Posted 18 July 2024, 2:06 am EST
Hi Xuan,
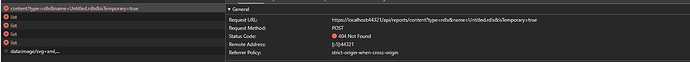
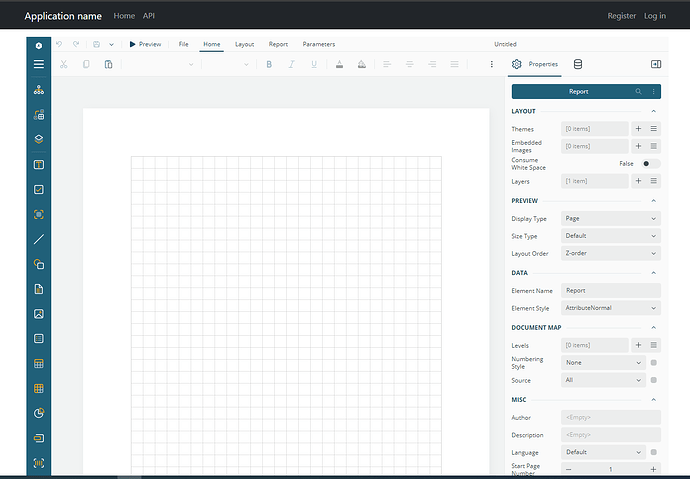
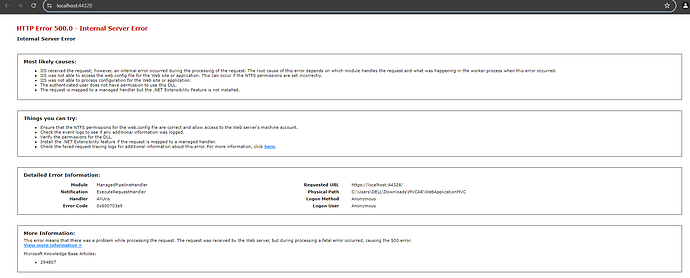
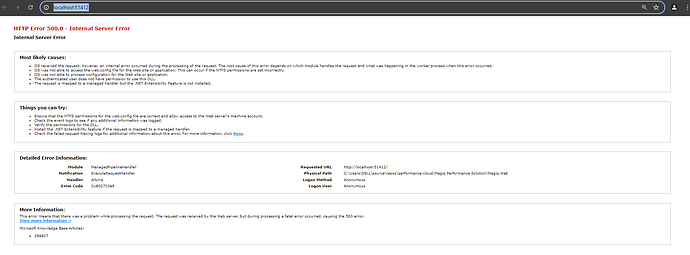
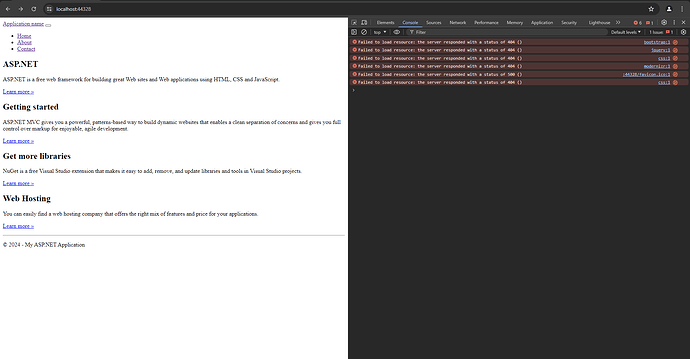
The CSS is not loaded because in the sample bootstrap files were removed and Bundle Config was removed.
To fix this issue , you may first fix the BundleConfig.cs. see sample code:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/knockout").Include(
"~/Scripts/knockout-{version}.js",
"~/Scripts/knockout.validation.js"));
bundles.Add(new ScriptBundle("~/bundles/app").Include(
"~/Scripts/sammy-{version}.js",
"~/Scripts/app/common.js",
"~/Scripts/app/app.datamodel.js",
"~/Scripts/app/app.viewmodel.js",
"~/Scripts/app/home.viewmodel.js",
"~/Scripts/app/_run.js"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new Bundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/Site.css"));
}
Now, we may add the required CSS and JS files to the route we used to add StaticFiles. This can be handled with two ways, you may use the approach which best suits your use case.
Option 1:
Add all files to wwwroot folder too as that is the only route we have exposed in the sample.
Startup.cs:
public void Configuration(IAppBuilder app)
{
app.UseReportDesigner(config => {
config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup);
});
app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory));
app.UseStaticFiles(new StaticFileOptions
{
FileSystem = new PhysicalFileSystem("wwwroot"),
RequestPath = new PathString("")
});
}
Option 2:
Add another route for Static Files and only add files to project root folder
Startup.cs
public void Configuration(IAppBuilder app)
{
app.UseReportDesigner(config => {
config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup);
});
app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory));
app.UseStaticFiles(new StaticFileOptions
{
FileSystem = new PhysicalFileSystem("wwwroot"),
RequestPath = new PathString("")
});
app.UseStaticFiles(new StaticFileOptions
{
FileSystem = new PhysicalFileSystem(""),
RequestPath = new PathString("")
});
}
Please refer to the attached sample. In the attached sample, I am using the second approach so static files from both the folder routes are used.
FixedBundlingIssue.zip