Posted 4 November 2020, 4:52 am EST - Updated 13 August 2025, 11:14 am EST
Hi,
I noticed that “AutoSizeRows” might result in “not so nice looking” results if merged ranges with long texts are involved.
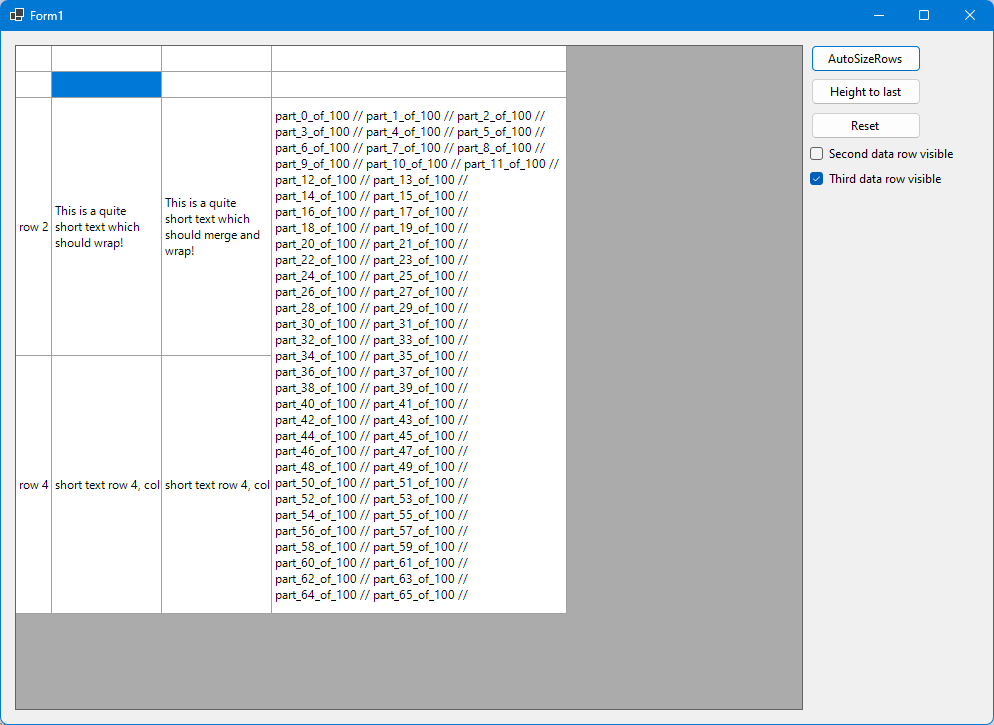
Attached is a sample which has a cell merged over three rows with very long text.
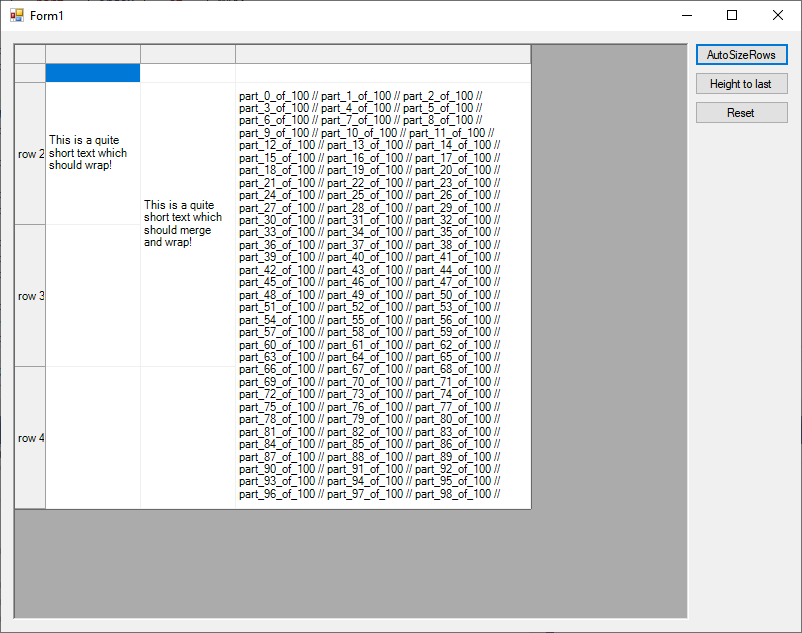
When calling “AutoSizeRows”, all rows of this range get the same height, which looks bad for rows 1 and 2 of