Check It Out? Download Wijmo Today!
Beyond the helpful and time-saving features, most users would naturally choose Excel because it's what they first experienced when it came to datagrids on a computer. Excel is familiar. Any good UX designer or business analyst will tell you that educating users is difficult and expensive. This is one of the greatest advantages of datagrids in general—they are intuitive.
Although Excel has become the most common example of software using a datagrid, the paradigm has proliferated throughout the software world. As web apps continue to replace the traditional native applications that we’re used to, it only makes sense that datagrids would also make their way to web app UIs. At Mescius, we’ve found that industries across the board include datagrid UI components in new web app projects.
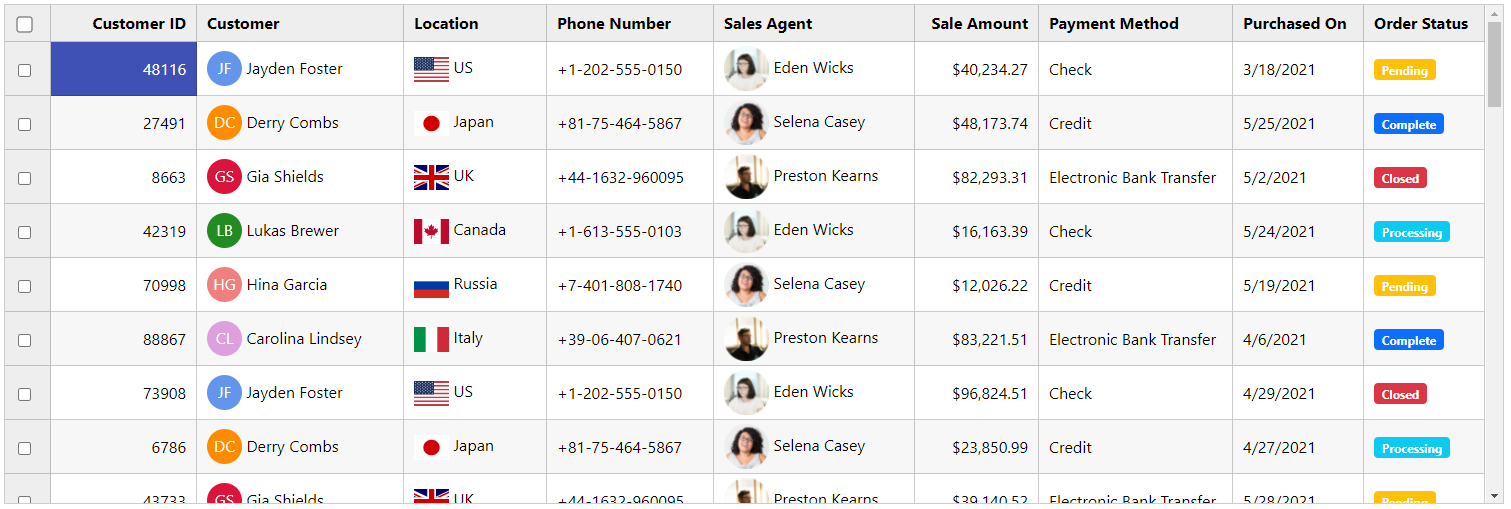
Whether you’re building an app to track manufacturing stats, analyze financial data, or create sales reports, I’m willing to bet you’ve already thought about the intuitiveness a datagrid would add. And, as we’ll see, Wijmo’s FlexGrid can maximize bang for your buck by providing the best datagrid UX with the best performance available.

Datagrid components like FlexGrid provide natural, intuitive interfaces between humans and data.
Wijmo's FlexGrid: The Best DataGrid Component Solution
So, now we know that the most significant advantage of using datagrids is that they’re inherently intuitive. That’s a massive plus for the end-user experience, but what about the developers that are building the applications? Creating a datagrid UI component from scratch is no small task for any development team. It’s entirely possible that building a datagrid for your application is just as expensive as educating users about a different UI component that you create.
Fortunately, that’s where FlexGrid comes in! Just import Wijmo’s library into your application, add FlexGrid to your application and attach it to your data source. With just a few simple steps, your application now includes a full-functioning datagrid! Suppose the greatest advantage of using a datagrid is that it creates a better end-user experience. In that case, the benefit of using a third-party data grid is that it creates a better developer experience.
As we continue through this article, we’ll use some examples to show how Wijmo’s FlexGrid offers the most considerable boost in efficiency to development workflow with out-of-the-box Vue interoperability. But first, let's look at what sets FlexGrid apart from the competition as a pluggable datagrid component.
