Posted 28 November 2024, 5:08 am EST - Updated 28 November 2024, 5:15 am EST
Invisible horizontal scrollbar
Posted by: bartlomiej.guzik on 28 November 2024, 5:08 am EST
-
-
Posted 28 November 2024, 6:51 am EST
Hi,
I tested with the SpreadJS V16.2.6, however, I was unable to replicate the issue at my end. I tested with 1500 columns of the table, and it works fine at my end.
You could refer to the attached sample that I have tested with. Could you kindly share us a sample replicating the issue as the issue might be specific to your sample?
Regards,
Ankit
-
Posted 28 November 2024, 12:31 pm EST - Updated 28 November 2024, 12:37 pm EST
Hi Ankit,
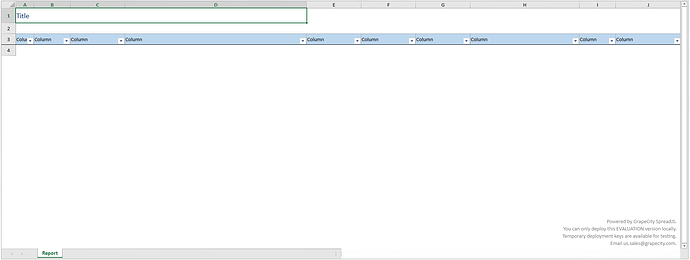
Yes this case is in SpreadJS v16.2.6. It’s difficult for me to give you a sample but I’ll try to describe it in more details. I have an example report in spreadJS which looks like this:
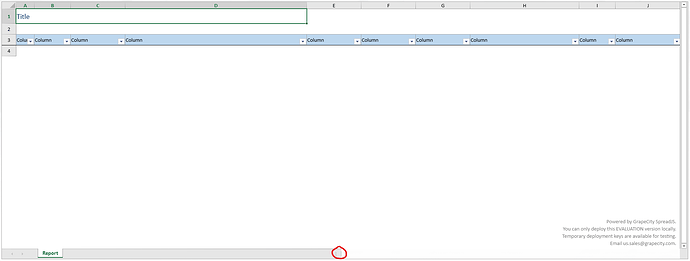
When I click on the red marked field:
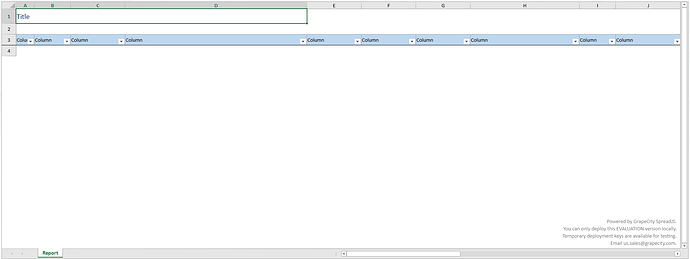
the horizontal scroll bar appears:
but it’s invisible at the start. -
Posted 29 November 2024, 1:45 am EST - Updated 29 November 2024, 1:50 am EST
Hi,
I can see the issue in the provided image.
However, without replicating the issue on our end, it’s difficult to debug or provide insights into issue’s nature. Ankit previously attempted to replicate the behavior, but he couldn’t able to replicate the issue (refer to the attached GIF “Steps.gif”) and I have also tried to replicate it but failed to do so. It’s possible that the problem is specific to your application, and without a sample replicating the issue, it will be challenging to thoroughly investigate and assist you.
GIF:

Could you also test with the latest version 17.1.10 on your end? If the issue persists, to better assist you, please share a minimal working sample along with steps to replicate the behavior you’ve observed or modify the shared sample to reproduce the issue. Additionally, it would be helpful if you could provide a GIF or video demonstrating the issue.
Regards,
Priyam