Posted 4 September 2023, 11:57 am EST - Updated 5 September 2023, 5:10 am EST
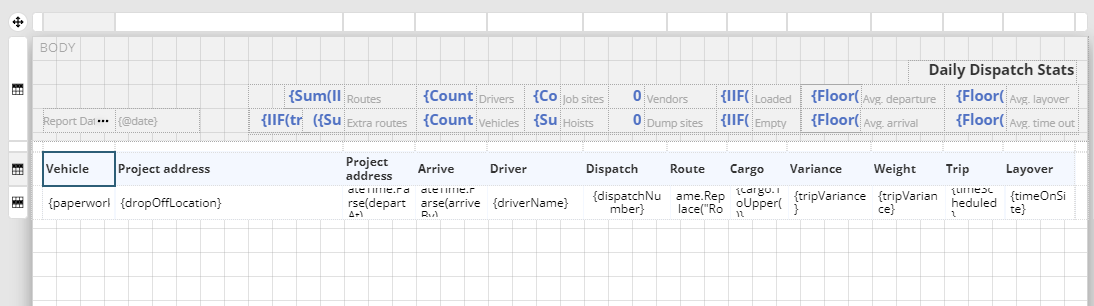
I am trying to make some formulas in Header from routes table but as in documentation we cannot add table on Header so i make a table header to look like header and this works good but the problem is i want different filters on header different filters on rows.
It doesnt have to be table but it should be able to use DataSource which i will give and apply some filters but it should repeat in every page
Is there any other way to make custom header so i can add tables there and filter data