Posted 17 September 2024, 5:20 am EST
- Updated 17 September 2024, 5:26 am EST
Hi,
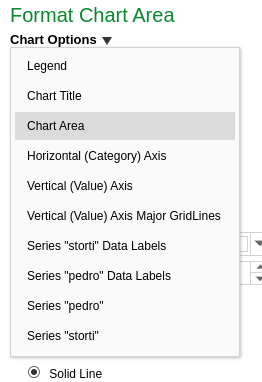
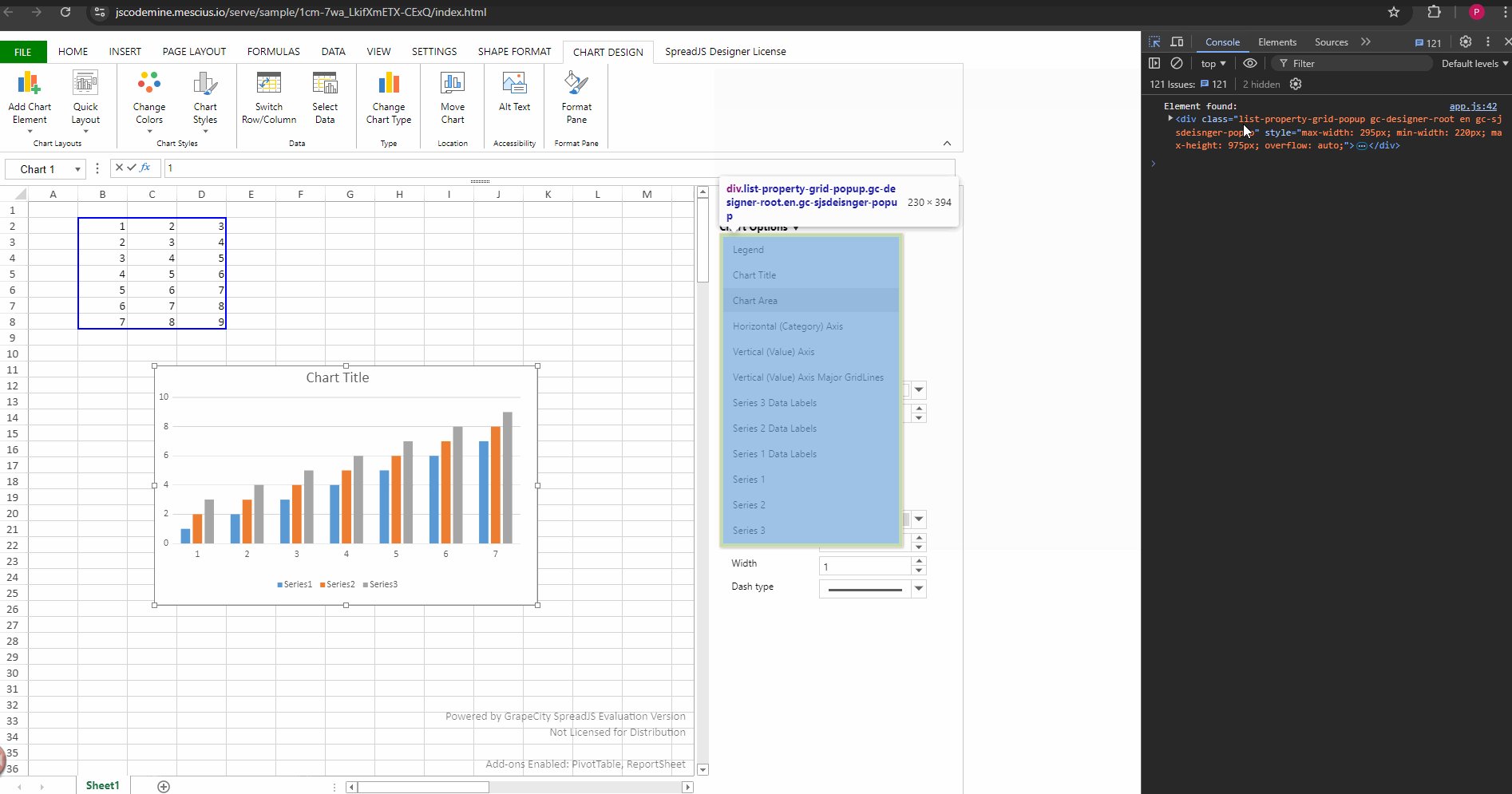
