Wijmo has just shipped its first major release of 2022. This release includes FlexGrid and other component improvements, instructive new reference apps, etc.
Here is a summary:
- Added Inventory management reference app
- Added website traffic monitoring reference app
- Updated GeoDashboard reference app to use FlexMap
- Improved Intellisense for React components in VSCode
- Improved pasting clipboard data in FlexGrid from Excel
- IME improvement in FlexGrid
- New AccordionPane isCollapsed property
- New ISBLANK function in FlexSheet
- RTL support Improvements in FlexSheet and XSLX
- Improved moveFocus function for radio buttons
Let's take a closer look at some of these!
New Inventory Management Reference App Built-in Angular
We are releasing a real-world reference app for inventory management. Reference apps are meant to demonstrate how best to build applications with Wijmo. You can use the app as a reference when building your own apps.
This app uses Angular, including a router with navigations to many different screens. It takes advantage of many features in many components in Wijmo. Let's take a closer look.

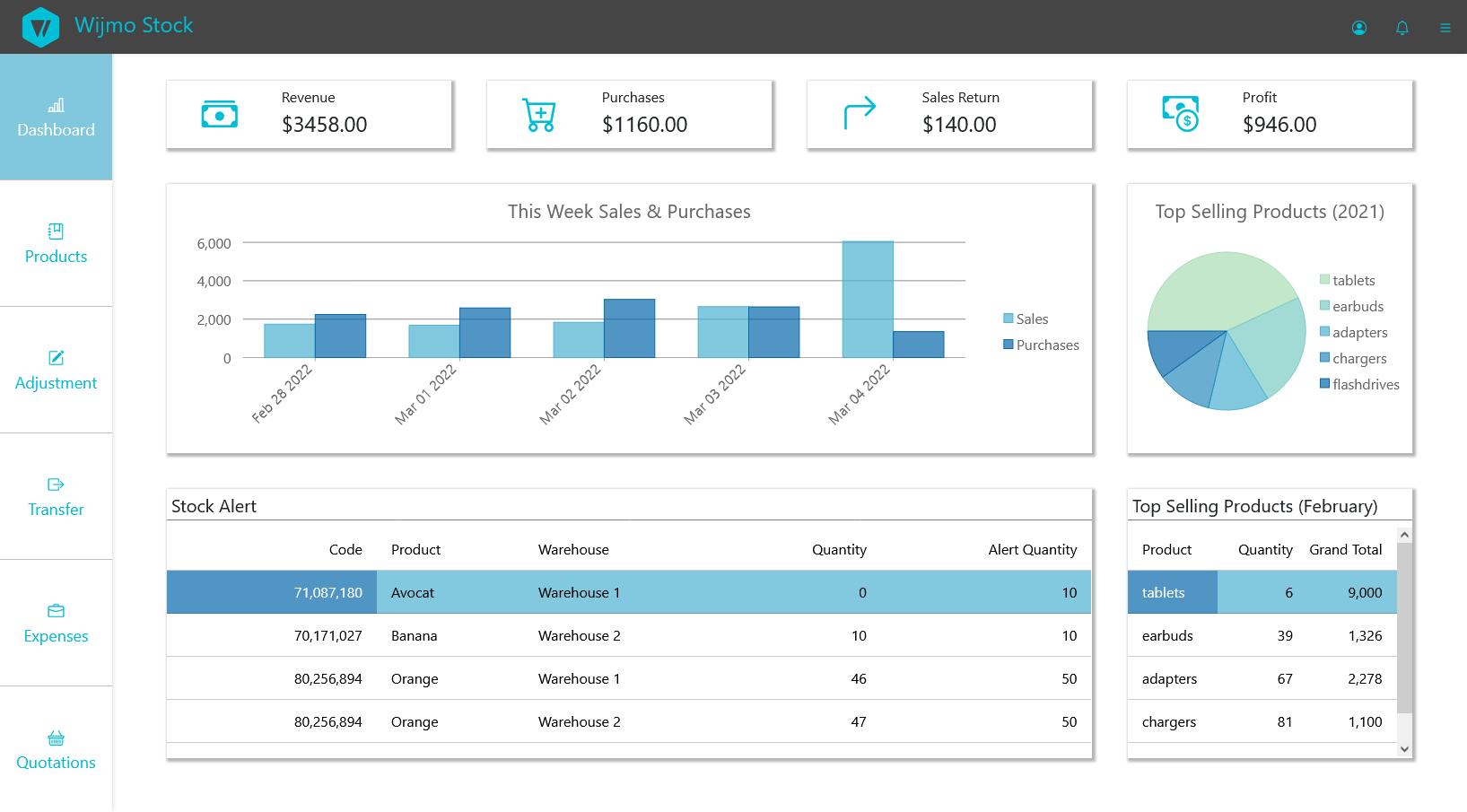
The main dashboard screen uses multiple FlexGrids and FlexCharts to create clean data visualizations summarizing status. The charts use our new dynamic palettes, and one of the grids uses our powerful Cell Templates.
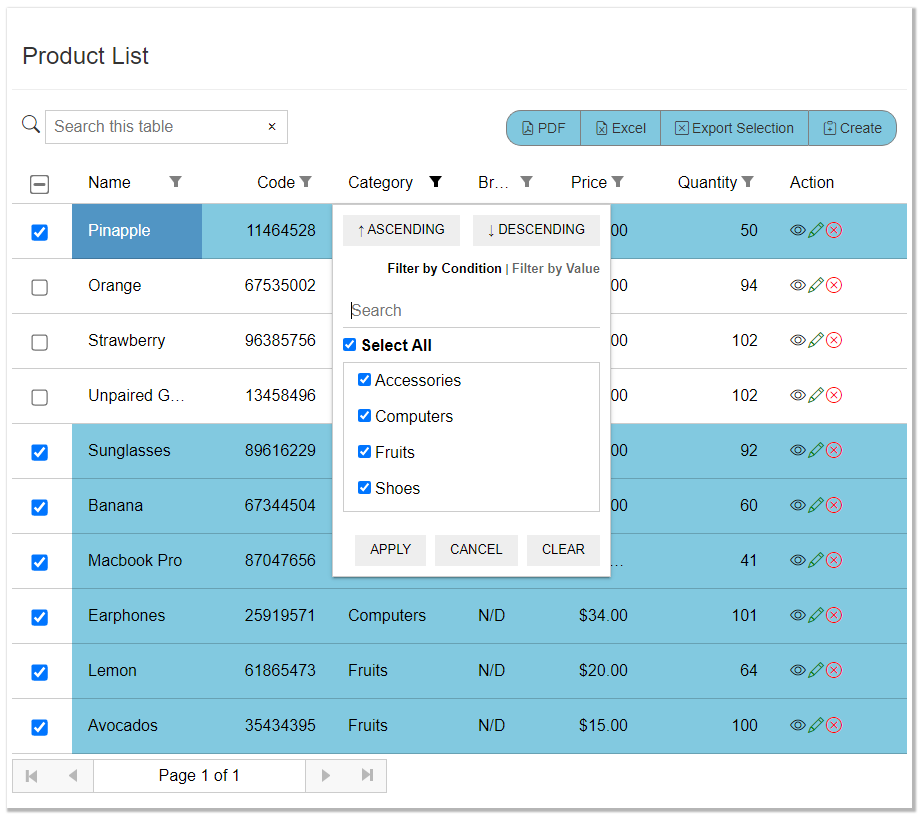
The other screens in the app leverage the power and flexibility of FlexGrid. They use many features and extensions, including Checkbox Selector, Excel-like Filter, FullTextSearch, Pager CellTemplates, etc. And each grid screen is complete with export into PDF and Excel using our export libraries.

