Posted 16 November 2023, 10:03 am EST - Updated 16 November 2023, 10:08 am EST
Hello,
I am working with PivotEngine and PivotGrid with the option to save and load the viewDefinition. It is working, except with the fields that use a function to define its value (get-aggregate-value on the c1-pivot-field). The problem is that, after loading the viewDefinition, the values are not calculated (apparently it considers the aggregate type as the value).
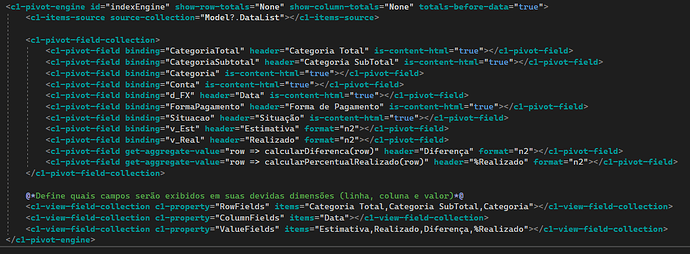
The pivot engine definition:
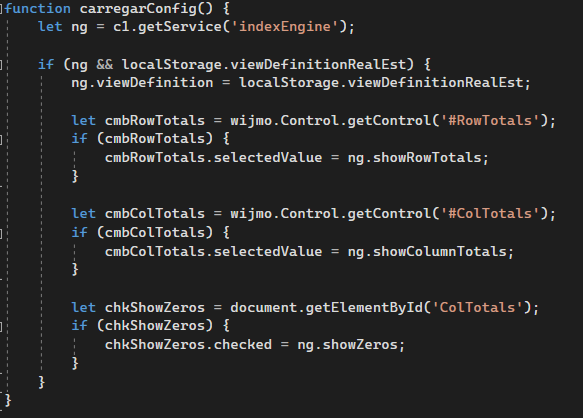
The loading function:

I would like to know if there is some way to reload the values. Force it to call the function after loading the viewDefinition.