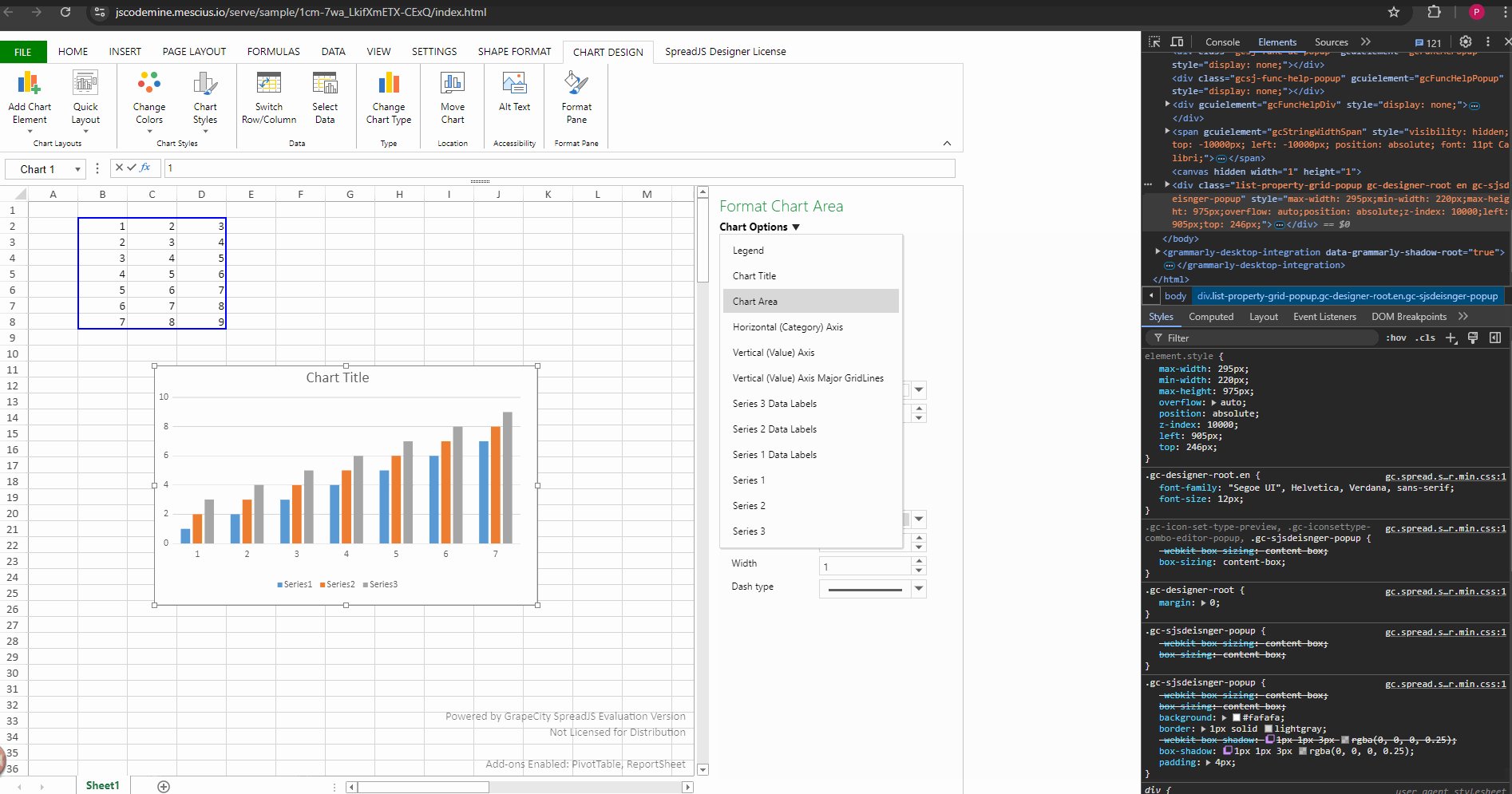
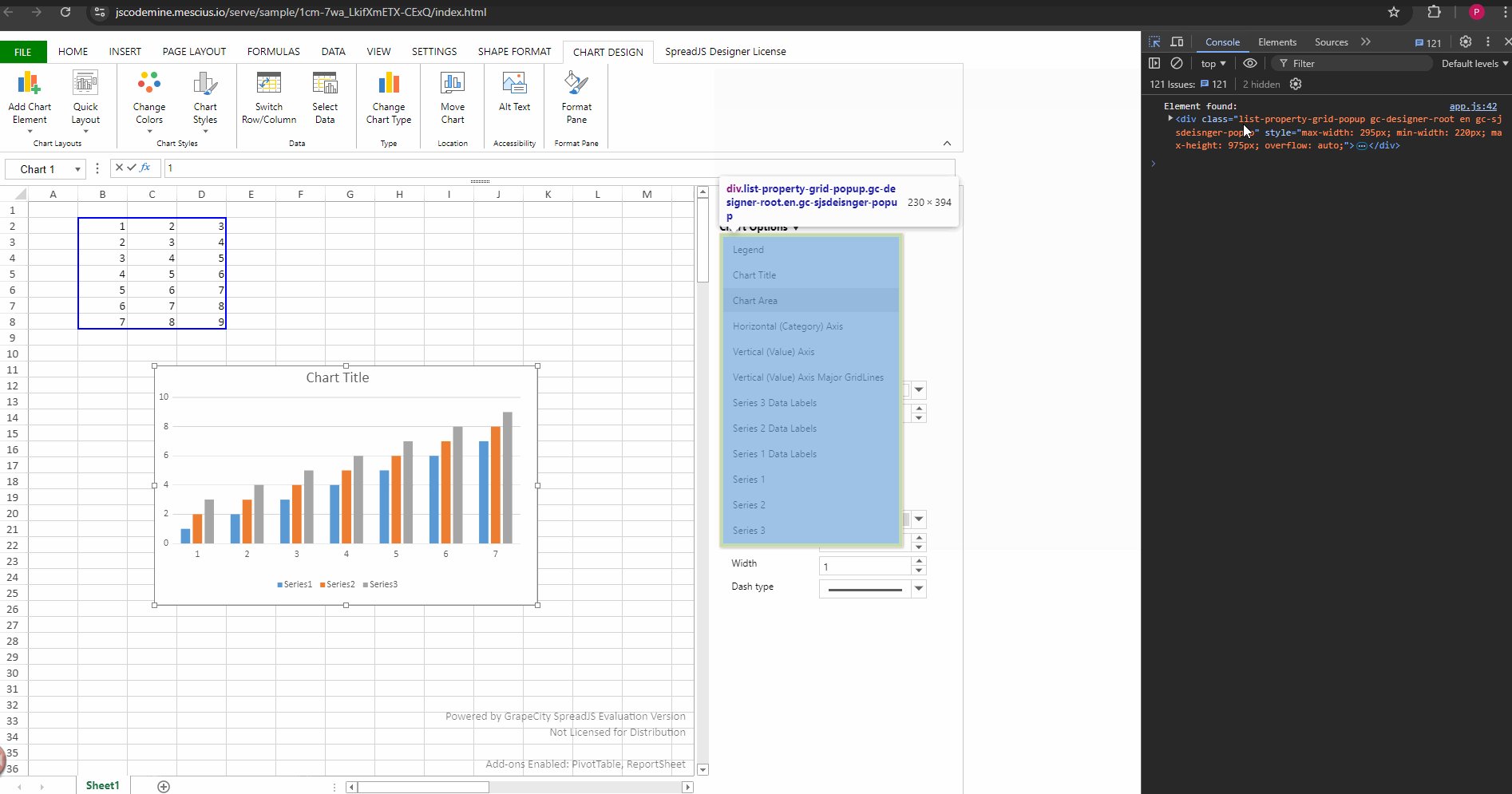
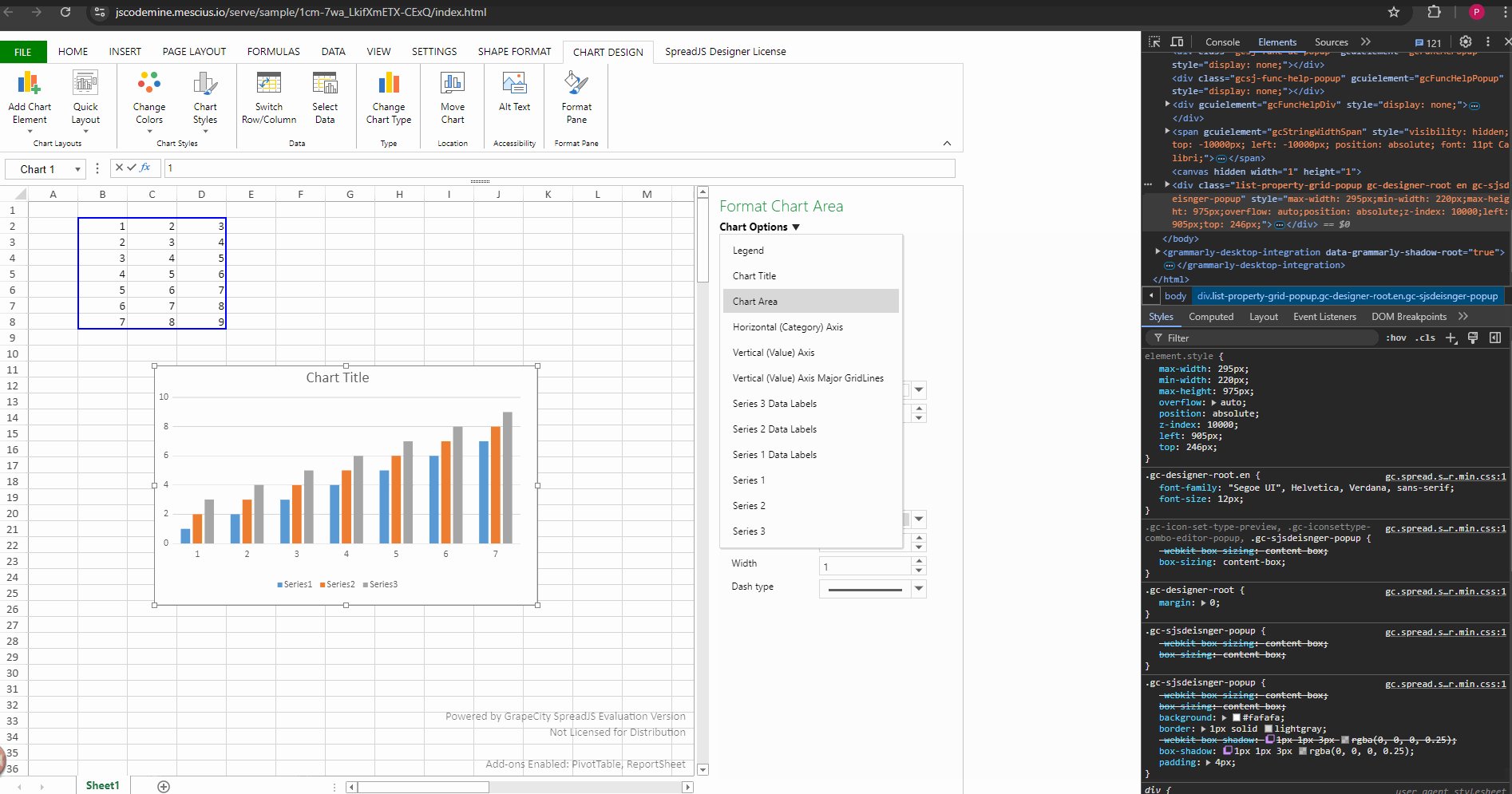
From my understanding, the chart options dropdown appears misaligned when opened.