the range, as the content of the other cols of those rows is smaller, and thus the rows could have a smaller height:
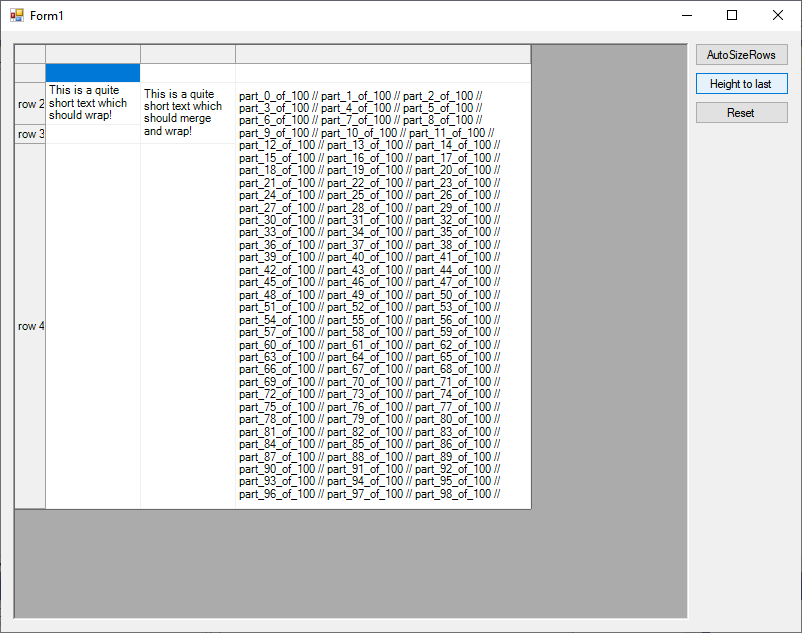
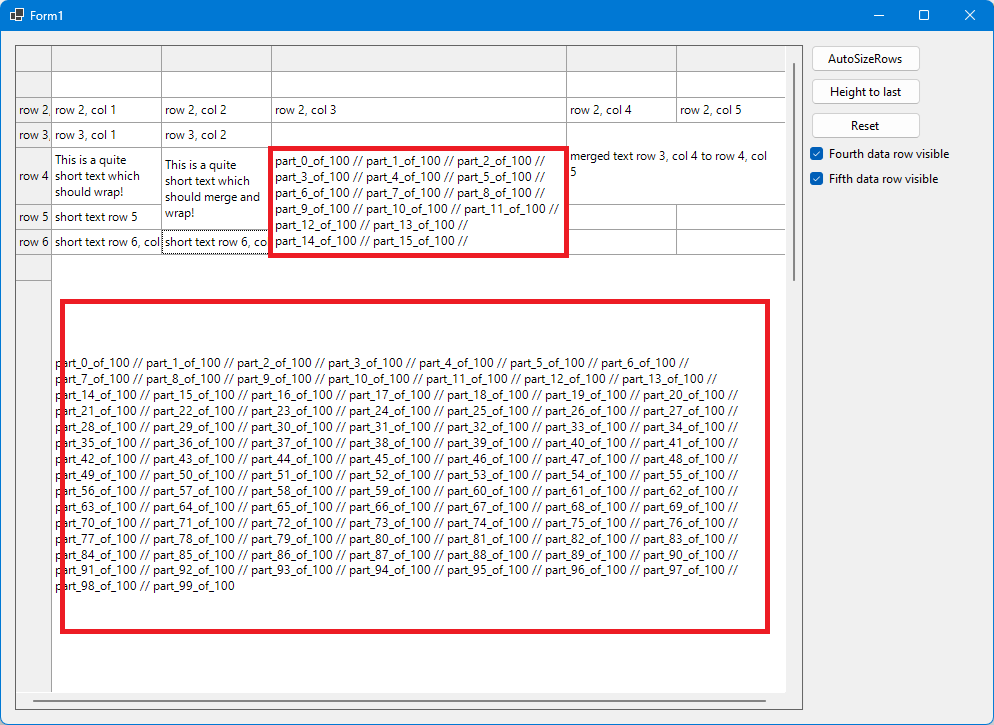
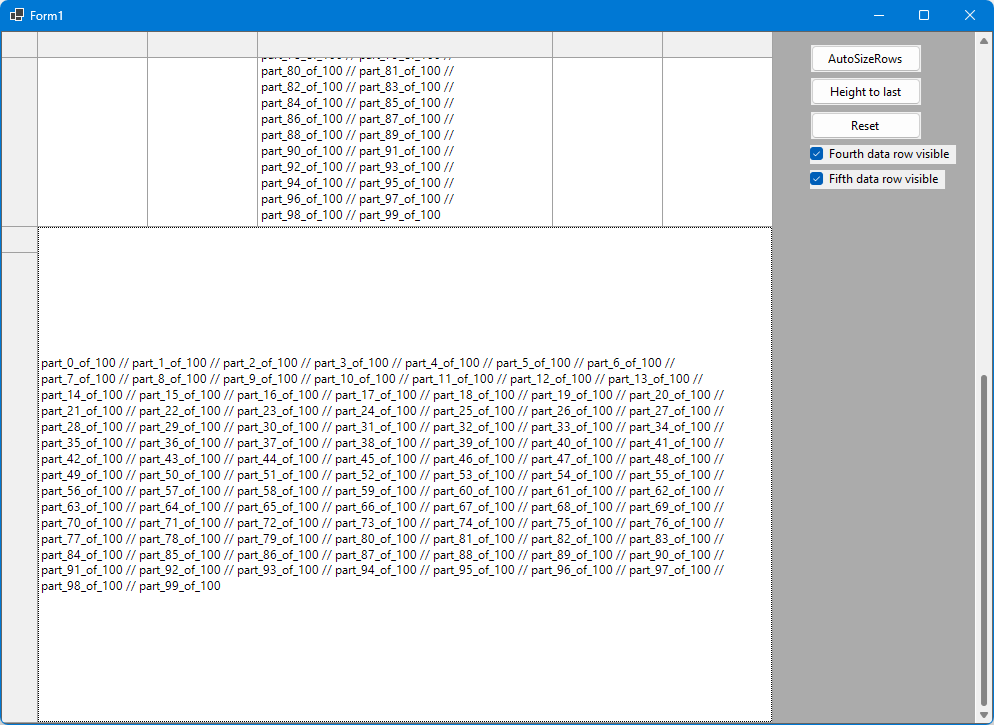
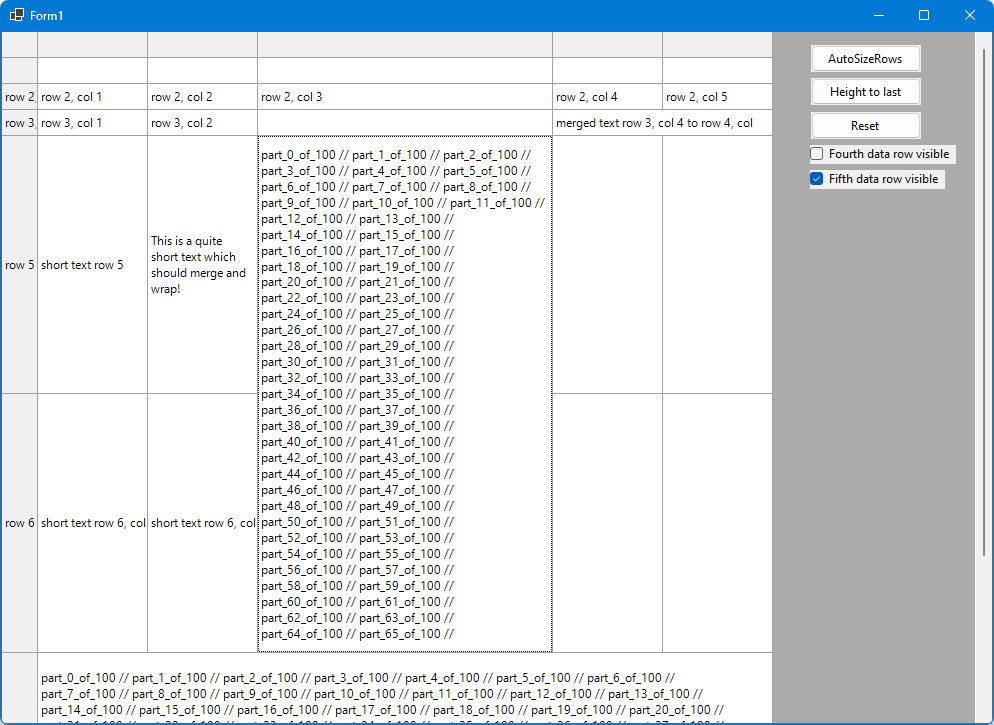
So I tried to improve it: all rows get only the required height, and the last row of each merged range gets the remaining height and will be much larger. Result is this:
But this is very clumsy and inperformant code, as I make a lot of calls to “AutoSizeRows” with “AutoSizeFlags.IgnoreMerged”. And this code will fail if there are overlapping merged ranges which start in different rows. I think I could fix this problem if there was any method in C1FlexGrid to calculate the height of a cell range (or a merged range). Could you add this? This code probably exists as part of “AutoSizeRows”, so hopefully you could extract part of this code and make it public API.
