Posted 3 July 2024, 10:28 am EST - Updated 3 July 2024, 10:33 am EST
I have a problem with the inline z-index of the flexgrid wj-cell.
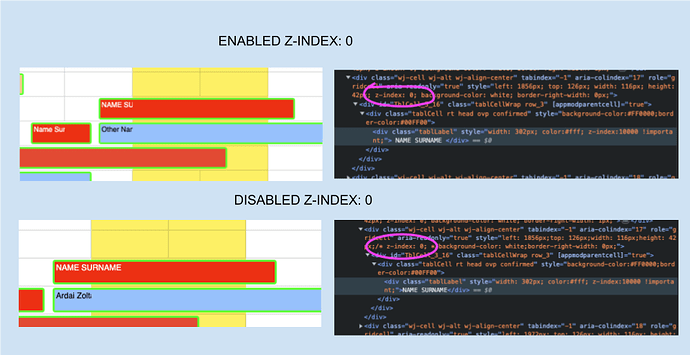
In previous versions of the grid the inline css “z-index: 0” was not present and the rendering of the labels was correct. From the new Wijmo version (don’t remember the exact version) this inline code was introduced so only the first part of the overlapping label is shown.
Is there a way to change this behaviour?
This image shows the effect of disabling the inline z-index.
Thanks