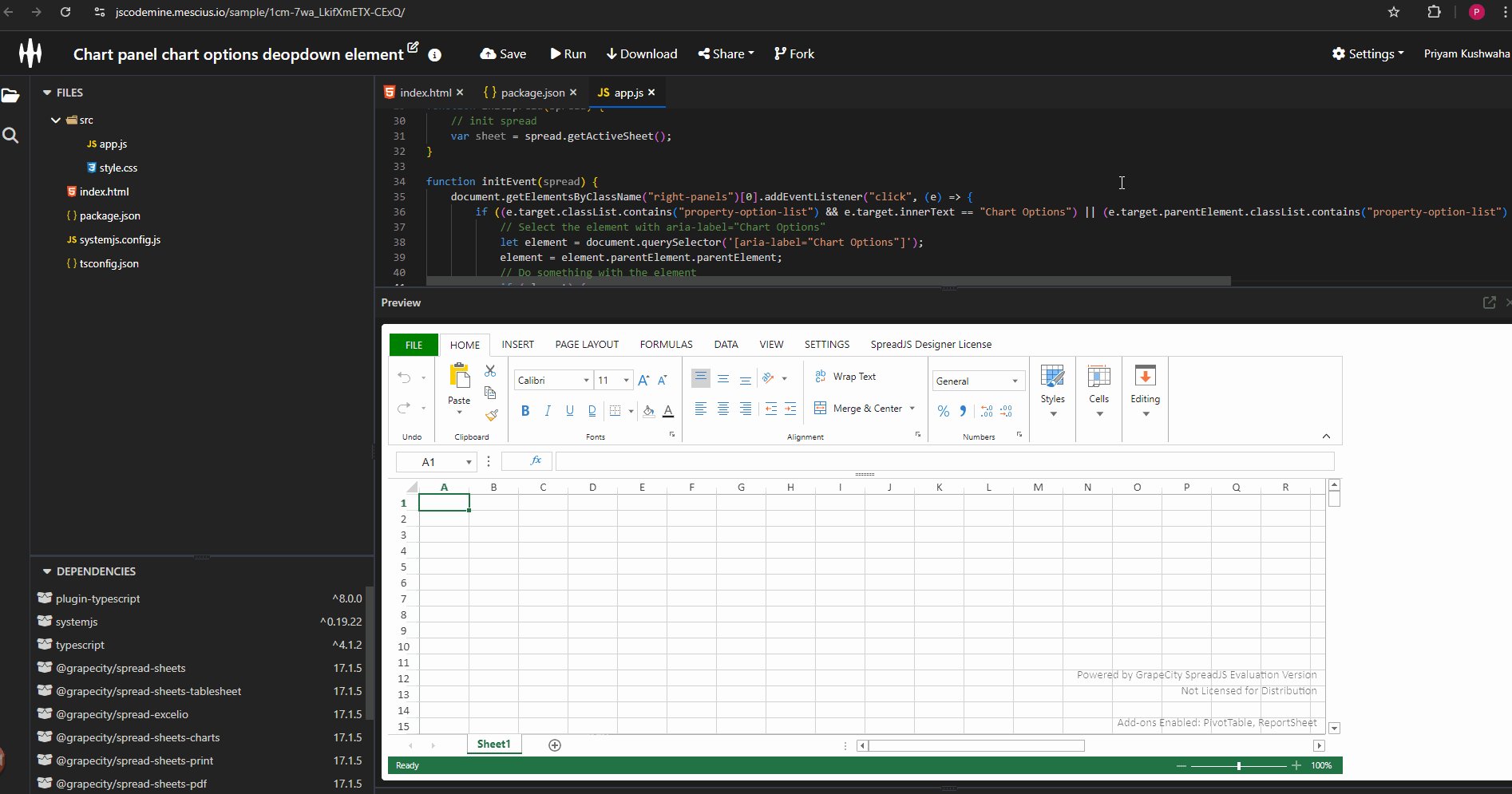
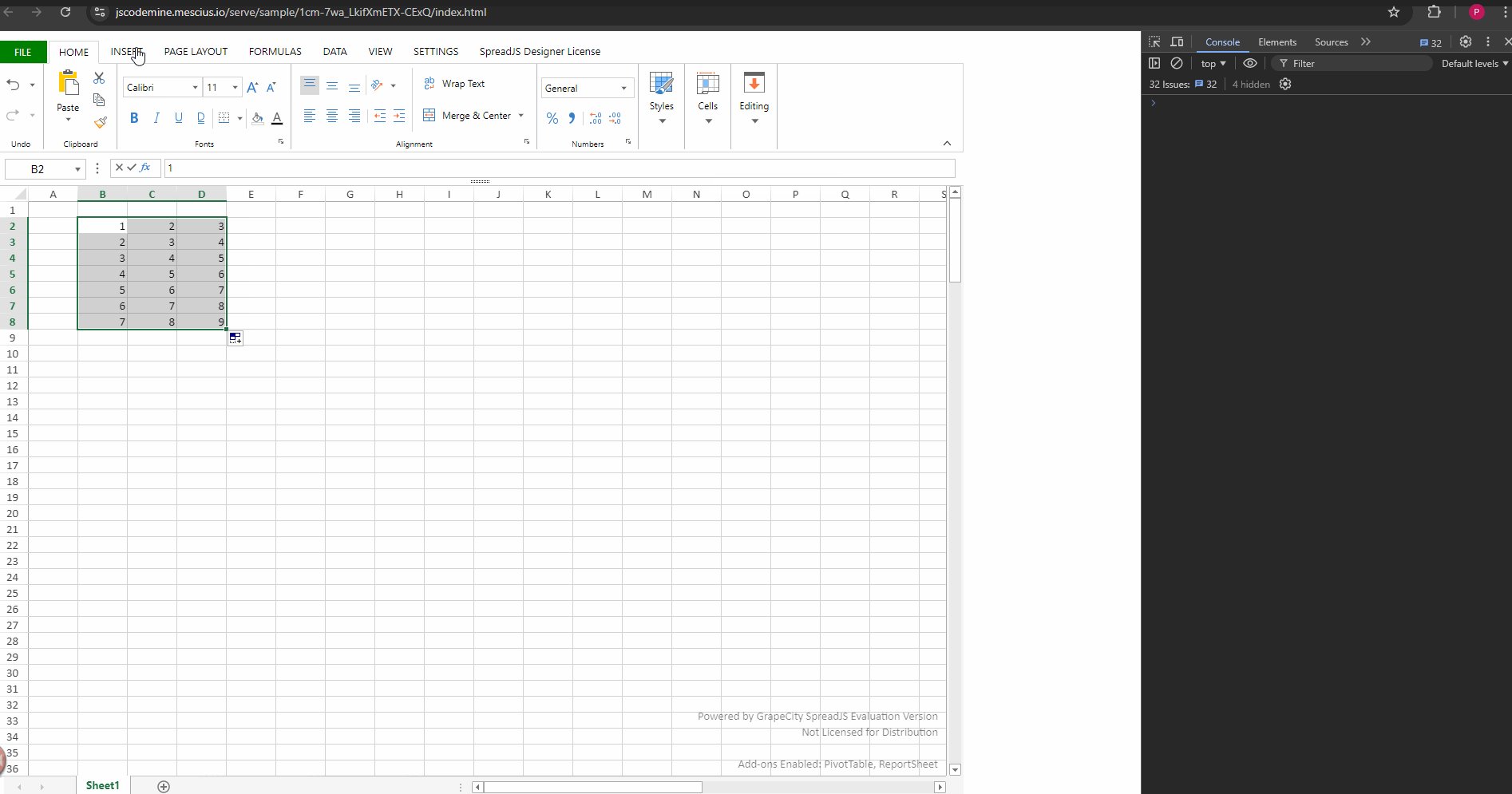
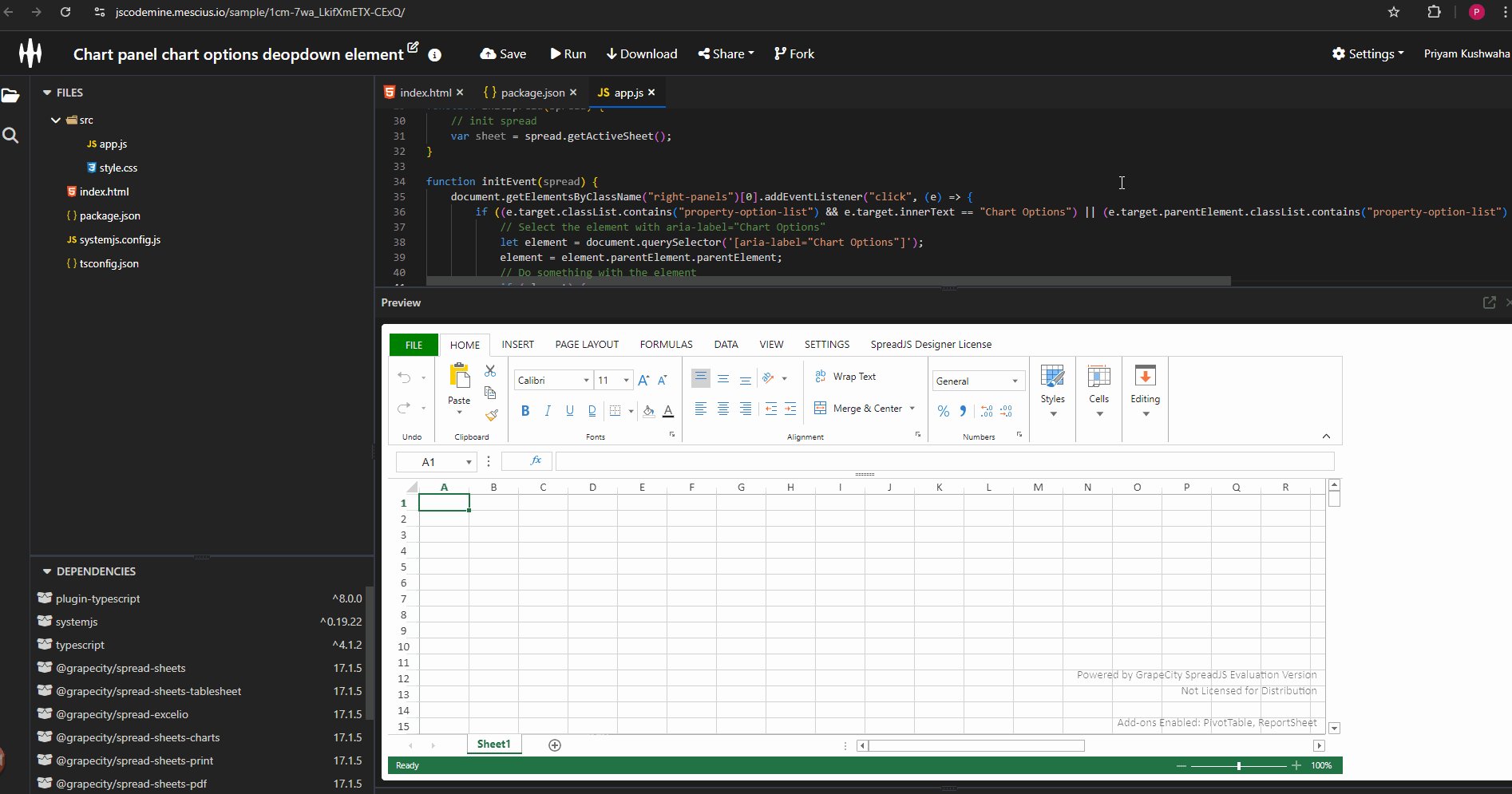
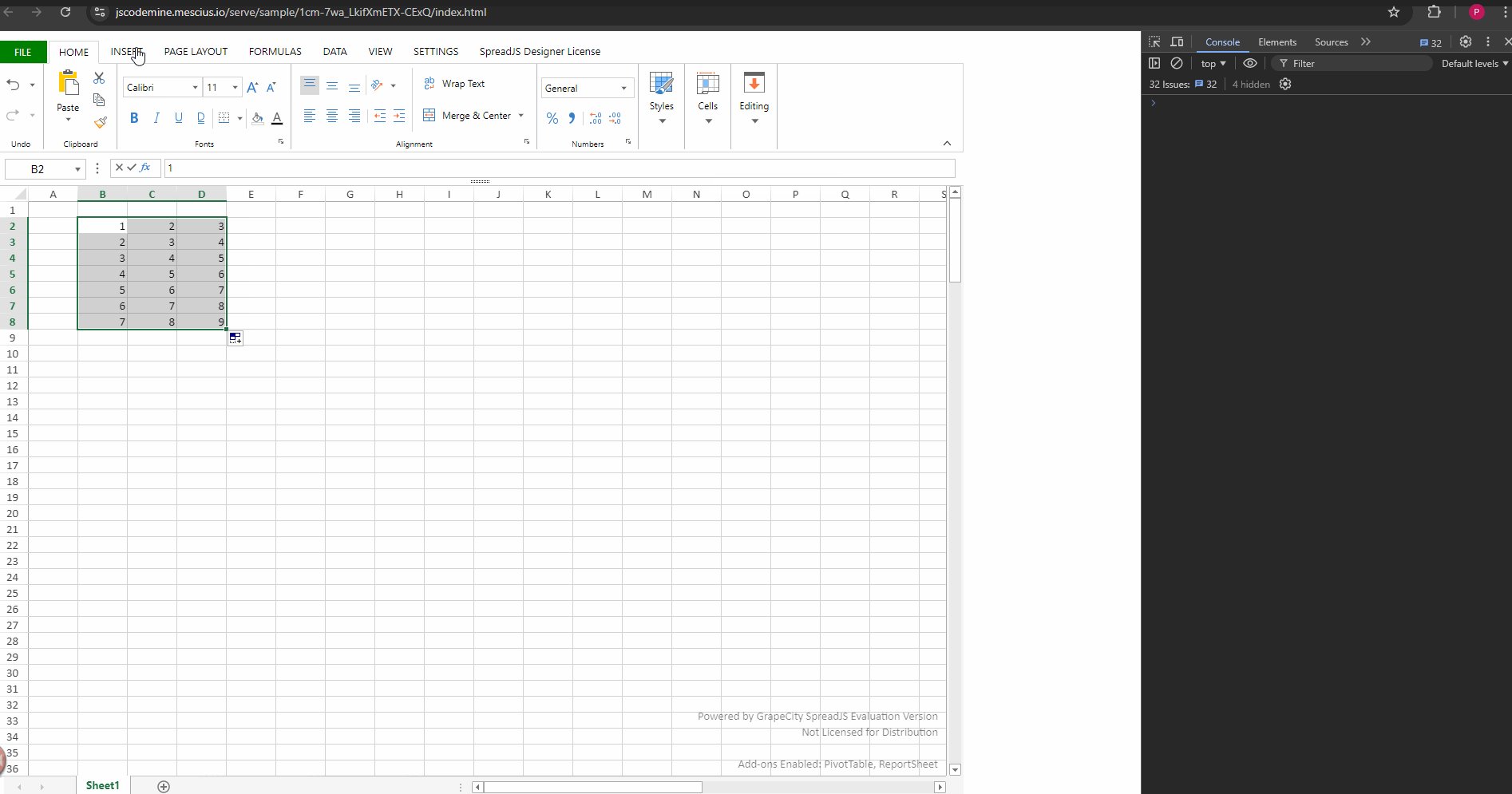
I attempted to replicate this behavior with the available information but was unable to do so. On my end, the chart options dropdown aligns correctly. Please refer to the attached GIF “Steps.gif” and sample.
Gif: 
Sample: https://jscodemine.mescius.io/share/zup6HsHQr0OvEVeWFYfeRA/?defaultOpen={"OpenedFileName"%3A["%2Findex.html"]%2C"ActiveFile"%3A"%2Findex.html"}
Regarding how the class properties are calculated, it is handled internally, and there is no public API for manipulating it. However, if you want to intercept the opening of the dropdown to adjust it, you can access the dropdown element and make adjustments as needed as shown in the above gif and sample. Note that this is just a workaround.
I recommend trying with the latest version (17.1.5) to see if the issue persists. If the problem continues, it could be related to CSS or code within your application. To assist you further, could you provide a sample and steps to replicate the behavior, or modify the existing sample to replicate the issue? Additionally, a GIF or video illustrating the problem would be helpful for further investigation.
Regards,
Priyam