Posted 5 August 2024, 10:06 pm EST - Updated 5 August 2024, 10:11 pm EST
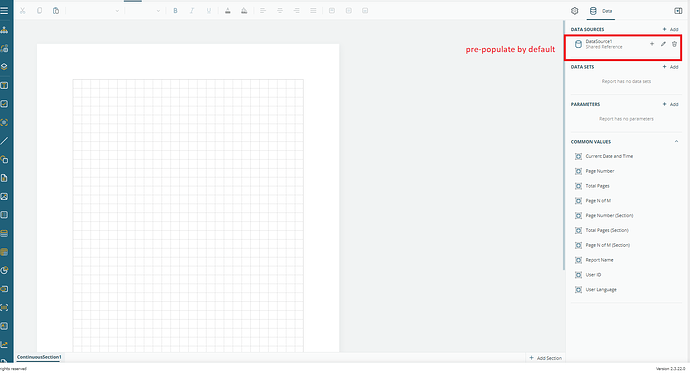
Pre-populate the Database connection string in AR web designer
Posted by: xuan.nguyen on 5 August 2024, 10:06 pm EST
-
-
Posted 6 August 2024, 4:34 am EST
Hi Xuan,
P.S. there’s no way to set the DataSource and Dataset by default in a new RDL Report (you can only update its margin, pagesize, etc. properties). However, in order to open an existing report with it’s data source added to it dynamically, you may follow the below-mentioned steps:
- Firstly, you can specify a default value for your Designer.document.id. In our sample, we have used “Untitled” in the script.js file as follows:
arWebDesigner.create('#ar-web-designer', { // other code document: { id: 'Untitled', type: { platform: 'rdlx', type: 'report' }, }, // other code });- Now, in the CustomStore’s GetReport method, you can add a condition that if you encounter a report with the name “Untitled”, you can return a new PageReport with your default DataSource.
Please note, in this scenario, the user will have to save their report using Save as manually, as by clicking on the ‘Save’ button the report will be saved by the name “Untitled” and the next time the user tries to open “Untitled”, it will open a blank report due to our defined condition in the GetReport method.
Also, if the user goes to File > Blank RDL report, a new report without the DataSource can be added.
We hope this helps. Let us know if you face any issues or have any further questions, and we’ll be glad to assist!
https://drive.mescius.io/download/temporary-share/c191e2d3-e17b-47b1-a44b-f18f6b119797
-
Posted 6 August 2024, 9:53 pm EST
Hi Katyayny,
Thanks for supporting me so far.
I have almost completed all the tasks related to Active Report.
Thank you very much. -
Posted 6 August 2024, 11:03 pm EST
Hi Xuan,
We’re pleased that we could assist you. If you have any questions or run into any issues, don’t hesitate to reach out. We’ll do our utmost to provide the support you need.