Posted 13 October 2020, 5:22 pm EST - Updated 3 October 2022, 3:25 pm EST
I have an issue exporting a flexchart to an image. It looks fine on the page, but the style is completely off when exporting.
this is the css:
.wj-flexchart-ratingbreakdown.wj-flexchart .wj-header .wj-title {
font-size: 8pt;
font-weight: lighter;
}
.wj-flexchart-ratingbreakdown.wj-flexchart .wj-data-labels .wj-data-label {
font-size: 100%;
font-style: normal;
opacity: .75;
font-size: 150%;
font-weight: bold;
}
Here is the control declaration:
<FlexChart
id="theChart"
ref={chart}
className="wj-flexchart-ratingbreakdown"
//header="Top Ten Exposure by Country"
bindingX="Country"
selectionMode="Point"
itemsSource={getData(props.investments)}
palette={palette}
>
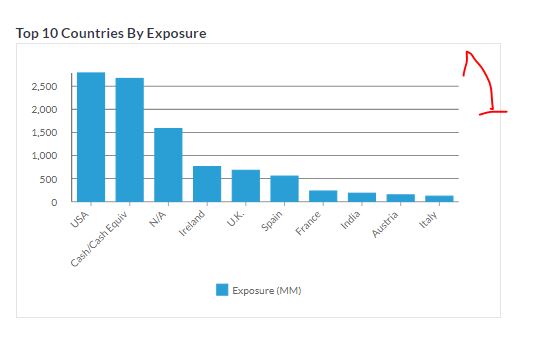
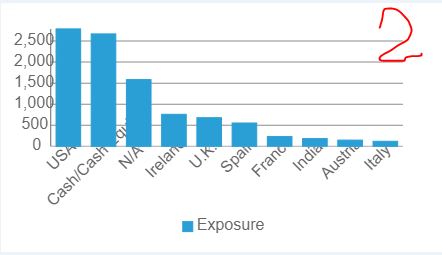
Image 1 is what the chart looks like on the page, Image 2 is the exported image.