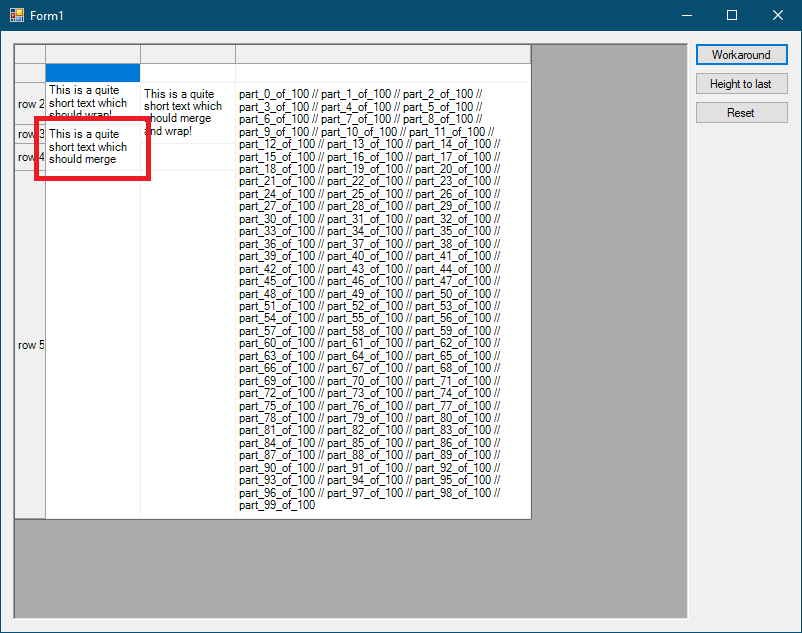
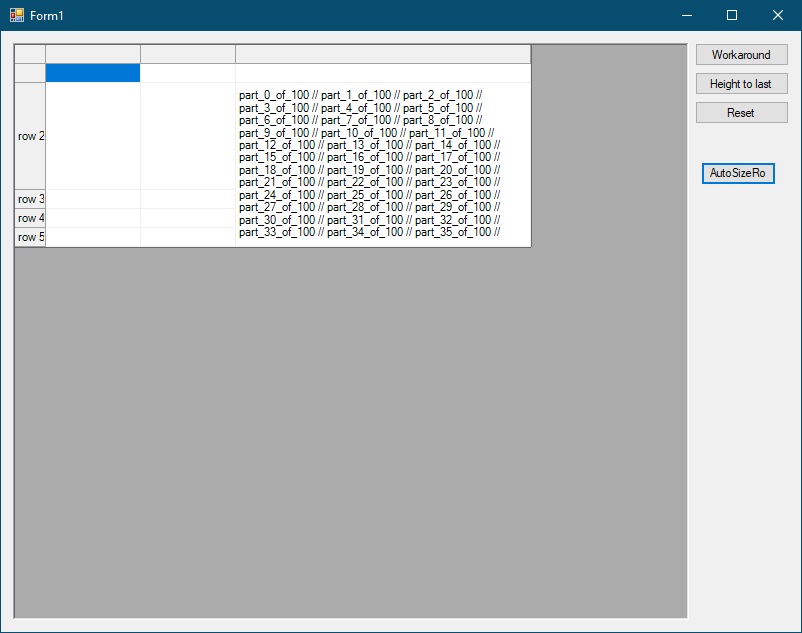
Bonus problem: is it a feature or a bug that “AutoSizeRows” for a custom merged range will only work if all cells of the merged range contain the same text and the same “word wrap” style? I think the top left cell of a merged range defines rendered content, so it should also define the “AutoSizeRow” result.
Best regards
Wolfgang