Posted 8 September 2021, 12:42 am EST - Updated 3 October 2022, 8:07 am EST
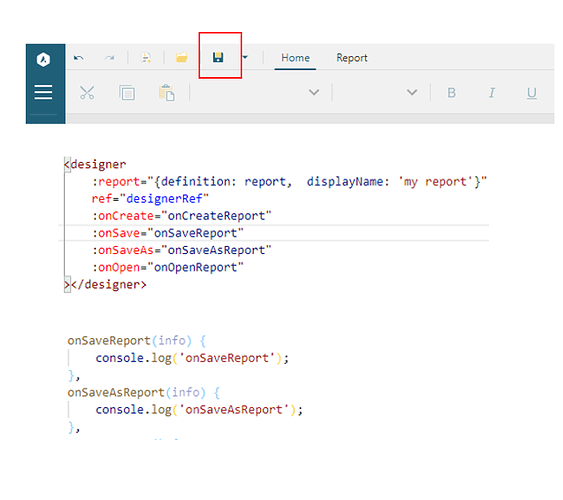
onSave event
Posted by: junghoon.kim on 8 September 2021, 12:42 am EST
-
-
Posted 8 September 2021, 12:46 am EST
How to trigger an onSaveReport event when you press the save button?
-
Posted 8 September 2021, 4:48 am EST
if a report was not saved before, the onSaveAs handler is invoked, the subsequent savings will invoke the onSave handler, this is by design.
-
Posted 9 September 2021, 10:29 pm EST
So how can we recognize that this report is a saved report?
There are no saved files because json definition is being used. not a rdlx-json file.
I want to call the save event and save as event both in this state.Is there a way to do that?
-
Posted 10 September 2021, 4:40 am EST
you can implement a custom save button.
-
Posted 17 December 2021, 9:22 pm EST
After much trial and error, it appears the requirement for it to think it has been ‘saved before’ is that you MUST return a ```
Promise.resolve({ id: reportId });You mention a custom save button. Are we able to override the designer toolbar button? I don't see anything that hints at that in the designer definition file like the viewer definition file has. -
Posted 20 December 2021, 6:02 am EST
what do you mean by “override the designer toolbar button”?
-
Posted 21 December 2021, 10:53 am EST
I mean is there a way to implement designer toolbar buttons like there is in the Viewer?
IEthis.$refs.reportViewer.Viewer().toolbar.addItemthis.$refs.reportViewer.Viewer().toolbar.updateLayoutFrom the examples and some trial & error I’m not seeing anything.
-
Posted 3 January 2022, 7:31 am EST
Hello,
Unfortunately, the designer component does not expose the API that allows altering the toolbar. -
Posted 8 October 2024, 3:10 pm EST
Any update on this? Will the API of the designer component be exposed at some time? We also need to add some custom button actions to the toolbar.
Any help with this? -
Posted 9 October 2024, 1:56 am EST
Hello,
You can learn how to customize the designer component in the documentation: https://developer.mescius.com/activereportsjs/docs/DeveloperGuide/ActiveReportsJSDesignerComponent/customization -
Posted 9 October 2024, 1:52 pm EST
Hi,
Yes, I have seen that post but it doesn’t help to much for what I’m trying to accomplish… I mean if it is possible to add a custom component (like a custom button) in the toolbar of the Designer.Regards,
-
Posted 15 October 2024, 1:53 am EST
Hi Cesar,
AFAIK, there isn’t a specific API available for directly adding a custom button to the toolbar of the designer component. However, you can achieve your requirement by using Document Object Model (DOM) manipulation to add a custom button to the toolbar. In the attached sample, we have demonstrated adding a custom button to the toolbar using DOM manipulation.
We hope this helps!
Attachment: CustomButtonSample.zip