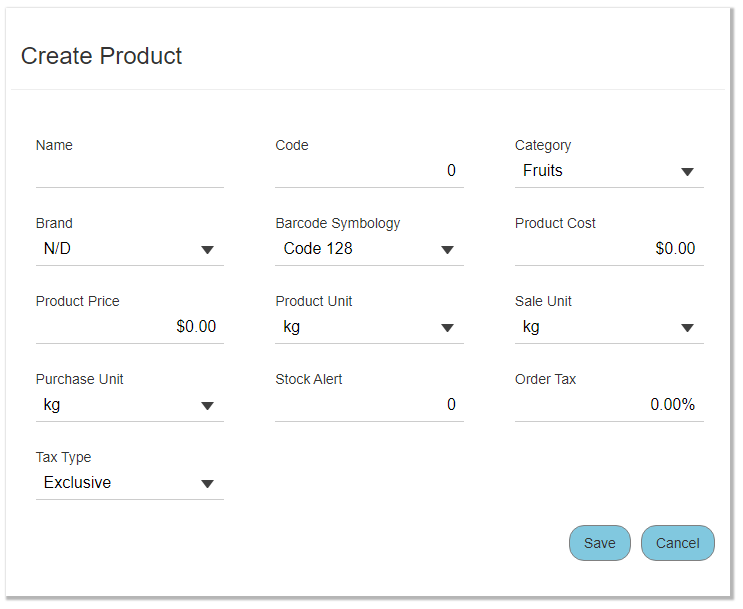
Lastly, the data entry screens utilize our inputs, dropdown, and more to build clean user interfaces for convenient usage.

