Master-Detail for Vue Datagrids
Wijmo's Vue datagrid, FlexGrid, allows you to view hierarchical data through both a master-detail model and through the use of RowDetail. Use the master-detail model to select an item inside of a FlexGrid and view its details, or use RowDetail to allow nesting data within FlexGrid's rows.
Master-Detail
The simplest way to deal with hierarchical data is the master-detail model. Use Wijmo's Vue datagrid, FlexGrid, as the master control, and use one or more additional controls to show the main item's details.


Separate Grid
The simplest way to handle hierarchical data in FlexGrid is through the master-detail model. Use one of Wijmo's input controls to select the main collection of items you want to view from the Vue datagrid and implement additional controls to show and edit the details of the selected item.
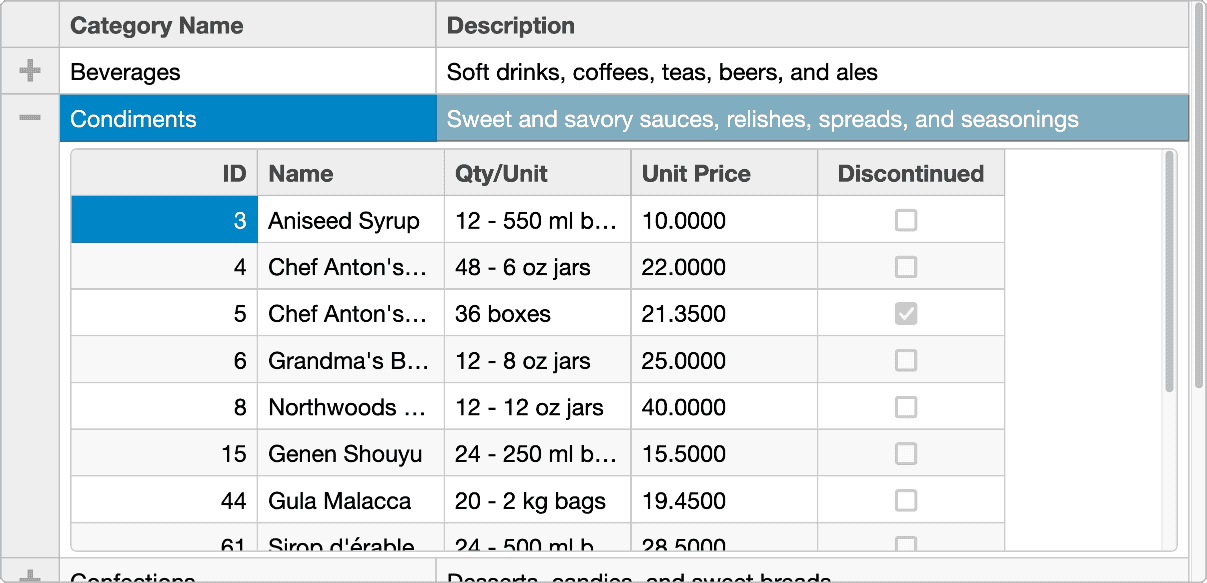
Nested Grid (RowDetail)
If your rows are bound to more data objects than FlexGrid's display can fit, RowDetail allows you to add a collapsible section to each row to display additional data. You are also able to include additional Vue datagrids inside of RowDetail's collapsible panels.