The FlexGrid Package's Performance: Extensibility and Familiarity with a Small Footprint
Creating Vue's most powerful datagrid component didn’t happen overnight. In fact, FlexGrid is older than Wijmo itself. FlexGrid was first written in 1996 using C++ for Visual Basic. It even shipped as a part of Visual Studio! It has since evolved and refined in many platforms, the most recent being JavaScript.
Decades of user input and refinement have resulted in a high-performance data grid with an extensively documented API. But, there’s a reason that FlexGrid has retained its name all this time: stressing our “Flex Philosophy” is our top priority.
Controls should include only the key set of features required and offer everything else through an extensibility model.
Features like sorting, grouping, editing, and filtering are built-in, while other bells and whistles are offered as easily implementable, optional extensions of FlexGrid. This keeps the controls small and fast and allows us and our customers to build unique custom features.
Performance
Many Vue developers choose the framework because of its ease of integration with other frameworks, its well-defined architecture, and the simplicity of the Vue ecosystem with Vue's CLI. Wijmo is designed to take advantage of the options given to you by the Vue framework while maintaining fast speeds and a small footprint.
The Wijmo development team keeps FlexGrid's footprint small by requiring no external dependencies. In fact, FlexGrid only adds about 25k (gzipped) to your application.
The most significant performance improvement, however, is through virtual rendering. FlexGrid virtualizes all of its DOM and only renders the cells needed to fill the viewport (with some additional buffer for smooth scrolling). The cells (DOM elements) are recycled as the grid scrolls. Virtual rendering means the grid can bind to millions of records in under a second.
Familiarity
FlexGrid bases nearly all its interaction behavior on Excel, which – as stated previously – is probably the most common datagrid/datatable used by any end-user. People expect certain behaviors when scrolling, clicking, and especially using key commands (including clipboard functions).
Instead of inventing our own behaviors, we mimic Excel, and end users immediately feel comfortable using our datagrid. Surprisingly, many other datagrids either invent their behavior or don’t fully support keyboard actions. For example, you may select a row in a grid and hold the down arrow key, and the grid may not function as expected.
Accessibility
We’re extremely excited to say that our FlexGrid control offers full accessibility support for all of the most popular modern web browsers. Making a control as dense and complex as a datagrid accessible is a conundrum at best, and no other datagrid components offer FlexGrid’s level of framework interoperability and accessibility.
If you’d like to check out the details of how FlexGrid makes your data accessible to everyone, check out our blog post about accessibility development. Whether you have a standalone accessibility team or not, you can ensure that your application complies with the latest standards by using FlexGrid.
FlexGrid and Vue: A Match Made in Web Development Heaven
FlexGrid does more than seamlessly integrate with Vue's robust, high-performance framework. Our datagrid component makes it fun, easy, and natural to add data grids to your web application UIs.
Now for the fun stuff! Let’s look at some specific examples that illustrate the advantages of FlexGrid’s Vue interoperability.
DataGrid Example: Up and Running with vue create
Wijmo ships with CommonJS and ES modules for all its components, including FlexGrid! And since Wijmo is written with an interoperability layer for Vue, you can import FlexGrid just like any other Vue class component.
This means you can create a Vue project and add FlexGrid with just a few simple steps. Thanks to Vue’s infinitely useful vue create, you don’t need to worry about bootstrapping or tooling setup.
To illustrate how easy it is to use FlexGrid, we’ll walk through the process of setting up a Vue app, including Wijmo, in your application and rendering a grid full of data on the screen. The example code can be found here.
First, you’ll need to create your own Vue application. This is done by running the following command at the location that you want your project to live:
vue create flexgrid-appThis will set up our Vue application, named "flexgrid-app".
Next, Next, we'll install Wijmo in our application. Since we're building a Vue application, we only need to include the Vue modules. This is done with the following command:
npm install @mescius/wijmo.vue2.allCongratulations! You now have complete access to Wijmo's entire UI library, including FlexGrid and its API. You can even use it directly in the HTML markup! We'll go over how to do that next.
Declaring FlexGrid in HTML Markup
Continuing with the work we've done above, we'll see how to render a FlexGrid now that we've imported the Wijmo code into our Vue application.