This app uses many parts of Wijmo and shows what a real-world inventory management app would look like. You can try it for yourself and even download it to get the source code.
Run Product Stock Dashboard in Angular
New Website Traffic Monitoring Reference App Built-in Angular
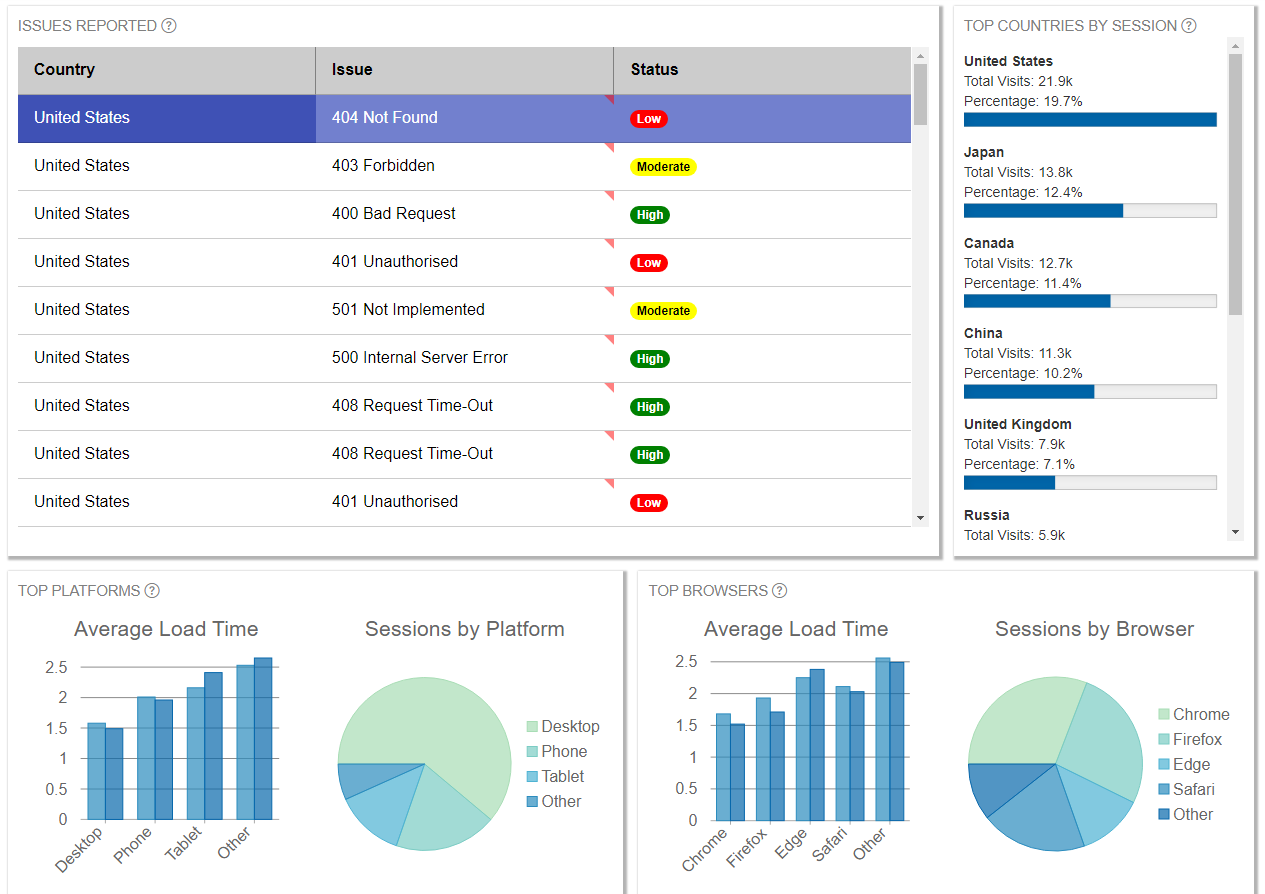
Another reference app we are releasing is this website traffic monitoring app. This app is meant to show traffic breakdowns for your web server by country. You can click on any country and see a report below analyzing the data.
This app is also built with Angular, but it is a single screen with a long form of scrolling information.

The top section of the app uses FlexMap to allow users to select the country/region to view statistics. Under that, we see FlexGrid and FlexPie to see detail and a summary of the traffic.
Below those is another FlexGrid that uses Cell Templates to show errors and status. As well as LinearGauge, FlexChart, and FlexPie to visualize by platform and browser.

