Posted 7 August 2024, 1:49 pm EST - Updated 7 August 2024, 1:55 pm EST
Hello, I am using a React FlexGrid and allow the user to filter columns using the included filter.
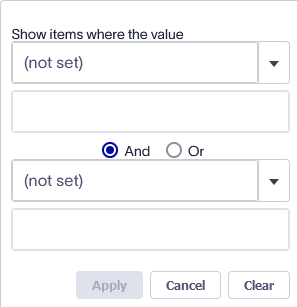
When opened, the filter popup defaults the “Show items where the value” dropdown to (not set). I’m attaching a screenshot showing this default behavior.
I have implemented some code to change that dropdown to either Contains (if the column is bound to a string property) or Equals (for Number, Date, and Boolean).
However, I now experience unexpected behavior by performing the following steps:
- Open the filter popup for a Number column (e.g. COLUMN1) – the “Show items where the value” dropdown is automatically set to Equals
- Click the Cancel button in the popup OR click outside the popup to dismiss it without applying the filter
- Open the filter popup for a different, String column (e.g. COLUMN2) – The “Show items where the value” dropdown is automatically set to Contains
- Type the value “asdf” into the filter for COLUMN2 and click Apply
When performing these steps, the grid is applying a filter to both COLUMN1 (filter is propName eq null) and COLUMN2 (filter is contains(tolower(name),‘asdf’)). The user did not type anything into the filter popup for COLUMN1 but it is applying a “eq NULL” filter. How can I prevent this from happening while still defaulting the filter’s condition operator?
Below is the code I am using for the FlexGridFilter component of the grid. Perhaps I am approaching my requirement in an incorrect way and you could help me. Thanks!
<FlexGridFilter
...
filterChanging={(filter: wjFlexGridFilter, e: any) => {
const col = gridRef.current?.columns[e.col];
const colBinding = col?.binding;
if (!colBinding) {
return;
}
const cnt = filter.getColumnFilter(colBinding);
if (!cnt.conditionFilter.isActive) {
if (col.dataType === DataType.String) {
cnt.conditionFilter.condition1.operator = Operator.CT;
} else if (col.dataType === DataType.Number
|| col.dataType === DataType.Date
|| col.dataType === DataType.Boolean) {
cnt.conditionFilter.condition1.operator = Operator.EQ;
}
// Try to find the first condition's input text box.
const inputTextBox = Array.from(filter
.activeEditor
.hostElement
.getElementsByTagName("input"))
.find(x => x.className === "wj-form-control"
&& x.getAttribute("wj-part") === "input"
&& x.getAttribute("type") === "text"
&& x.getAttribute("aria-label") === "First Condition Value"
);
if (inputTextBox) {
// If it was found, schedule a 1ms delay and then focus on it.
// The 1 ms delay is necessary because Wijmo.
window.setTimeout(() => inputTextBox?.focus(), 1);
}
filter.activeEditor.updateEditor();
}
}}
/>