Before we get to writing any actual code, we'll need to import the component that we'll be using, as well as Wijmo's CSS file so that FlexGrid will display correctly:
import { getData } from "./data";
import "@mescius/wijmo.styles/wijmo.css";
import { WjFlexGrid } from "@mescius/wijmo.vue2.grid";
import * as wjcCore from "@mescius/wijmo";There will also be some default markup inside your App.vue file. Go ahead and delete the default markup and replace it with the following:
<template>
<wj-flex-grid :itemsSource="data"></wj-flex-grid>
</template>For a 3-line code snippet, a lot is going on here. Before discussing what makes declaring components in markup so important, let's finish the example. We still need to do one thing to properly load up the FlexGrid.
You may have noticed that the itemsSource property references a variable called "data". Since no data variable is defined for the application, FlexGrid will render with no data! To fix this, we're going to create a data.js file inside your src folder and add this code:
export function getData() {
return [
{
id: Math.floor(Math.random() * 1000),
customer: "Gia Shields",
sale: Math.random() * 100000,
},
{
id: Math.floor(Math.random() * 1000),
customer: "Jayden Foster",
sale: Math.random() * 100000,
},
{
id: Math.floor(Math.random() * 1000),
customer: "Selena Casey",
sale: Math.random() * 100000,
},
];
}
Now, in your App.vue file, we will add this code:
export default {
name: "App",
components: { "wj-flex-grid": WjFlexGrid },
data: function () {
let view = new wjcCore.CollectionView([], {});
view.sourceCollection = getData();
return {
data: view,
};
},
};Now, fire up your app by running npm run serve and behold the FlexGrid in all its glory! Before exploring some of the more interesting features offered by FlexGrid in Vue, think about the implications of being able to entirely declare a complex data grid control in markup.

Declarative markup is ideal for following the MVVM (Model-View-ViewModel) design pattern, and we can fully configure our components within the view (markup). FlexGrid supports declaring its entire API using natural, unextended HTML markup. You can set properties, attach events, and even configure child components (like columns) entirely in markup.
Easily Bind FlexGrid API Events to Component Functions
Since it was so easy to attach FlexGrid properties to the component state, it follows that attaching FlexGrid events to handler functions should be just as easy, right? If that’s what you were thinking after reading the last section, then you’re correct! Just as data from the App.vue file can be passed to FlexGrid via properties, component functions can be passed as handlers for FlexGrid events.
To demonstrate, let’s add a new feature to our example. Since we already have a working FlexGrid with some data, we can access dozens of events that the FlexGrid API supports out of the box. We’ll take advantage of two of those events – beginningEdit and cellEditEnded – to display a descriptive message when a user starts editing a cell in the data grid.
First, we'll need to add some new variables to the Vue file to track whether a cell is being edited along with the coordinates of the cell in edit mode:
data: function () {
let view = new wjcCore.CollectionView([], {});
view.sourceCollection = getData();
return {
data: view,
cellEditEnd: false,
editingCell: "",
};
},By default, when the app loads, we assume it isn’t possible for a cell to be in edit mode. Next, we should add a textual element that is visible when a cell is in edit mode and hidden when no cells are being edited. To give the user additional context, the text in the element will include the coordinates of the cell they’re editing.
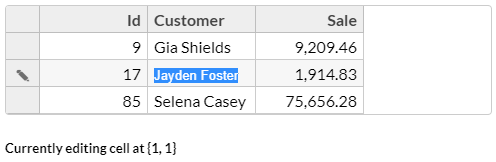
We'll place our helpful, informative text in an h5 tag to make sure it is noticeable. Add the following directly below the FlexGrid HTML markup:
<h5>
Currently editing cell at {{ editingCell }}
</h5>That code is fundamental Vue - it was a piece of cake, right? Now, for the big finale, we are connecting the variables we created to FlexGrid events. Surely, this must require some complex observable handlers, right?
Nope! We can hook up FlexGrid's events to component class functions just like you'd expect from a Vue component you've written yourself. First, add the handler functions to the App class:
methods: {
beginningEdit: function(grid) {
this.cellEdit = true;
this.editingCell = '{' + grid.selection.col + ', ' + grid.selection.row + '}';
},
endingEdit: function() {
this.cellEdit = false;
}
}Again, there are some pretty straightforward Vue component functions designed to update the state based on whether or not a cell is being edited. Note the grid object passed to the beginningEdit function; FlexGrid will automatically pass relevant context to all its event handlers. To determine the information passed for a specific event, consult the extensive FlexGrid API documentation.