This app uses many parts of Wijmo and shows what a real-world website monitoring app would look like. You can try it for yourself and even download it to get the source code.
Run Website Sessions Dashboard in Angular
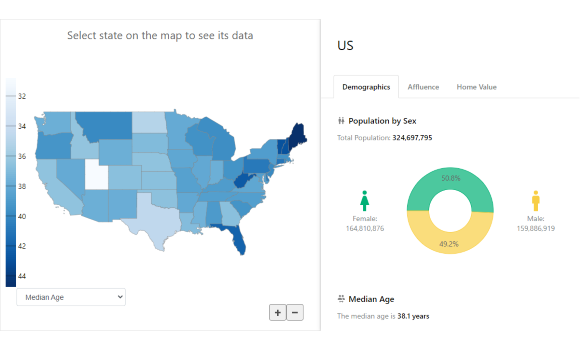
Added FlexMap to Geo Dashboard Reference App
GeoDashboard is an existing reference app that we have maintained for some time. Recently we replaced an older mapping technology with our new FlexMap. The app allows you to select a state in the US and see different census data for the region.

The app uses all of Wijmo's data visualization components, such as FlexMap, FlexChart, FlexPie, LinearGauge, RadialGauge, etc. We have the same app available in Angular and React, and Vue is on the way soon!
You can try it for yourself and even download it to get the source code.
Run GeoDashboard in Angular | Run GeoDashboard in React
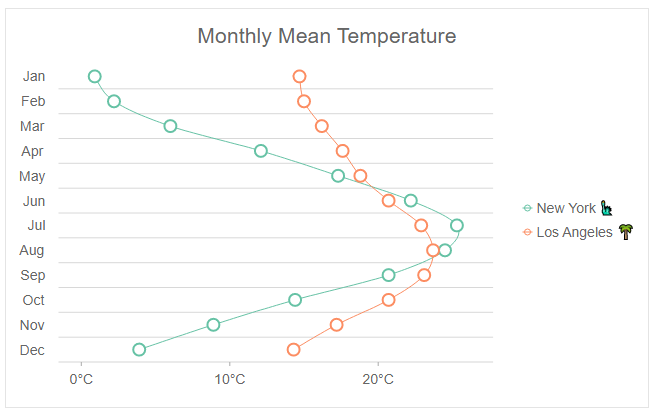
Rotated Spline Chart

We added a new sample that demonstrates how to create a rotated spline chart with FlexChart.
- Rotated Spline Chart in PureJS
- Rotated Spline Chart in Angular
- Rotated Spline Chart in React
- Rotated Spline Chart in Vue
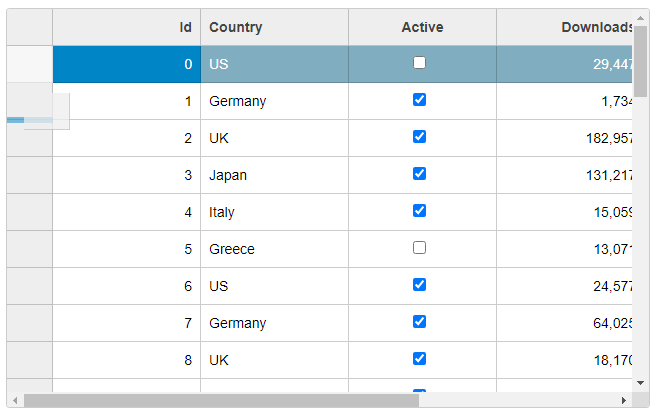
Reorder FlexGrid Rows with Drag and Drop

We added a new sample that demonstrates how to add drag n drop row reordering to FlexGrid. This sample allows end-users to drag and row and move it up and down in the grid before dropping it in a new position.
- Reorder FlexGrid Rows in PureJS
- Reorder FlexGrid Rows in Angular
- Reorder FlexGrid Rows in React
- Reorder FlexGrid Rows in Vue
Change Log
- [FlexSheet] Added ISBLANK function. (WJM-22262)
- [FlexSheet][FlexGridXlsxConverter] When exporting set the rightToLeft flag in xlsx file according to the FlexGrid.rightToLeft property. (WJM-22156)
- [wijmo.xlsx] Added rightToLeft property to the WorkSheet class and IWorkSheet interface. (WJM-22156)
- [TreeView] The 'Nav/TreeView/Nodes/Custom Content' sample is improved to demonstrate item content customization for TreeView with showCheckboxes=true. (WJM-22395)
Breaking Changes
- [Control] The focus() method does nothing if control is disabled (isDisabled = true). (WJM-22587)