To finish this handy new feature, we must tell FlexGrid to call these event handlers. Fortunately, because FlexGrid is a native Vue component, we can easily hook up these handlers in markup. Just add these properties to FlexGrid's declaration:
<wj-flex-grid :itemsSource="data" :beginningEdit="beginningEdit" :cellEditEnding="endingEdit"></wj-flex-grid>When you're all set, run your app and play around with FlexGrid in the browser! To see the events in action, simply double-click on any cell in FlexGrid. The beginningEdit event is immediately dispatched, and the app's variables are updated, showing the label with the proper cell coordinates. If you click outside of the grid, the label should disappear.

Automatically Update FlexGrid with Data-Binding
Now that our app handles displaying some data in a FlexGrid component and responds to our users' edit events, it may be helpful to provide a form for users to add another sale to our sales data list. Providing a form to update the state should be pretty easy, but how can we ensure that change propagates to the datagrid component?
Since the datagrid's data is already bound to a property inside our component, all the app needs to do is update that property, and FlexGrid will update accordingly. Since each user in our system has three unique characteristics - an order ID, a customer name, and a sales price - add three new corresponding properties to the App.vue file:
saleId: null,
customerName: '',
saleAmount: nullNext, we'll add a couple of quick functions that update the properties with input from the 'add user' form and allow the App component to add a new object to the data array:
addSale() {
if(this.saleId == null || this.customerName.length == 0 || this.saleAmount == null) {
return;
}
this.data.items.push({ id: +this.saleId, customer: this.customerName, sale: +this.saleAmount });
this.data.refresh();
this.saleId = null;
this.customerName = '';
this.saleAmount = null;
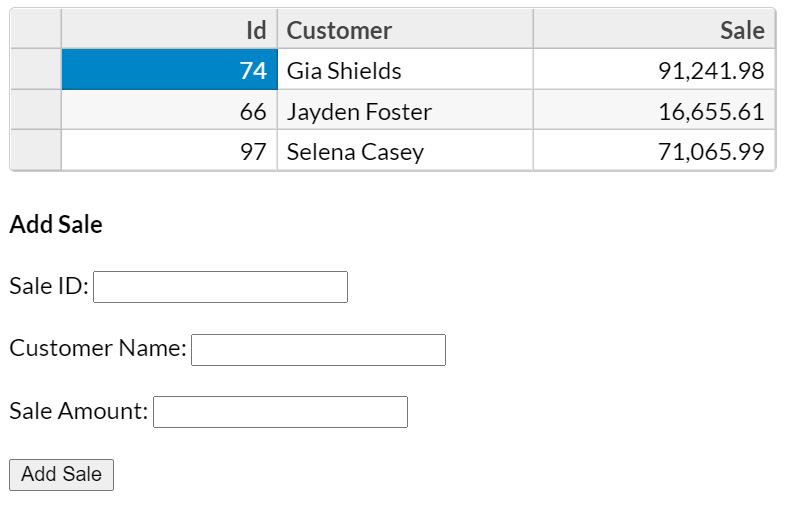
}Again, these functions are just plain old Vue component functions that will allow our components to update the application in specific ways. The last step is to add the actual markup for the form:
<h4>Add Sale</h4>
<div>
<label htmlFor="saleId">Sale ID: </label>
<input type="text" id="saleId" v-model="saleId">
</div>
<div>
<label htmlFor="customerName">Customer Name: </label>
<input type="text" id="customerName" v-model="customerName">
</div>
<div>
<label htmlFor="saleAmount">Sale Amount: </label>
<input type="text" id="saleAmount" v-model="saleAmount">
</div>
<button v-on:click="addSale()">Add Sale</button>Now, you can go ahead and start your app! You should see a brief form that accepts three user inputs. If you fill it out and click the "Add Sale" button, you should see the grid immediately updated with the new sale information you just added. That's the magic of FlexGrid's support for native two-way data binding.

There you have it! Quick, easy, and natural two-way data binding with FlexGrid and Vue! We won't inundate you with more code, but there's an even easier way to do what we just did with FlexGrid. If you're intrigued, check out FlexGrid's allowAddNew property.
Take the Next Step: Build Your Own FlexGrid App
Join the thousands of users and companies who use Wijmo to supercharge their UI development workflows. We haven't stopped refining and improving our grid for 20 years and won't stop anytime soon.
"We purchased Wijmo, and their team is doing a great job: good-looking, well-thought-out architecture; documentation; keeping up with the ever-changing landscape like no others." -Bj Jeoing, Cisco
Ready to Check It Out? Download Wijmo Today!
